Рекомендации по обновлению заказного веб-модуля
В компаниях часто возникает потребность доработать существующие возможности системы «под себя». В веб-клиенте это можно сделать с помощью веб-модулей. Однако, с обновлением системы на новую версию возникает вопрос, как правильно обновить свой веб-модуль. Об этом и поговорим в данной статье.
Обновление веб-модуля
В первую очередь необходимо сделать резервную копию разработки. Если используется система контроля версий, этот шаг можно пропустить.
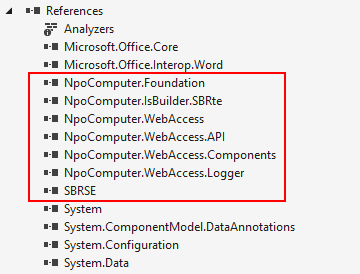
Обновление веб-модуля начинается с обновления сборок. Список всех используемых в веб-модулях сборок можно найти в справке. Последние версии сборок расположены в папке веб-клиента. Скопируйте их в папку, где лежат обновляемые сборки, по умолчанию %WebModulePath%\References.
После обновления сборок можно попробовать собрать проект. Если в проекте используется серверный API, то во время сборки могут возникнуть ошибки. Дело в том, что в новой версии часть методов могла измениться, так как функциональность веб-клиента постоянно развивается, исправляются ошибки. Если такие методы есть, проверьте, не помечены ли они специальным атрибутом «Obsolete»:
Как видно на рисунке, вместо свойства Object предлагается использовать свойства Owner или DataObject. Устаревшие объекты менять не обязательно, но настоятельно рекомендуется. Таким образом можно в полной мере использовать функциональность новой версии системы и избежать ошибок.
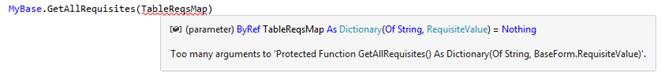
Возможна и обратная ситуация. Например, в используемом методе добавились или изменились параметры:
Исправить это можно, воспользовавшись встроенными подсказками или справкой. Также рекомендуется внимательно читать изменения по версиям. В них подробно перечислены новые возможности и исправленные замечания данной версии. Документ доступен для скачивания на сайте поддержки DIRECTUM. Например, документ Изменения DIRECTUM 5.5.
Если по каким-то причинам самостоятельно решить проблему не удается, всегда можно обратиться за помощью в службу поддержки.
Исправив ошибки и убедившись, что веб-модуль успешно собирается, его можно публиковать и переносить в веб-клиент. После добавления веб-модуля рекомендуется вручную перезапустить сайт в IIS.
Обновление как возможность для рефакторинга
Как известно, нет ничего более постоянного, чем временное. Так, в процессе разработки функциональности часто не остается времени на оптимизацию и рефакторинг кода. Обновление веб-модуля – прекрасная возможность это исправить.
Рефакторинг – это процесс улучшения кода без изменения функциональности. На выходе мы получаем чистый и понятный код, который легче поддерживать и в который проще добавлять новые возможности.
На что стоит обратить внимание:
- Прочитать изменения по версиям. В новой версии могли быть исправлены ситуации, для которых раньше использовались «костыли». Либо появились новые возможности, которые можно использовать в веб-модуле. Например, автоматический подхват вычислений на реквизитах, подхват события «Набор данных.Открытие» для фильтрации списка записей справочника, вызов прикладных действий и методов и т.д.
- Обращение к элементам в JS с использованием DOM-модели: $('input[id=ctl00_MainContent_ctl00_req42inp]'). Вместо этого нужно использовать клиентский API, например, обращение к реквизитам через WA.CR.form.requisites['Наименование'].
- JS-код в XML-файле. JS-код должен быть расположен в JS-файле. В будущем это облегчит анализ кода.
- Закомментированные фрагменты кода, вывод информации в консоль, функции с пустым телом, использование alert, confirm, promt в качестве диалогов. От всего этого нужно избавляться.
- Неговорящие имена функций и переменных.
При работе с JS-кодом всегда используйте клиентский API. Его описание можно найти в справке. Это значительно упростит написание кода и обновление веб-модуля в будущем.
Тестирование веб-модуля
После обновления и рефакторинга веб-модуля нужно проверить его работоспособность. Протестируйте всю измененную и добавленную функциональность. Обратите особенное внимание на тестирование кода, выполняющегося на клиенте, так как, в отличие от ошибок серверного API, ошибки JS-кода не отображаются на этапе компиляции проекта. Для отслеживания таких ошибок используйте инструменты разработчика в браузере.
Когда веб-модуль протестирован, можно считать, что обновление прошло успешно.
При работе с веб-модулями рекомендуется использовать системы контроля версий, например, git или TFS. Они помогут вести историю изменения разработки и защитят от потери необходимых файлов.
Заключение
Выполнив описанные шаги, вы получите обновленный и протестированный веб-модуль, с которым можно работать. Удачных обновлений!



Авторизуйтесь, чтобы написать комментарий