В работе большого предприятия как Корпорация "ВСМПО-АВИСМА" регулярно возникают задачи планирования и необходимость в проектной работе. Составление планов работ, ремонтов, производства и т.д. важный элемент планирования деятельности организации. Отслеживание выполнения работ, корректировка планов, анализ уже выполненных работ так же неотъемлемая часть проектной деятельности. Для работы с проектами удобно использовать диаграммы Ганта. Существует множество приложений для работы с проектами в виде диаграмм Ганта. Среди них есть десктопные, как MS Project, и веб приложения. Однопользовательские и многопользовательские. Однако, все они не встраиваются в уже существующую инфраструктуру предприятия. Не могут использовать справочные данные о работниках, подразделениях, а наличие "ещё одной" системы, в которой нужно регистрироваться и регулярно проверять "Входящие" неудобно для пользователей.
В связи с этим возникла идея реализовать функционал работы и отслеживания проектов в системе Directum.
Описание решения
Модуль реализован в системе Directum 5.2.1. Основа модуля "Управление проектами" - это справочник, каждая запись которого - это отдельный проект. Каждый проект - это набор работ ограниченных во времени началом и сроком. Работы могут быть объединены в группы и последовательно связаны друг с другом. Работам могут быть присвоены исполнители и контролеры. Проект может быть отправлен на согласование и на исполнение. Во время исполнения проекта на исполнителей и контролеров формируются задания на выполнение работ. По мере выполнения работ, на диаграмме проекта можно отслеживать ход его выполнения.
Возможности решения
Формирование проекта
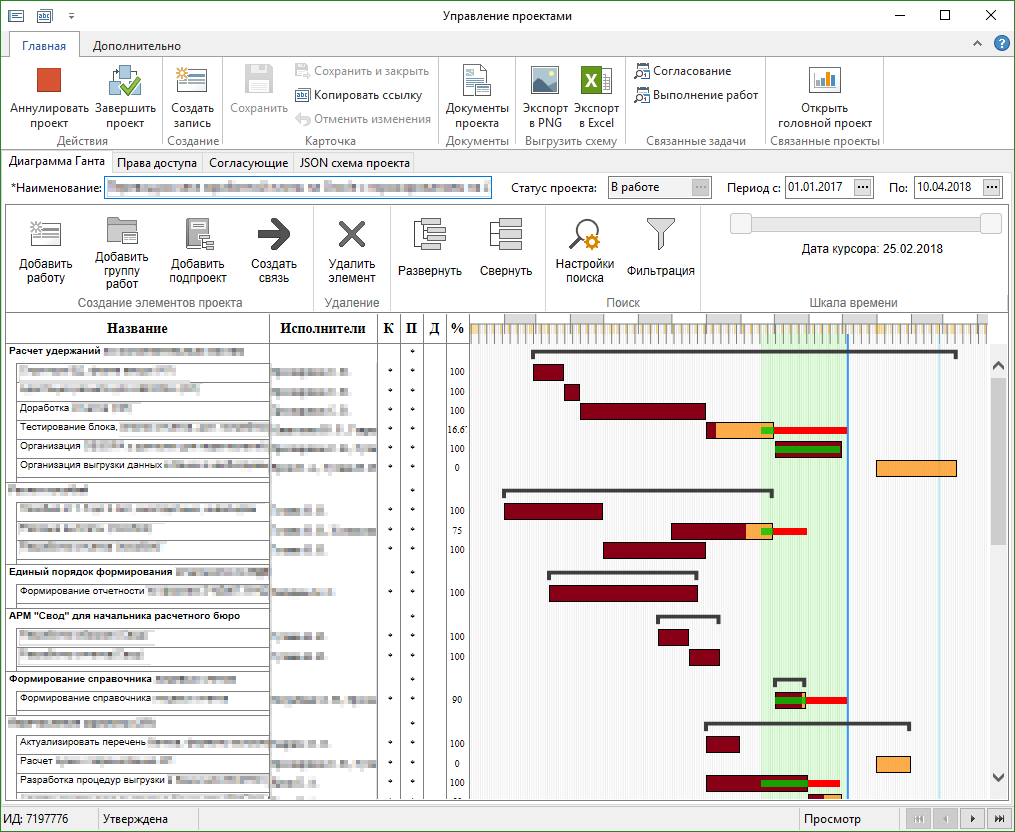
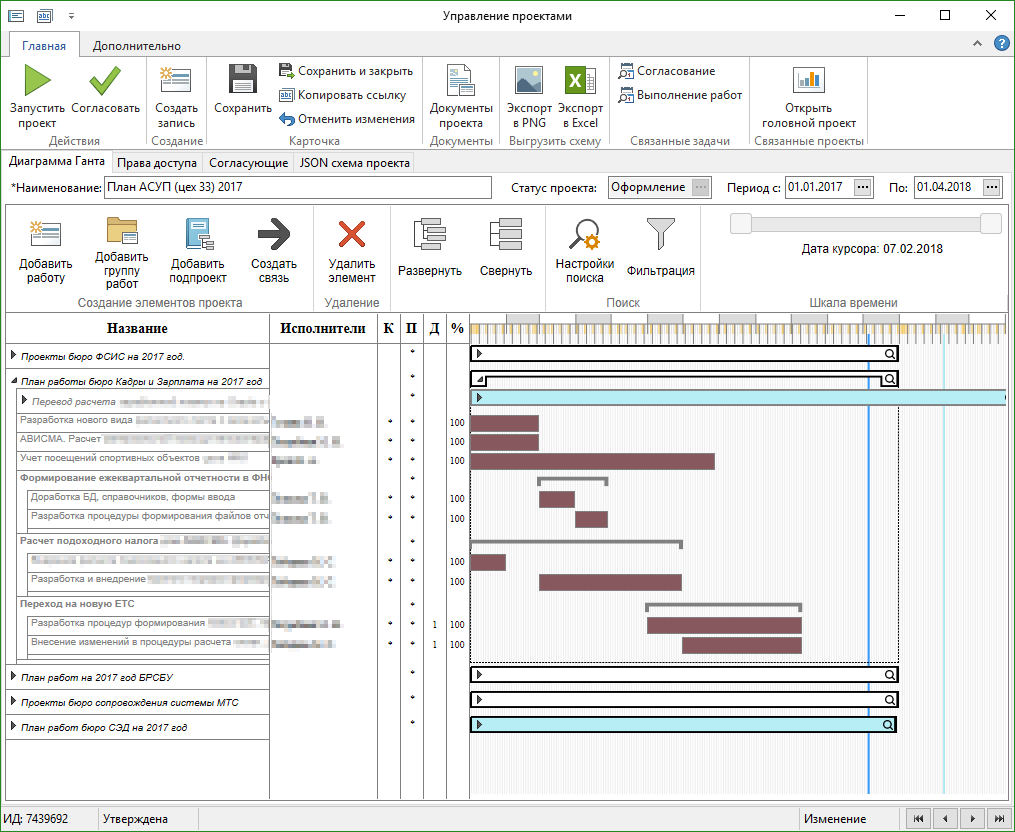
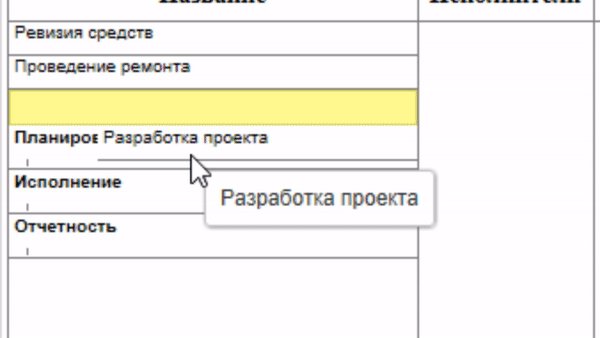
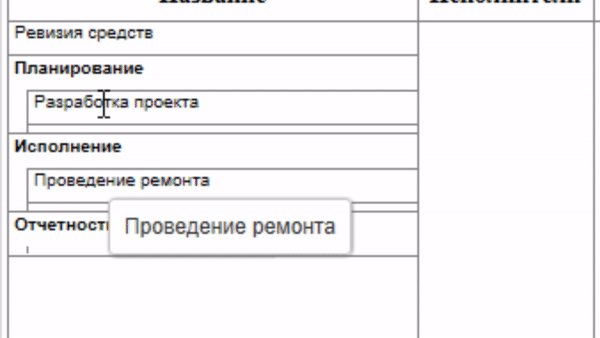
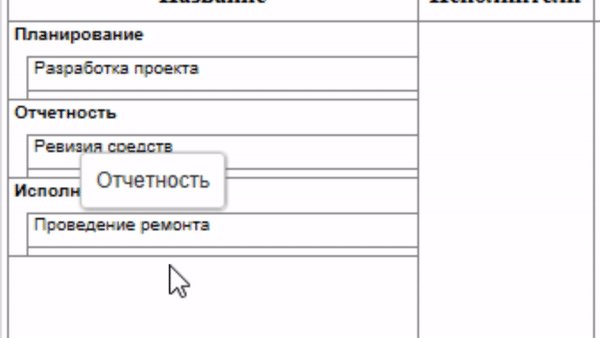
Пользователь системы, открывая справочник "Управление проектами" видит список доступных ему проектов. Пример создания и заполнения проекта показан в видео.
