Подсветка синтаксиса ISBL с помощью Highlight.js
При публикации статей со вставками кода желательно позаботиться о комфортном чтении этого кода пользователями. Например,воспользоваться подсветкой синтаксиса. Подсветка синтаксиса может потребоваться не только при публикации ISBL кода на сайтах, форумах или блогах, но и в каких-нибудь ваших веб-проектах, например, в веб-доступе DIRECTUM.
Для подсветки синтаксиса на любых веб-страницах удобно пользоваться библиотекой Highlight.js. Библиотека написана на javascript, имеет относительно небольшой размер и не требует никаких дополнительных библиотек или фреймворков. Помимо этого она умеет сама находить блоки кода и автоматически определять язык, для которого необходимо применить подсветку синтаксиса. Более подробно о Highlight.js и о том как ее использовать можно почитать на официальном сайте или на Github.
На текущий момент библиотека поддерживает подсветку синтаксиса для 176 языков и 79 различных стилей отображения подсветки. Среди поддерживаемых языков для подсветки синтаксиса есть даже 1С, но нет ISBL. Чтобы устранить это недоразумение в библиотеку была добавлена поддержка подсветки кода для ISBL и два стиля отображения подсветки для светлой и темной схемы редактора кода. Исходный код библиотеки с поддержкой подсветки синтаксиса ISBL опубликован на Github и доступен по ссылке: https://github.com/MedvedTMN/highlight.js. В конце статьи приведена ссылка на уже скомпилированную библиотеку с поддержкой подсветки синтаксиса основных языков, включая ISBL.
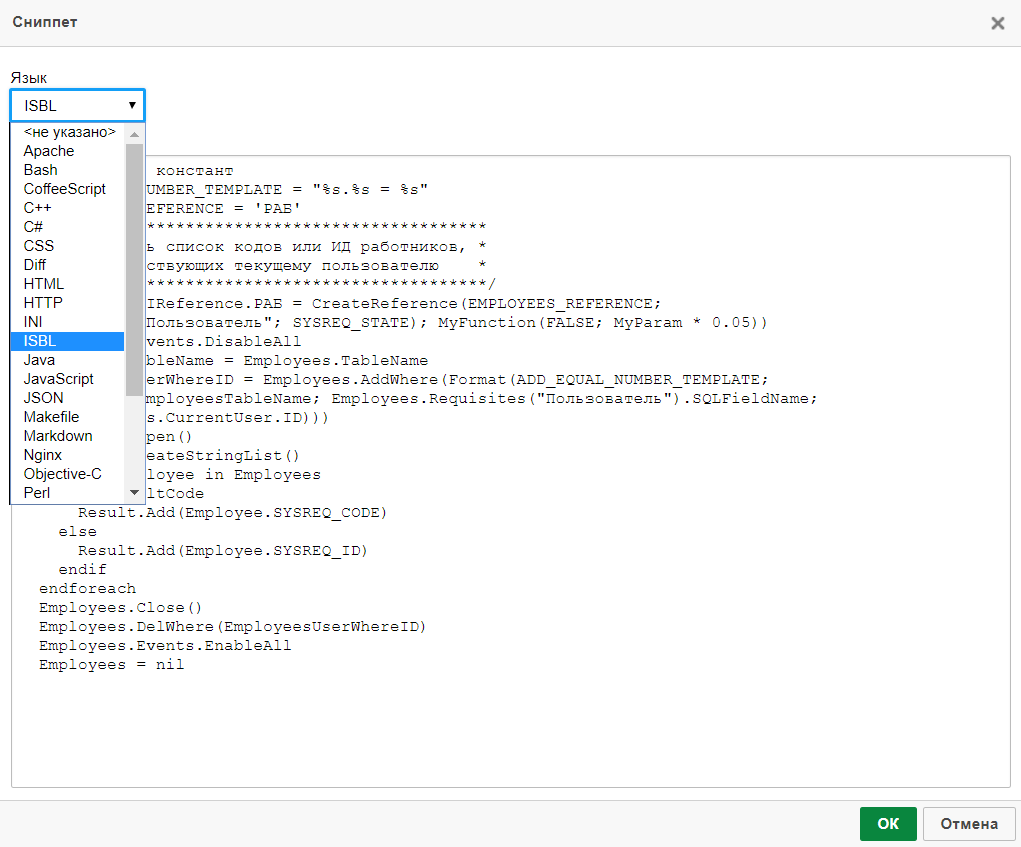
Для оформления любых публикаций на сайтах, форумах или блогах удобно использовать легковестный популярный WYSIWYG-редактор CKEditor, который для подсветки синтаксиса использует плагин Code Snippet. Данный плагин для подсветки синтаксиса использует библиотеку Highlight.js и для того, чтобы он научился подсвечивать ISBL, его придется немного доработать. В конце статьи приведена ссылка на уже доработанный плагин, который поддерживает подсветку синтаксиса ISBL. Визуально выглядит это так:
Теперь мы подошли к тому, для чего была вся эта предыстория. Наверно многие из вас уже заметили, что на сайте сообщества DIRECTUM Club при вставке фрагментов кода появилась поддержка ISBL:

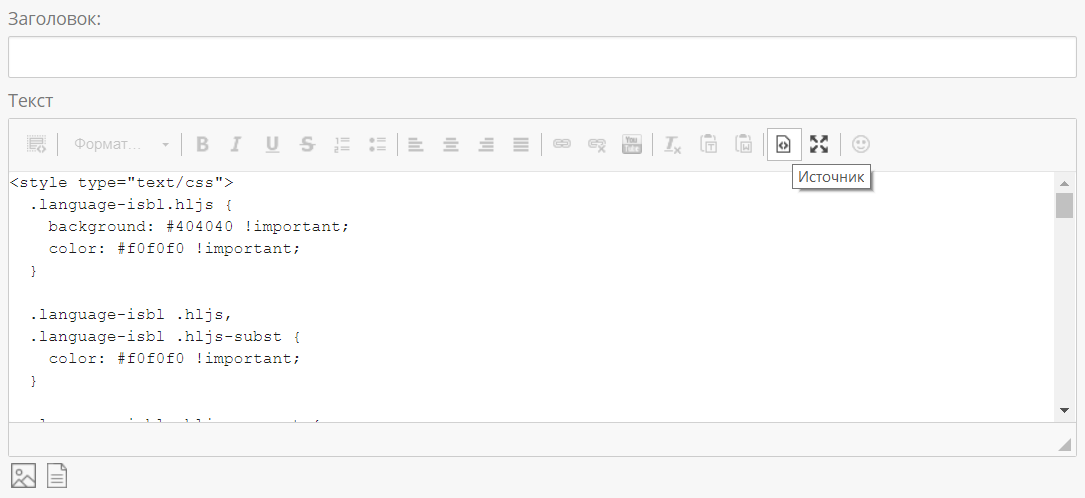
К сожалению, у разработчиков ресурса пока нет свободного времени, чтобы добавить возможность поддержки цветовых схем при вставке кода. Но т.к. поддержка подсветки синтаксиса ISBL у нас уже есть, мы можем раскрашивать код своими силами, не дожидаясь, когда эту возможность добавят разработчики. Для этого в редакторе текста публикации необходимо нажать кнопку "Источник":

И вставить в самое начало текста следующее описание стиля для светлой темы оформления редактора кода, взятой из дистрибутива доработанной библиотеки Highlight.js и немного подправленной для этого случая:
<style type="text/css">
.language-isbl.hljs {
background: white !important;
color: black !important;
}
.language-isbl .hljs,
.language-isbl .hljs-subst {
