Разработка обложек в веб-доступе
Наверно, каждый сталкивался с разработкой обложек для десктоп-клиента. В веб-доступе же мало кто использует обложки, хотя с их помощью можно, например, создать для пользователей удобный инструмент для работы.
В файле настроек веб-модуля в секции FolderCovers можно настроить отображение обложки папки. Разработка обложки для веб-доступа сводится к использованию клиентской объектной модели веб-доступа. Поэтому для того, кто уже знаком с ней данная задача не составит труда.
Обложка, предназначенная для использования в десктоп-клиенте, где идет обращение через window.external.Folder.Application к объекту IApplication, разумеется не будет работать в веб-доступе. Поэтому если одну и ту же обложку предполагается использовать в обоих случаях, то есть два пути.
Первый - для обложки в веб-доступе можно создать версию документа с примечанием «WEBACCESS». Если такая версия не найдена, то будет использоваться последняя действующая версия. Если и такая версия не найдена, то используется последняя версия документа с архивом обложки. Этот способ подходит, если функционал обложек будет сильно отличаться.
Второй - сделать разделение в обложке на десктоп и веб-клиент путем динамического подключения соответствующего js-файла в зависимости от контекста.
<script type="text/javascript">
var isWebRuntimeContext = window.external.Folder == null;
(function () {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = isWebRuntimeContext ? 'css/wa.actions.js' : 'css/sbrte.actions.js';
head.appendChild(script);
})();
</script>
В файлах css/wa.actions.js и css/sbrte.actions.js реализуются функции для веб-доступа и для десктопа соответственно.
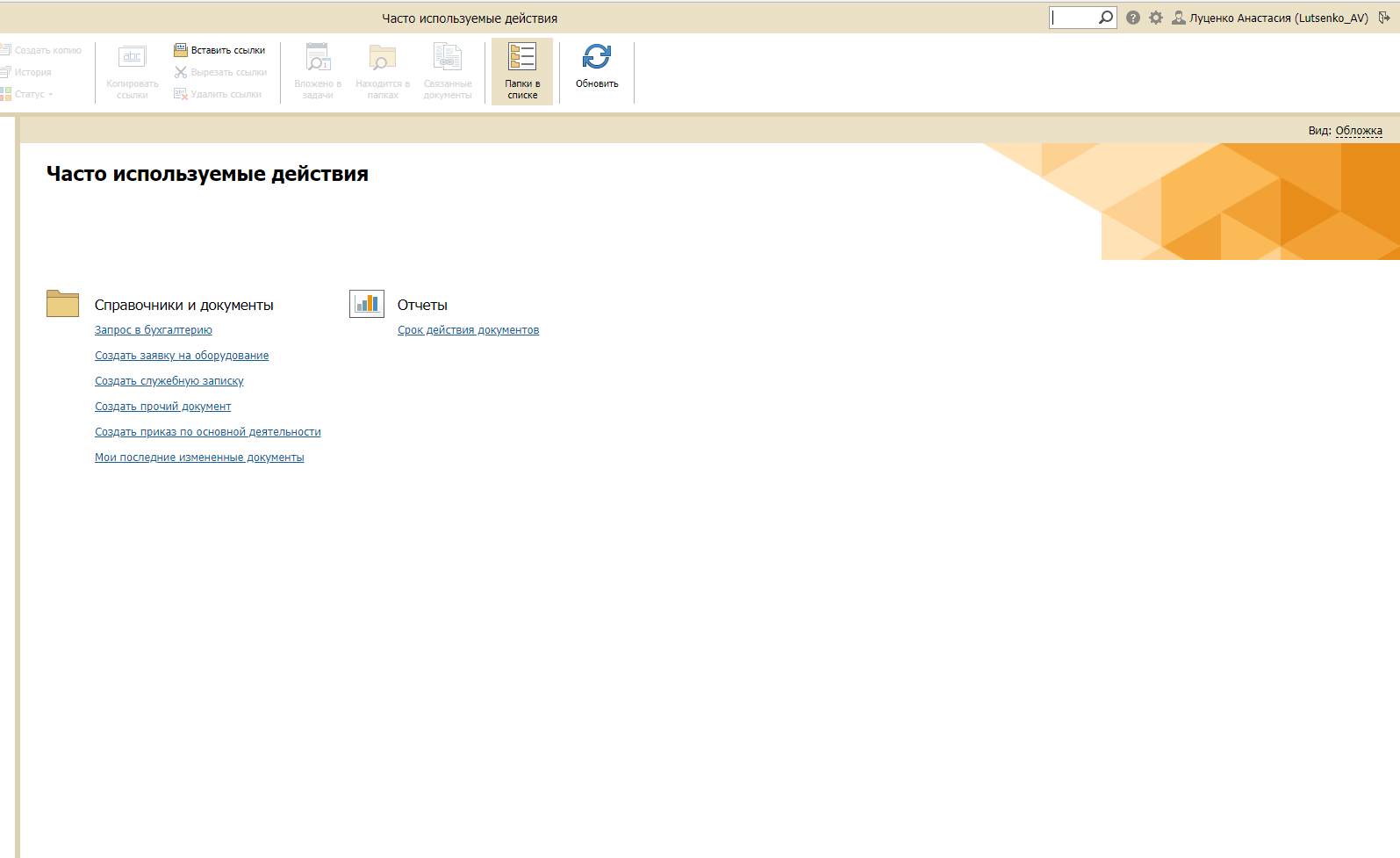
Рассмотрим разработку обложки «Часто используемые действия».