Заполняя карточки работ, автор проекта может указать исполнителей и контролера, выбрав их из справочника "Работники"
Особенности интерфейса

Карточка проекта сделана растягиваемой и её для удобства можно развернуть на весь экран. Она разделена на несколько областей. Сверху расположена вторая лента, на которой расположены кнопки управления элементами проекта и слайдер масштаба шкалы времени. Над слайдером расположены контролы выбора периода всего проекта. Ниже слева колонка с наименованиями элементов. В ней отображаются названия работ, выставляется их порядок, вложенность в группы. Колонка может быть растянута по ширине. Правее колонки наименования расположена секция раскрывающихся колонок. Среди раскрывающихся колонок представлена следующая информация:
- Исполнители (И)
- Контролер (К)
- Период (П)
- Документы (Д)
- % выполнение (%)
При щелчке на колонку она раскрывается, а остальные сужаются и отображают минимальную информацию. Так, раскрытая колонка "Исполнители" отображает список фамилий и инициалов, а свернутая отображает количество исполнителей.
Кроме того, строки в колонках "Исполнители" и "Контролер" отображаются красным, если в них указан текущий пользователь. Это сделано для удобного ориентирования, в каких работах я участвую. Секция раскрывающихся колонок так же может быть расширена перетягиванием границы.
Согласование проекта
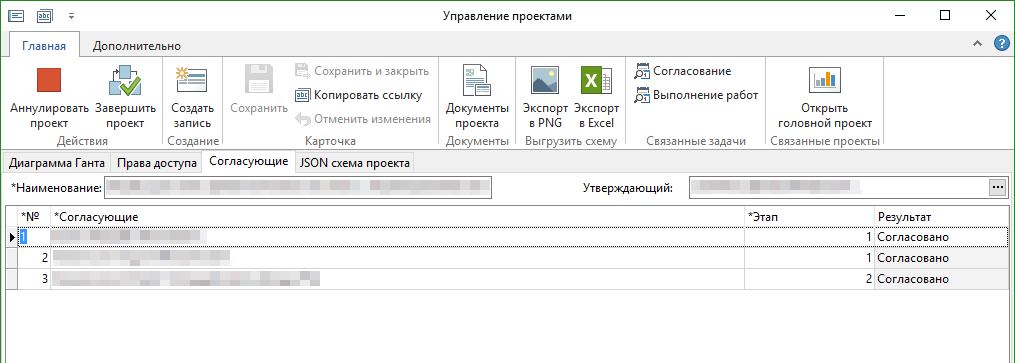
Существует возможность согласования проекта. Автор проекта на вкладке "Согласующие" заполняет список согласующих и утверждающего. Есть возможность заполнить этапы согласования, установив тем самым порядок согласования.

Во время согласования проект блокируется от изменений. Во время доработки это ограничение снимается. После согласования проект остается заблокированным от изменений.
Выполнение проекта
После согласования или после оформления без этапа согласования автор может запустить проект. Проект переходит в состояние "В работе" и в этом состоянии система начинает отслеживать даты начала работ. Если для работы указаны исполнители или контролер, то при наступлении её даты начала, система стартует для неё задачу по специальному ТМ. В рамках этого маршрута сначала приходят задания на исполнителей, а потом на контролера.
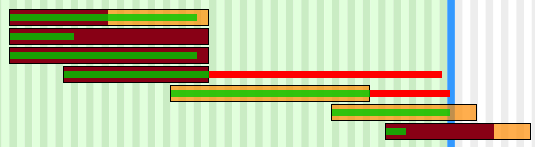
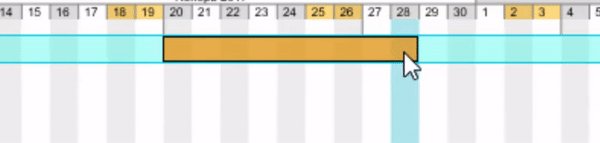
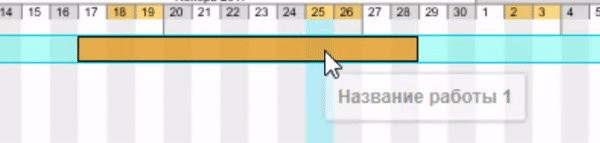
 На диаграмме созданные задачи отображаются зеленой полосой поверх блока работы. Если задача превысила срок, то просроченная её часть отображается красной полосой.
На диаграмме созданные задачи отображаются зеленой полосой поверх блока работы. Если задача превысила срок, то просроченная её часть отображается красной полосой.