color: #000000 !important;
}
.language-isbl .hljs-comment {
color: #555555 !important;
font-style: italic !important;
}
.language-isbl .hljs-keyword,
.language-isbl .hljs-attribute,
.language-isbl .hljs-selector-tag,
.language-isbl .hljs-meta-keyword,
.language-isbl .hljs-doctag,
.language-isbl .hljs-name {
color: #000000 !important;
font-weight: bold !important;
}
.language-isbl .hljs-string {
color: #000080 !important;
}
.language-isbl .hljs-type,
.language-isbl .hljs-number,
.language-isbl .hljs-selector-id,
.language-isbl .hljs-selector-class,
.language-isbl .hljs-quote,
.language-isbl .hljs-template-tag,
.language-isbl .hljs-deletion {
color: #000000 !important;
}
.language-isbl .hljs-title,
.language-isbl .hljs-section {
color: #fb2c00 !important;
}
.language-isbl .hljs-title>.hljs-built_in {
color: #008080 !important;
font-weight: normal !important;
}
.language-isbl .hljs-regexp,
.language-isbl .hljs-symbol,
.language-isbl .hljs-variable,
.language-isbl .hljs-template-variable,
.language-isbl .hljs-link,
.language-isbl .hljs-selector-attr,
.language-isbl .hljs-selector-pseudo {
color: #5e1700 !important;
}
.language-isbl .hljs-built_in,
.language-isbl .hljs-literal {
color: #000080 !important;
font-weight: bold !important;
}
.language-isbl .hljs-bullet,
.language-isbl .hljs-code,
.language-isbl .hljs-addition {
color: #397300 !important;
}
.language-isbl .hljs-class {
color: #6f1C00 !important;
font-weight: bold !important;
}
.language-isbl .hljs-meta {
color: #1f7199 !important;
}
.language-isbl .hljs-meta-string {
color: #4d99bf !important;
}
.language-isbl .hljs-emphasis {
font-style: italic !important;
}
.language-isbl .hljs-strong {
font-weight: bold !important;
}
</style>
Или следующее описание стиля для темной темы оформления редактора кода:
<style type="text/css">
.language-isbl.hljs {
background: #404040 !important;
color: #f0f0f0 !important;
}
.language-isbl .hljs,
.language-isbl .hljs-subst {
color: #f0f0f0 !important;
}
.language-isbl .hljs-comment {
color: #b5b5b5 !important;
font-style: italic !important;
}
.language-isbl .hljs-keyword,
.language-isbl .hljs-attribute,
.language-isbl .hljs-selector-tag,
.language-isbl .hljs-meta-keyword,
.language-isbl .hljs-doctag,
.language-isbl .hljs-name {
color: #f0f0f0 !important;
font-weight: bold !important;
}
.language-isbl .hljs-string {
color: #97bf0d !important;
}
.language-isbl .hljs-type,
.language-isbl .hljs-number,
.language-isbl .hljs-selector-id,
.language-isbl .hljs-selector-class,
.language-isbl .hljs-quote,
.language-isbl .hljs-template-tag,
.language-isbl .hljs-deletion {
color: #f0f0f0 !important;
}
.language-isbl .hljs-title,
.language-isbl .hljs-section {
color: #df471e !important;
}
.language-isbl .hljs-title>.hljs-built_in {
color: #81bce9 !important;
font-weight: normal !important;
}
.language-isbl .hljs-regexp,
.language-isbl .hljs-symbol,
.language-isbl .hljs-variable,
.language-isbl .hljs-template-variable,
.language-isbl .hljs-link,
.language-isbl .hljs-selector-attr,