За основу возьмем, к примеру, обложку модуля Канцелярия и удалим все лишнее.

В файле index.htm в тег <script type="text/javascript"> добавим свои функции (или в файл css/wa.actions.js, если выбрали путь №2).
| Примечание. Для обращения к пространству имен WebAccess используется конструкция window.parent.WebAccess. |
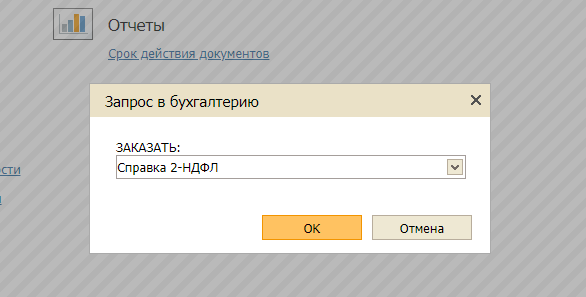
Показ диалога и запуск сценария с параметрами (Запрос в бухгалтерию)

function SendRequest() {
var form = new window.parent.WA.CMP.forms.FormBuilder('SendRequest').addPick('Заказать', { "1": 'Справка 2-НДФЛ', "2": 'Копия трудовой' });
var dialog = window.searchDialog = new window.parent.WA.CMP.dialogs.BaseDialog();
dialog.setHtml(form.render());
dialog.title = 'Запрос в бухгалтерию';
dialog.isShowCancelButton = true;
dialog.okText = "OK";
var afterClose = window.parent.WA.CMP.dialogs.BaseDialog.EVENT.AFTER_CLOSE_BY_OK;
dialog.bind(afterClose, function(dialogObj) {
var Type = form.getValue('Заказать');
console.log(Type);
window.parent.WA.FC.scripts('SendRequestToBuh').execute({ Type: Type }).success(function (result) {
alert('Запрос отправлен');
});
});
dialog.show();
}
Создание записи справочника (Создать заявку на оборудование)
Открывается новая запись справочника в новой вкладке
function CreateRecord(RefName) {
window.parent.WebAccess.factories.references(RefName).createRecord().done(function (record) {
record.toURL().open();
});
}
Создание документа из шаблона (Создать служебную записку….)
function CreateDocFromTemplate(CardTypeCode, DocKindCode, TemplateCode) {
window.parent.WebAccess.factories.eDocuments.createNewFromTemplate(CardTypeCode, DocKindCode,TemplateCode).done(function (document) {
document.toURL().open();
});
}
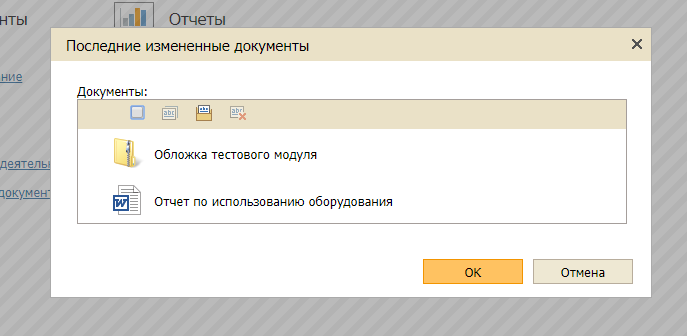
Отображение окна с последними измененными документами (Мои последние измененные документы)

function LastModifiedDocs () {
window.parent.WebAccess.services.script.run("LastModifiedDocs",{})
.success(function (result) {
//проверить полученный из сценария данные
if (typeof result === 'undefind' || result.Count === 0) {
//если за последнюю неделю не было изменных документов вывести сообщение, что документы не найдены
var toast = new window.parent.WA.CMP.NTF.Toast()
toast.showMessage("Документы не найдены.");
} else {
//сгенерировть форму с найденными документами и показать ее в диалоге
var CP = window.parent.WA.CMP;
var form = new CP.forms.FormBuilder("last_edit_edoc");
var docObjectLinks = [];
//для каждого найденного значения сформировать ссылку на документ
result.forEach(function (item) {
docObjectLinks.push({ "ID": item, "Kind": 1 });
});
form.addObjectList("Docs", 1, docObjectLinks, true);
var dialog = new CP.dialogs.BaseDialog();
dialog.title = "Последние измененные документы";
dialog.html = form.render();
dialog.width = 600;
dialog.isShowCancelButton = true;
dialog.show();
};
})
.fail(function (res) {
console.log('FAIL');
})
}
Сценарий LastModifiedDocs возвращает ИД документов.