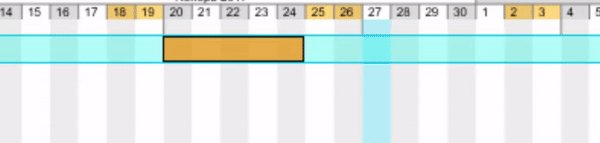
У исполнителей и контролеров есть возможность выставлять % выполнения. Исполнители ставят % каждый за себя, а контролер может поставить % выполнения за любого исполнителя. Общий % выполнения считается, как среднее арифметическое от значений всех исполнителей и отображается в виде бордового заполнения блока работы. Этот функционал позволяет предоставлять информацию о ходе выполнения работы за отчетный период не выполняя задания в системе.
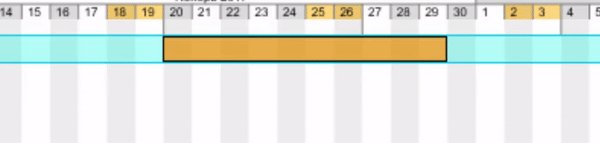
На фоне диаграммы синим отображается текущий день, бледно-синим курсор, светло-зеленым период выполнения проекта: Когда он был запущен и когда завершен.
 Существует возможность настроить режимы запуска работы в зависимости от предыдущих связанных с ней работ.
Существует возможность настроить режимы запуска работы в зависимости от предыдущих связанных с ней работ.
Галочка "Стартовать работу досрочно по завершению предыдущих" означает, что если предыдущие работы будут завершены раньше срока, то задача для текущей работы будет запущена так же раньше начала.
Галочка "Ждать завершения просроченных работ" означает, что текущая работа не будет запущена, пока не завершатся предыдущие работы.
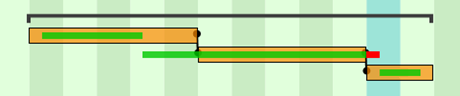
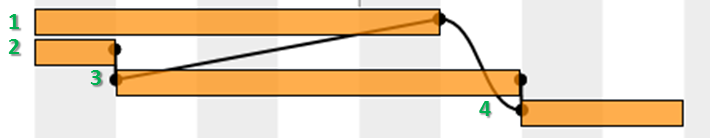
 Есть возможность задавать условие объединения связей. Объединение по признаку "И" означает, что работа будет начата только после завершения всех предыдущих работ (на изображении работа № 4 начнется после работы 1 и 3). Объединение по признаку "ИЛИ" означает, что работа будет начата после завершения хотя бы одной из предыдущих работ.
Есть возможность задавать условие объединения связей. Объединение по признаку "И" означает, что работа будет начата только после завершения всех предыдущих работ (на изображении работа № 4 начнется после работы 1 и 3). Объединение по признаку "ИЛИ" означает, что работа будет начата после завершения хотя бы одной из предыдущих работ.
Если проект не проходил согласования, то в процессе выполнения проекта, правая (после текущего дня) его часть доступна на изменение. Если срок работы прошел, то такая работа заблокирована от изменений. Если работа уже начата, но срок не прошел, то автор проекта может менять срок такой работы. Если работа ещё не начата, то автор может менять все атрибуты работы, но не может перенести её раньше завтрашнего дня. Создавая новые работы, они будут по умолчанию начинаться с завтрашнего дня.
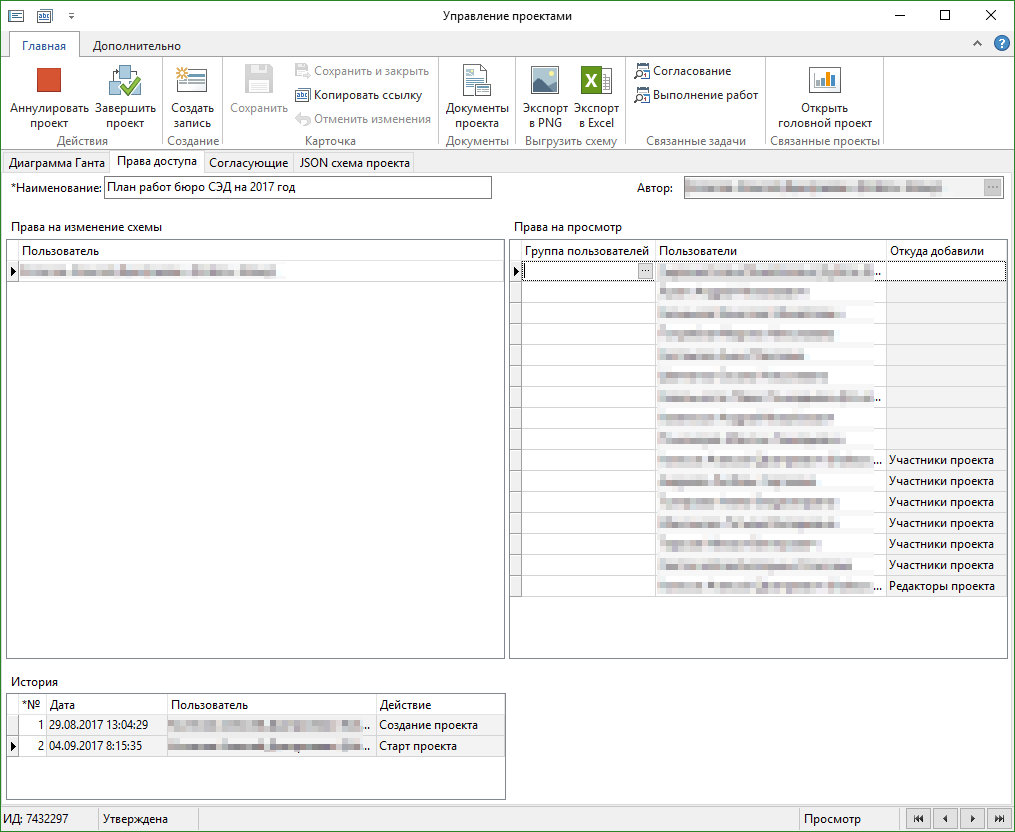
Права доступа
Реализовано разграничение прав доступа на проекты. Существует 2 уровня прав:
- На просмотр
- На изменение

Права на изменение по умолчанию имеет автор проекта. Редактировать права на изменение могут другие пользователи с правами на изменение.