.language-isbl .hljs-selector-pseudo {
color: #e2c696 !important;
}
.language-isbl .hljs-built_in,
.language-isbl .hljs-literal {
color: #97bf0d !important;
font-weight: bold !important;
}
.language-isbl .hljs-bullet,
.language-isbl .hljs-code,
.language-isbl .hljs-addition {
color: #397300 !important;
}
.language-isbl .hljs-class {
color: #ce9d4d !important;
font-weight: bold !important;
}
.language-isbl .hljs-meta {
color: #1f7199 !important;
}
.language-isbl .hljs-meta-string {
color: #4d99bf !important;
}
.language-isbl .hljs-emphasis {
font-style: italic !important;
}
.language-isbl .hljs-strong {
font-weight: bold !important;
}
</style>
Светлая схема оформления применяется автоматически при сохранении текста публикации, поэтому ее имеет смысл использовать только, если вас раздражает схема оформления в стиле Visual Studio, которая применяется по умолчанию к не сохраненному тексту.
В результате вот так будет выглядеть оформление фрагмента кода ISBL для темной схемы редактора:
// Описание констант
ADD_EQUAL_NUMBER_TEMPLATE = "%s.%s = %s"
EMPLOYEES_REFERENCE = 'РАБ'
/*********************************************
* Получить список кодов или ИД работников, *
* соответствующих текущему пользователю *
*********************************************/
Employees: IReference.РАБ = CreateReference(EMPLOYEES_REFERENCE;
ArrayOf("Пользователь"; SYSREQ_STATE); MyFunction(FALSE; MyParam * 0.05))
Employees.Events.DisableAll
EmployeesTableName = Employees.TableName
EmployeesUserWhereID = Employees.AddWhere(Format(ADD_EQUAL_NUMBER_TEMPLATE;
ArrayOf(EmployeesTableName; Employees.Requisites("Пользователь").SQLFieldName;
EDocuments.CurrentUser.ID)))
Employees.Open()
Result = CreateStringList()
foreach Employee in Employees
if IsResultCode
Result.Add(Employee.SYSREQ_CODE)
else
Result.Add(Employee.SYSREQ_ID)
endif
endforeach
Employees.Close()
Employees.DelWhere(EmployeesUserWhereID)
Employees.Events.EnableAll
Employees = nil
Аналогичным образом можно подготовить любую схему оформления подсветки синтаксиса языков, поддерживаемых редактором. Для этого достаточно взять любую понравившуюся схему оформления подсветки синтаксиса из дистрибутива библиотеки Highlight.js или разработать какую-нибудь свою и оформить ее способом, описанным выше.
Скомпилированная библиотека Highlight.js с поддержкой подсветки синтаксиса основных языков, включая ISBL:
Плагин Code Snippet для WYSIWYG-редактора CKEditor с поддержкой подсветки синтаксиса ISBL:

Библиотека Highlight.js обновилась:
- исправлена подсветка ключевых слов написанных кириллицей.
Приложенные в конце статьи архивы с библиотекой и плагином обновлены.
Подсветка синтаксиса ISBL вошла в состав дистрибутива библиотеки highlight.js начиная с версии 9.13.0. Скачать библиотеку с поддержкой подсветки синтаксиса необходимых языков можно на официальной странице загрузки highlightjs.org.
Дмитрий, спасибо за Ваш труд.
А можно Вас попросить добавить поддержку ISBL в CodeMirror? https://github.com/codemirror/CodeMirror
Авторизуйтесь, чтобы написать комментарий