Запуск отчета (Срок действия документов)
function ReportExecute(ReportName) {
window.parent.WebAccess.factories.reports(ReportName).execute().done(function (report)
{
report.open();
});
}
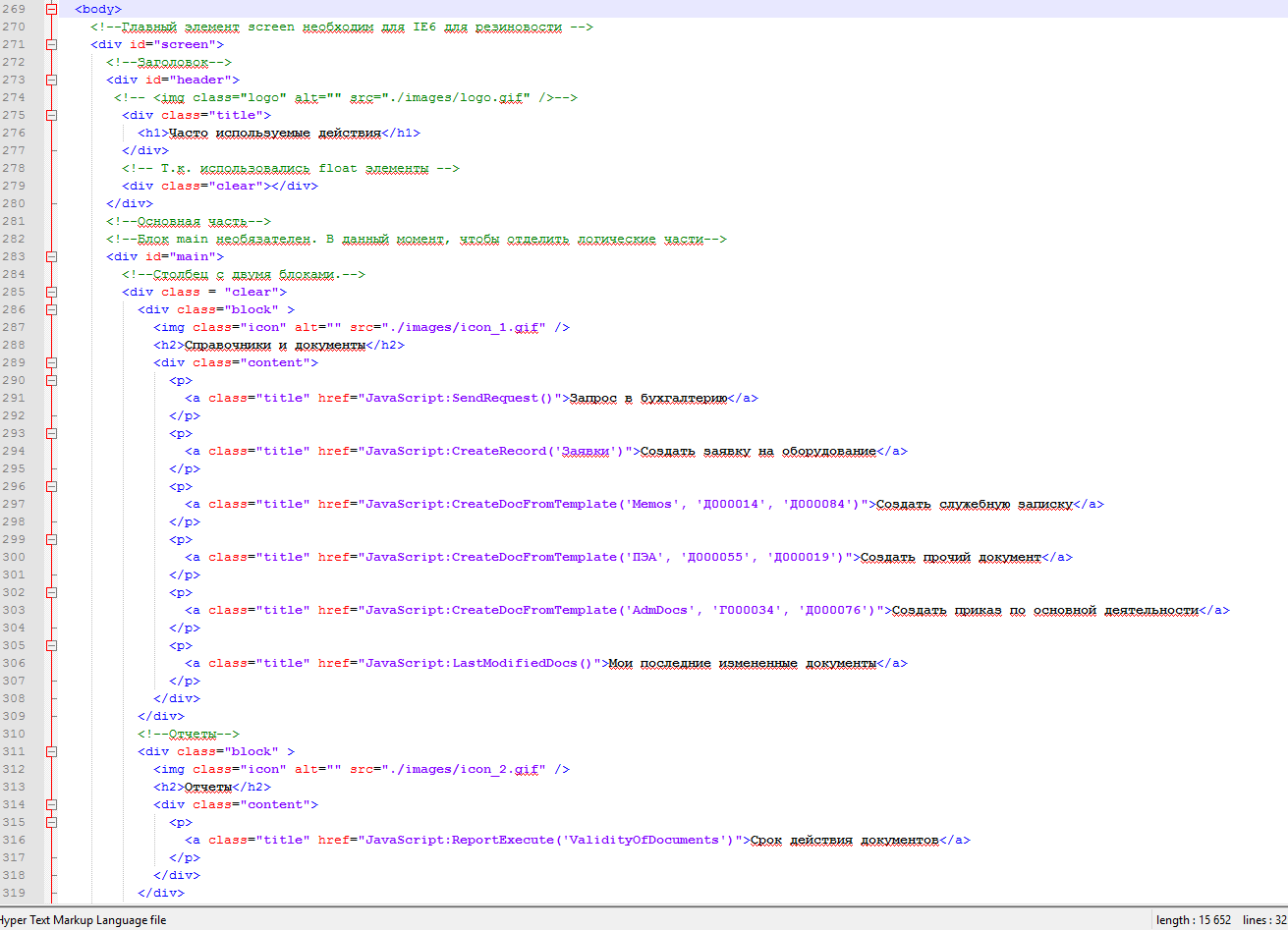
На страницу добавим ссылки для вызова действий

Все! Наша обложка готова.
UPD:
С версии 5.6 изменилась структура обложки, функции вынесены в файл basefunction.js, поэтому нужно подключить его в файле с кодом обложки index.htm
https://club.directum.ru/webhelp/directum/5.7/index.html?rr_adaptatciya_pod_veb.htm
С версии 5.6 изменилась структура обложки, функции вынесены в файл basefunction.js, поэтому нужно подключить его в файле с кодом обложки index.htm
https://club.directum.ru/webhelp/directum/5.7/index.html?rr_adaptatciya_pod_veb.htm
Авторизуйтесь, чтобы написать комментарий