Права на просмотр формируются вручную и автоматически. Автоматически права на просмотр получают пользователи, указанные исполнителями и контролерами в работах проекта, согласующие проекта и исполнители подзадач по согласованию проекта. Вручную назначать права могут на пользователей или на группы те, кто имеет права ни изменение.
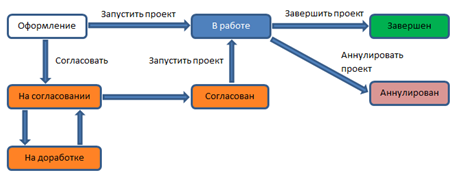
Статусы проекта
 Реализован набор статусов проекта и механизмы для перехода проекта из одного статуса в другой.
Реализован набор статусов проекта и механизмы для перехода проекта из одного статуса в другой.
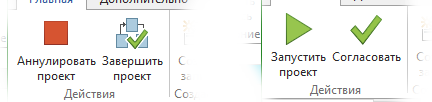
Перевод из одного статуса в другой производится в рамках прохождения задачи на согласование или нажатием на соответствующую кнопку на карточке проекта.
Доступность кнопок на карточке в свою очередь определяется текущим статусом проекта. Так например, проект не может быть переведен из состояния "На согласовании" в состояние "В работу", так как во время согласования не доступны кнопки перевода в другие состояния.

В зависимости от текущего статуса проекта настроено окрашивание записей справочника.
Подпроекты
Реализован механизм подпроектов. Подпроект - это элемент проекта, который ссылается на другой проект. Подпроект размещается на диаграмме в виде блока, похожего на работу, но окрашенного в соответствии со статусом проекта, на который он ссылается. По кнопке лупы в правой части блока можно открыть "дочерний" проект в отдельном окне, а по кнопке в виде треугольника в левой части блока или в списке элементов можно развернуть подпроект непосредственно на текущей диаграмме.

Кнопка "Открыть головной проект" на ленте позволяет открыть карточку проекта или проектов, которые ссылаются на текущий, как на подпроект.
Такой механизм позволяет агрегировать информацию из нескольких проектов, а так же при разработке проекта делегировать часть работы другому работнику, так как у основного проекта могут быть одни редакторы, а у подпроекта другие.
Прочий функционал
Реализована возможность фильтрации работ на диаграмме. Фильтровать можно по части наименования, исполнителям, контролерам, по вхождению работы в определенный период, по вхождению в группу и по % выполнения. Фильтрация действует и на работы раскрытых подпроектов. При фильтрации скрываются те группы и подпроекты, в которых отфильтрованы все элементы.
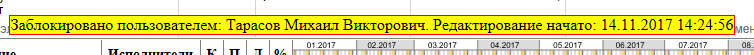
Реализована блокировка карточки при открытии проекта на изменение. Подобный механизм работает при редактировании документов в Directum. Если один пользователь открыл карточку проекта на изменение, то другой может открыть проект только на просмотр и получает такого вида сообщение на форме проекта:

Реализован просмотр карточки проекта вместе с диаграммой в Web доступе. Так как диаграмма строится в элементе формы IWebBrowserControl в виде HTML страницы, то реализовать отображение этой диаграммы в Web доступе вполне логично. Однако, не удалось добиться корректной работы в Web доступе при изменении карточки, так как не удалось реализовать корректную блокировку карточки из Web'а при открытии её на изменение. По этим причинам в Web доступе карточка открывается только на просмотр.
