DIRECTUM 5.5: упрощаем веб-разработку
В DIRECTUM 5.5 мы постарались облегчить разработку веб-модулей. Теперь многие модификации веб-клиента удастся реализовать с помощью привычного ISBL, не прибегая к .NET- и JS-разработке. Новые возможности системы позволят сократить стоимость проектов внедрения, а также снизить требования к компетенциям прикладных разработчиков.
Фильтрация данных
Довольно часто веб-разработчик реализовывает фильтрацию данных при выборе значения реквизита или при открытии справочника. Например, чтобы скрыть от пользователя записи справочника «Совещания и заседания», в которых он не является организатором или участником.
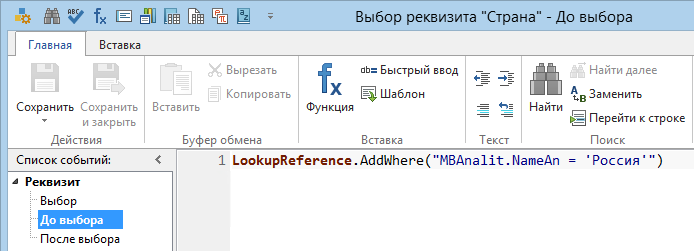
Ранее приходилось писать вычисления на .NET или реализовывать сценарий. Теперь в событиях До выбора и После выбора у реквизита типа «Справочник» и «Документ», а также Набор данных.Открытие можно задать вычисления на ISBL, которые подхватятся в веб-клиенте.

Кроме того, появилась поддержка события Набор данных.Закрытие, которое срабатывает при закрытии списка записей справочника.
Управление элементами формы
Теперь веб-разработчик может управлять элементами формы (карточки документа, записи справочника, диалога), не прибегая к веб-разработке. А именно при определенных условиях скрывать (Visible) или блокировать (Enabled) элементы формы и кнопки карточек. Таким образом, не нужно дублировать код по управлению этими свойствами в веб-модуле, так как они будут работать по аналогии с десктоп-клиентом.
Изменения свойств подхватываются при открытии карточки (срабатывании события Форма-карточка.Показ), вычислениях на реквизитах, добавлении и удалении строки табличной части, выполнении действий и прикладных методов, о которых рассказывали в прошлой статье.
Для обращения к элементам формы используйте свойство Object.Form.Controls:
Object.Form.Controls.FindControl(‘SLTabSheet2’).Enabled = False
В прикладной разработке для управления доступностью значений реквизитов часто используются свойства CanGUIRead и CanGUIWrite, поэтому мы реализовали их поддержку в веб-клиенте в карточках документов и записей справочников. Например, если свойство CanGUIRead установлено в False, пользователь не увидит значение реквизита. Если свойство CanGUIWrite установлено в False, пользователь не сможет изменить значение реквизита.
К слову, для реквизитов также поддерживается свойство ReadOnly – доступность для записи.
Кнопки на панели действий
Ранее, чтобы связать прикладное действие и кнопку в карточке документа, записи справочника, задачи, задания, списке записей справочника, веб-разработчик писал .NET-код. Теперь требуется в XML-файле веб-модуля в атрибуте linkedaction тега ToolItem указать наименование действия:
<ToolItem name="WebAction" icon="history-20" linkedaction="WebAction"/>
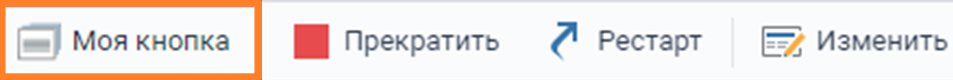
Если свойства (заголовок, нажатие, доступность, видимость, всплывающая подсказка) прикладного вычисления изменить в событиях карточки, эти изменения подхватятся в веб-клиенте автоматически.
Кроме этого, мы облегчили добавление группы кнопок на панель действий. Для этого в тег ToolGroup добавили атрибут appendafter, чтобы вы могли добавить свою группу кнопок в любое место панели действий:
<ToolGroup name="My_group" icon="history-20" appendafter="">
В атрибуте указывается группа кнопок, после которой будет следовать текущая. Если атрибут не указан, то, как и раньше, группа кнопок добавится последней. Если атрибут есть, но его значение не указано, группа кнопок будет первой на панели действий:

Доступ к прикладным константам
Часто для выполнения каких-либо действий на стороне клиента с помощью клиентского API веб-доступа требовалось получить значение прикладной константы. Сделать это можно было только с помощью специального веб-сервиса или сценария, отправляя при этом дополнительный запрос на сервер.
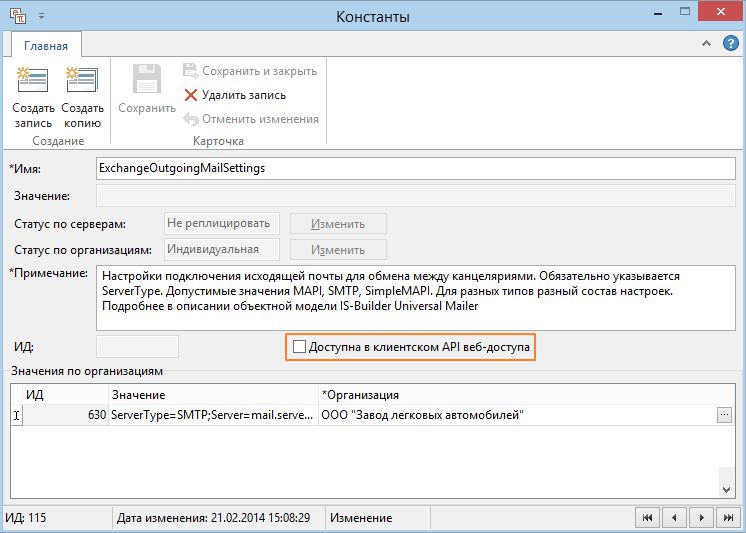
Чтобы использовать значение константы в вычислениях DIRECTUM 5.5, устанавливайте флажок Доступна в клиентском API веб-доступа в карточке константы:

Все константы, доступные для использования на клиенте, выгружаются вместе с веб-страницей. Проверка обновления констант осуществляется ежечасно. Если константа изменилась, она повторно выгружается на клиент. Таким образом, чтобы получить значение константы, больше не требуются дополнительные запросы и разработка.
А получить значение константы веб-разработчик может одним из способов с помощью клиентского API:
var sharedConstValue = WA.isbuilder.constants["Имя"];
var sharedConstValue = WA.isbuilder.constants.Имя;
var sharedConstValue = WA.isbuilder.constants.getOurFirmConstant("Имя", ourFirm)
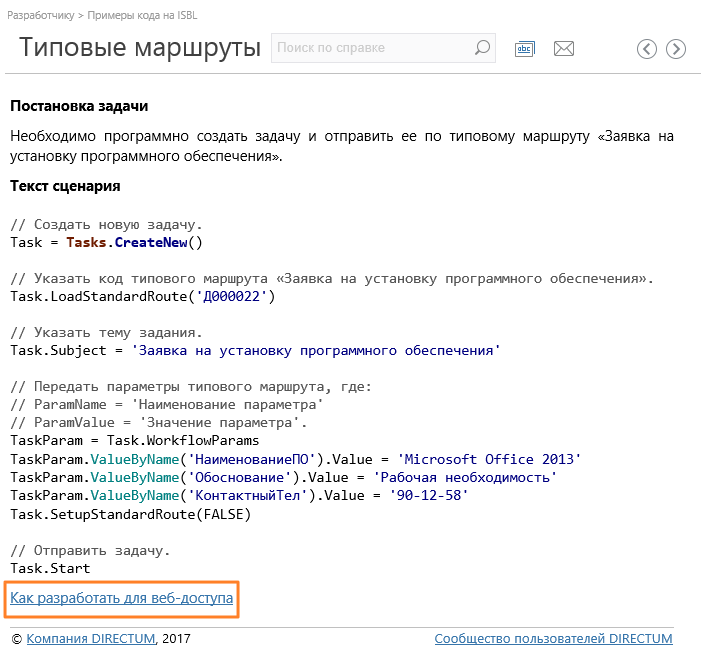
Мы обновили примеры разработки веб-модулей, а также в книге «Примеры кода на ISBL» добавили информацию о том, подхватится ли данный пример кода в веб-клиенте. Если нет, то привели ссылку на пример реализации аналогичной возможности в веб-клиенте:

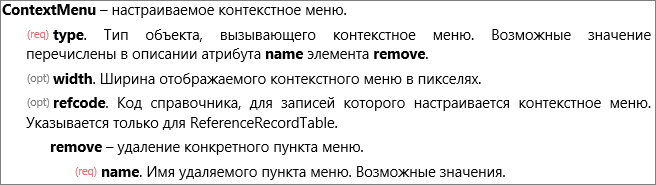
Чтобы веб-разработчику было понятно, какие атрибуты XML-файла веб-модуля обязательны для заполнения, а какие можно опустить, в описании XML-файла добавлены обозначения (![]() – обязательный атрибут,
– обязательный атрибут, ![]() – необязательный):
– необязательный):

Простой и красивой вам разработки и счастливых пользователей!
Авторизуйтесь, чтобы написать комментарий