Подсветка синтаксиса ISBL в GitLab
С появлением утилиты Development Transfer Utility у прикладных разработчиков DIRECTUM теперь есть возможность для ведения разработки пользоваться различными IDE или управлять разработкой в системе контроля версий Git. В качестве платформы с открытым исходным кодом для управления Git-репозиториями наибольшее распространение получил GitLab.
Одним из плюсов использования GitLab является возможность удобного рецензирования кода. К сожалению, в GitLab отсутствует поддержка подсветки синтаксиса ISBL, что значительно затрудняет рецензирование прикладной разработки. В GitLab вариант используемой подсветки синтаксиса определяется по расширению файла и осуществляется с помощью библиотеки Rouge, написанной на языке программирования Ruby. Исходный код этой доработанной библиотеки с поддержкой подсветки синтаксиса ISBL доступны по ссылке: https://github.com/MedvedTMN/rouge. Помимо подсветки ISBL кода, в библиотеку так же добавлены две цветовые схемы для светлой и темной схемы редактора кода. В конце статьи приведена ссылка на загрузку архива с файлами, которые необходимо скопировать в каталоги установленного GitLab. Ниже приведена инструкция по добавлению поддержки подсветки синтаксиса ISBL в GitLab для случая, когда он установлен не из исходников, а через менеджер пакетов (для Ubuntu):
1. Обновить GitLab до последней версии:
sudo apt-get update && sudo apt-get install gitlab-ce
2. Скопировать файлы из приложенного архива в папки GitLab (версия Ruby и версия Rouge могут отличаться от указанных):