Реализована возможность устанавливать % выполнения по кнопке на форме задания на выполнение работы у исполнителей и контролеров, а так же с формы справочника работы как в десктоп клиенте, так и в Web доступе.
Реализована возможность выгрузить список работ в Excel и диаграмму проекта в PNG файл.
Архитектура, интересные технические находки и особенности.
Линейка времени
Самая сложная с точки зрения реализации часть модуля – это реализация интерактивного пользовательского интерфейса на карточке проекта. Он реализован с помощью IWebBrowserControl компонента формы в который при открытии карточки загружается Web страница
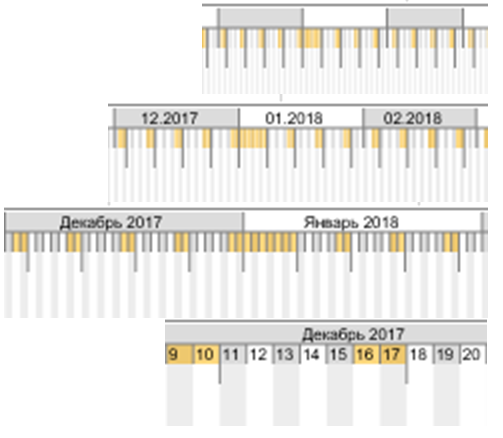
 Большую техническую сложность представлял функционал, отображающий шкалу времени. За минимальную временную единицу принят 1 день. Проект может иметь различные сроки от нескольких дней до нескольких лет. Во всех этих случаях нужно корректно и быстро отображать линейку времени, в которой дни занимали бы одинаковую ширину.
Большую техническую сложность представлял функционал, отображающий шкалу времени. За минимальную временную единицу принят 1 день. Проект может иметь различные сроки от нескольких дней до нескольких лет. Во всех этих случаях нужно корректно и быстро отображать линейку времени, в которой дни занимали бы одинаковую ширину.
Были испробованы несколько способов реализации такой линейки. Среди них, например, пробовали строить линейку в виде HTML таблиц. В итоге был выбран способ рисования шкалы времени с помощью Web Canvas элемента из стандарта HTML5. Эта технология подразумевает специальный HTML тег и API, позволяющие работать с 2D и 3D графикой.
Этот способ позволяет быстро и корректно рисовать шкалу времени. Тысячи дней отображаются примерно за 1 - 2 секунды. Однако, этот стандарт доступен в линейке браузеров Internet Explorer (IE) только с 9 версии. Для пользователей старых версий этот механизм недоступен. Кроме того пользователи с Windows XP не могут установить браузер IE9. Для обеспечения совместимости со старыми браузерами была применена JavaScript (JS) библиотека «excanvas.js», которая реализует интерфейс Canvas элемента и рисует в формате VML. Эта реализация работает медленнее, чем реализация с помощью Canvas элементов, однако позволяет работать с проектами в том числе и на старых ОС.
В итоге была реализована адаптивная шкала времени. В зависимости от масштаба и размеров формы, на шкале времени отображаются подписи дней, месяцев, годов. Рисками производится деление на недели. Цветом выделены выходные и праздничные дни, а для лучшего восприятия дни и месяцы чередуют цвет.
Интерактивность
Пользовательский интерфейс должен быть максимально удобен для использования. Для этого реализована возможность перетаскивать и растягивать мышью блоки работ на диаграмме изменяя тем самым их дату начала, срок и длительность. Этот функционал реализован с помощью функционала draggable из JS библиотеки jQuery UI.

Позиция работы в списке элементов так же важна для восприятия проекта. Был реализован функционал ручной сортировки. Пользователь может, перетаскивая элемент проекта, изменять его положение в списке и вносить или выносить его из групп. Для реализации этого механизма использовался функционал sortable библиотеки jQuery UI.

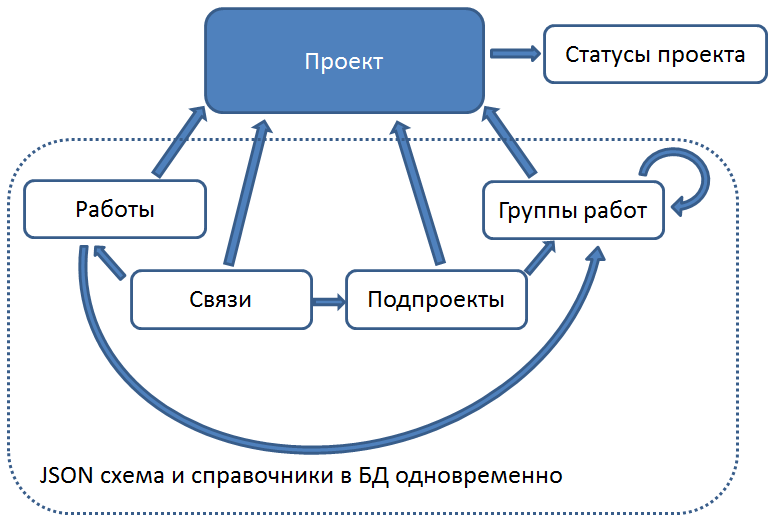
Стадии сохранения и структура справочников.
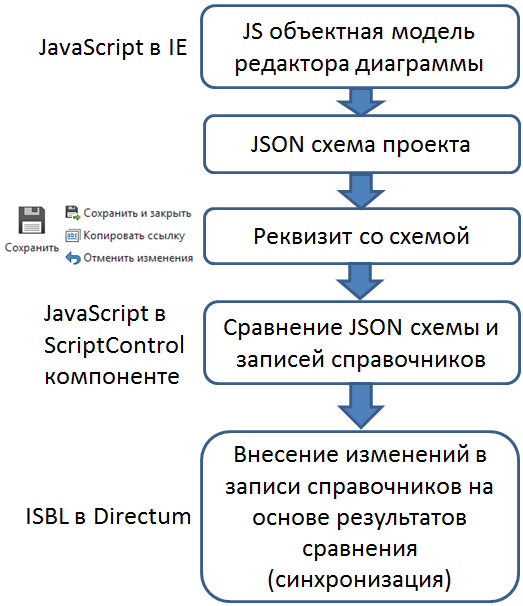
Не стандартно для системы построен процесс сохранения данных проекта. Данные по одному проекту хранятся в нескольких справочниках в соответствии с элементами проекта. Те же данные по элементам проекта продублированы в JSON схеме в справочнике проектов.

Работая с диаграммой проекта и меняя какие либо свойства у его элементов пользователь работает с объектной моделью редактора проекта.
 Реализованный в виде Web страницы редактор хранит данные в JS объектах на этой странице.
Реализованный в виде Web страницы редактор хранит данные в JS объектах на этой странице.
При изменении каких либо свойств элементов проекта каждый раз формируется JSON схема проекта. Это текстовое описание всех элементов проекта и их свойств. Эта схема записывается в реквизит типа "Текст" карточки проекта.
После изменения реквизита отрабатывает стандартный функционал системы: становятся доступны кнопки сохранения и отмены изменений.
При нажатии на кнопку "Сохранить" система анализирует JSON схему и сравнивает её с ранее сохраненными записями справочников. В результате сравнения формируются списки, какие элементы следует добавить, удалить и изменить.
По этим спискам система синхронизирует набор записей справочников с JSON схемой.
Такой процесс сохранения позволяет добиться нескольких интересных особенностей. Так как пользователь, работая со схемой меняет данные только в редакторе, а не в базе, и меняет только JSON схему в реквизите, стала возможна реализация функционала отмены изменений по стандартной кнопке "Отменить изменения" или отказаться от сохранения при закрытии карточки. При отмене изменений, возвращается старое значение текстового реквизита со схемой и эта схема передается в Web страницу формы для перестроения диаграммы со старым состоянием проекта.
Однако, неудобно хранить данные только в JSON схеме. Для старта задач на выполнение работ, например, требуется искать среди всех работ те, у которых начало совпадает с текущей датой. Для этих целей данные по элементам проектов дублируются в соответствующие справочники. По ним можно делать поиски и собирать статистику.
Так же этот механизм позволяет реализовать копирование проектов. Копируя проект, в копию переносится JSON схема проекта. А при сохранении производится синхронизация и создаются новые записи справочника для работ и других элементов.
Так как синхронизация производится строго по спискам, при сохранении не затрагиваются те записи, которые не менялись на схеме. Это позволяет не захламлять историю изменений элементов проекта и позволяет отследить, какой именно элемент был изменен с помощью стандартной истории Directum.
Для администратора на карточке проекта доступна вкладка "JSON схема проекта", на которую выведен текстовый реквизит со схемой. Остальные пользователи её не видят.
Что дальше
На данный момент модуль проходит опытную эксплуатацию в 2х цехах корпорации. В дальнейшем планируется распространить его на всю корпорацию. Так как модуль получился универсальный, планируется использовать его для решения частных задач при внедрении новых процессов в СЭД. Рассматривается возможность интеграции с другими информационными системами корпорации.
Есть планы по доработке функционала. Например, планируем добавить возможность присваивать теги работам. По тегам работы можно будет фильтровать. С помощь таких тегов можно будет указать, что работа, например, требует какого-либо ресурса, а отфильтровав по этому тегу можно будет понять, в каких работах этот ресурс используется одновременно.
Рассматриваются варианты доработки в виде создания механизма агрегации работ разных проектов на одной диаграмме по тем или иным признакам.
Команда
Руководитель: Колесов Алексей Дмитриевич
Разработчик: Тарасов Михаил Викторович
Модуль реализован в 2017 году на базе Directum 5.2.1
У вас похожая задача?
Обсудите реализацию с экспертом Directum

Это невероятно круто и актуально! Если не секрет, сколько по трудоемкости вышло все это придумать и реализовать?
Начали работы в феврале 2017. Закончили в октябре. В промежутке отвлекались на всякие другие задачи
До стадии, когда "уже можно работать, но есть замечания" дошли примерно в августе.
Один только поиск адекватного способа отображения шкалы времени занял ЕМНИП что то около месяца.
Попробовал с таблицами, Пришел к Canvas, дальше поиски, чего делать с IE8. Рассматривали вариант использования Chrome Frame, но он не завелся. Остановились на exCanvas.
Над программной частью работал я один. А вот концептуально модуль рождался в спорах и обсуждениях с руководителем; Колесовым Алексеем.
Поддерживаю. Очень сильная работа.
Немного оффтопа: у вас опечатка в отображаемом тексте ссылки - "jQurey UI"
Павел, спасибо за замечание. Поправил.
Диаграмму Гантта рисовали с нуля или какую-то компоненту использовали?
Сколько человек потенциально будет работать с этим модулем?
Рисовали с нуля (собственно, как рисовали, пусть и не подробно, но описано в статье). Сколько потенциально, пока не ясно. Не планируем обязывать пользоваться модулем кого бы то ни было. Задача, предоставить удобный инструмент. Пользоваться им или нет, решат уже на местах. Изначально хотелось решить несколько организационных задач в нашем подразделении. В частности, взаимодействие разных бюро по совместным задачам. Но делали модуль универсальным, с пониманием, что такой механизм может пригодится в самых разных ситуациях, порой о которых изначально мы и подумать не могли.
В дальнейшем, при обращении от других подразделений и служб будем анализировать, можно ли решать их проблемы уже существующим функционалом, в том числе и этим модулем и будем предлагать такие решения.
Поэтому, определить потенциальную область применения затруднительно.
Хорошая работа, Браво!
Респект! Сильно!
Михаил, проделанная работа впечатляет!
По принципу работы очень схоже с решением Акелон.Проекты, но мне Ваше решение намного больше нравится по следующим причинам:
1) Редактор встроен в карточку проекта, нет лишних окон, приложений. Всё в одном месте.
2) Ваше решение легче поддерживать и расширять. Разработчиков на HTML+CSS+JS намного больше, чем на C#.
3) Из редактора можно напрямую взаимодействовать с Directum.
Сочувствую по поводу IE8-9. Недавно тоже с такой проблемой столкнулись: вместо написания своего велосипеда (на несколько недель работы) взяли готовую библиотеку, но пользователям приходится работать во внешних нормальных браузерах, а результирующий JSON кнопочкой автоматом переносится в Directum.
Александр, что интересно, мы перед началом разработки интересовались этим решением. Однако, на тот момент в статье с описанием не было ссылки на вебинар и не описывалось, что модуль именно создает задачки по работам на исполнителей. У нас сложилось впечатление, что модуль поддерживает только согласование проектов и их хранение в дальнейшем.
Узнай мы в своё время весь функционал решения от Акелон, возможно и не было бы представленной разработки
Михаил, очень интересное решение! Здорово сделали! Судя по роликам и описанию, пользователям должно быть удобно работать с компонентами.
У меня появились вопросы:
1. Общая информация по всем проектам для руководства доступна только через справочник или ещё какой-то отчет реализован?
2. При назначении исполнителей на работы в рамках проекта как-то автоматически учитывается их загрузка на других проектах/работах?
Общую информацию можно собрать в общий проект. Руководитель может создать проект и в него накидать подпроектов. В подпроектах сослаться на существующие проекты. Раскрыв все подпроекты на одной диаграмме руководитель сможет увидеть все работы по этим проектам. Фильтруя работы, например, по исполнителю работ, он сможет отобразить работы одного исполнителя из разных проектов и оценить его загруженность на определенный момент времени.
1. По всем проектам поняла как сделано.
2. По загрузке. Михаил, а так, чтобы прямо в часах загрузка отображалась, не думали сделать? А то бывает, что на работу запланировано 2 недели для 2 исполнителей. Но загрузка одного из них по данной работе составляет всего часа 2, т.е. исполнитель "почти свободен" эти 2 недели.
По часам и загрузке пока не думали. Будет потребность в таком функционале, подумаем над реализацией.
Михаил Круто
Михаил добрый день!
Если не сложно напишите свою почту, хотелось бы задать пару вопросов evgeniy.kholodilov@iplast.com
Авторизуйтесь, чтобы написать комментарий