..\rouge\lib\rouge\lexers\isbl.rb --> /opt/gitlab/embedded/lib/ruby/gems/2.3.0/gems/rouge-2.2.1/lib/rouge/lexers/
..\rouge\lib\rouge\demos\isbl --> /opt/gitlab/embedded/lib/ruby/gems/2.3.0/gems/rouge-2.2.1/lib/rouge/demos/
..\rouge\lib\rouge\themes\isbl_editor_light.rb --> /opt/gitlab/embedded/lib/ruby/gems/2.3.0/gems/rouge-2.2.1/lib/rouge/themes/
..\rouge\lib\rouge\themes\isbl_editor_dark.rb --> /opt/gitlab/embedded/lib/ruby/gems/2.3.0/gems/rouge-2.2.1/lib/rouge/themes/
3. Перезапустить GitLab:
sudo gitlab-ctl restart
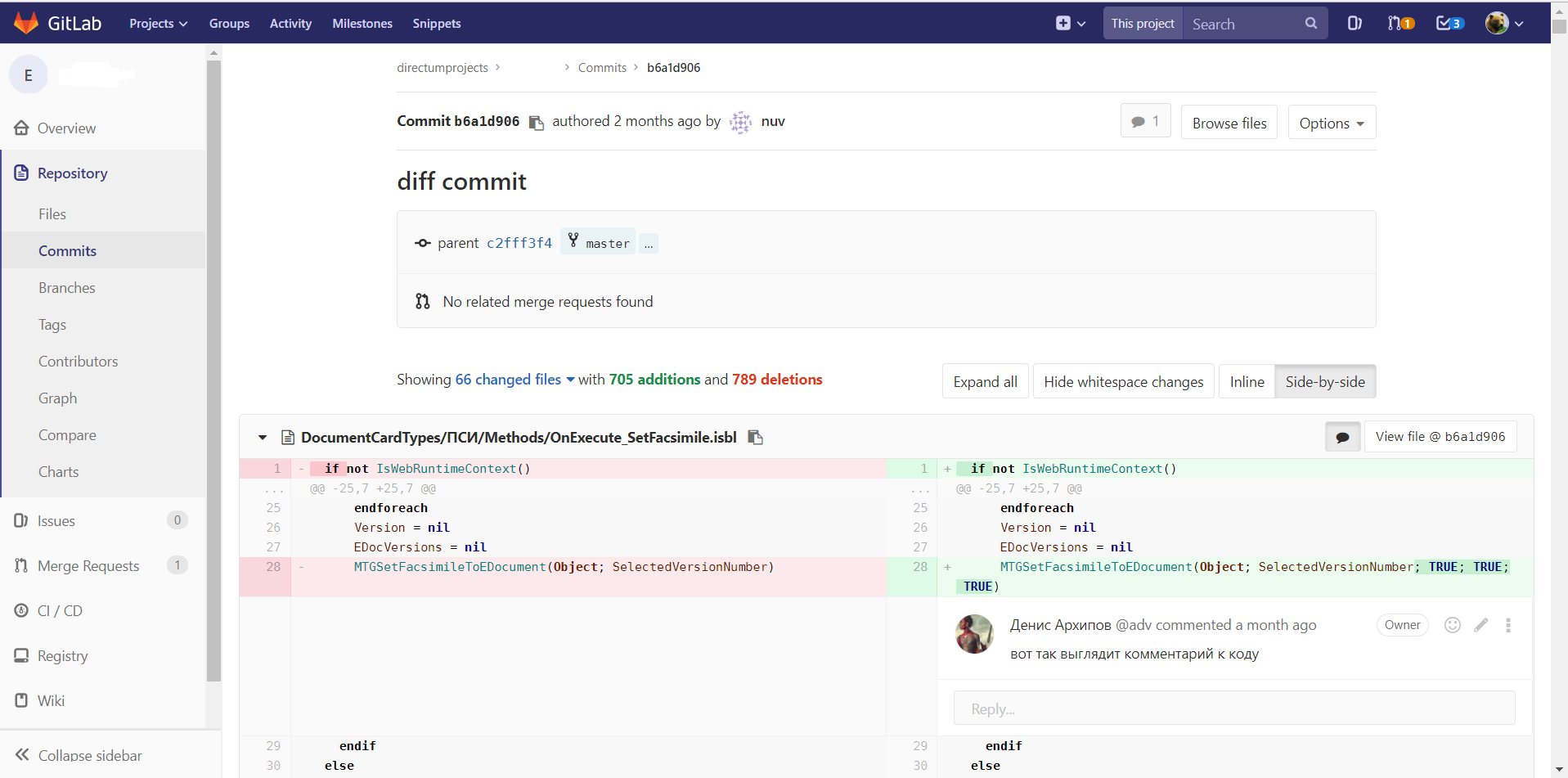
В результате должна заработать подсветка синтаксиса ISBL в GitLab:

Если у вас в GitLab не отображается кириллица, то вам сюда: Gitlab windows1251 issue fix. К сожалению, данный фикс слетает после каждого обновления GitLab и его приходится восстанавливать вручную.
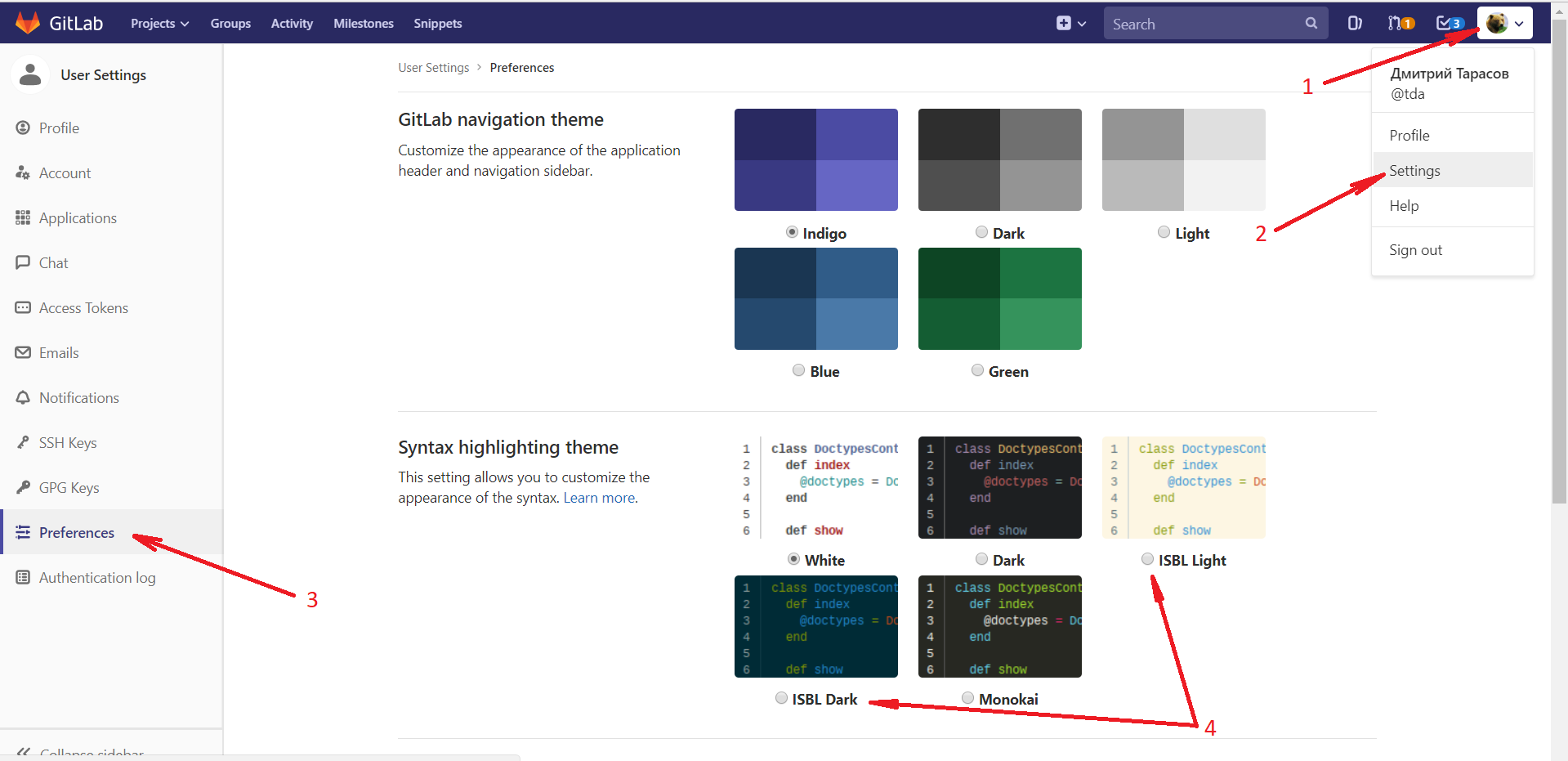
Для тех, кого не устраивает стандартная цветовая схема можно добавить цветовые схемы из редактора кода ISBL. По причине того, что в нашем случае GitLab установлен не из исходников, а через менеджер пакетов, у нас не получится добавить свои цветовые схемы, но мы можем подменить стандартные. Идея заключается в том, чтобы подменить стандартные цветовые схемы Solarized Light и Solarized Dark на цветовые схемы из редактора кода, чтобы использовать их при рецензирования кода ISBL. Настраиваются цветовые схемы подсветки синтаксиса в настройках пользователя:

Для того, чтобы подменить цветовые схемы подсветки синтаксиса необходимо выполнить следующее:
1. Скопировать исправленные стили из приложенного архива в папки GitLab с заменой исходных файлов, предварительно сохранив их себе куда-нибудь на случай, если захочется все вернуть обратно:
..\app\assets\stylesheets\highlight\solarized_light.scss --> /opt/gitlab/embedded/service/gitlab-rails/app/assets/stylesheets/highlight/
..\app\assets\stylesheets\highlight\solarized_dark.scss --> /opt/gitlab/embedded/service/gitlab-rails/app/assets/stylesheets/highlight/
2. Внести изменения в файл /opt/gitlab/embedded/service/gitlab-rails/lib/gitlab/color_schemes.rb или скопировать в эту папку уже модифицированный файл из приложенного архива (..\gitlab\color_schemes.rb).
2.1. Найти в самом начале фрагмент кода:
module Gitlab
# Module containing GitLab's syntax color scheme definitions and helper
# methods for accessing them.
module ColorSchemes
# Struct class representing a single Scheme
Scheme = Struct.new(:id, :name, :css_class)
SCHEMES = [
Scheme.new(1, 'White', 'white'),
Scheme.new(2, 'Dark', 'dark'),
Scheme.new(3, 'Solarized Light', 'solarized-light'),
Scheme.new(4, 'Solarized Dark', 'solarized-dark'),
Scheme.new(5, 'Monokai', 'monokai')
].freeze
# Convenience method to get a space-separated String of all the color scheme
# classes that might be applied to a code block.
#
# Returns a String
def self.body_classes
SCHEMES.collect(&:css_class).uniq.join(' ')
end
2.2. Внести изменения в данный фрагмент кода:
SCHEMES = [
Scheme.new(1, 'White', 'white'),
Scheme.new(2, 'Dark', 'dark'),
Scheme.new(3, 'ISBL Light', 'solarized-light'),
Scheme.new(4, 'ISBL Dark', 'solarized-dark'),
Scheme.new(5, 'Monokai', 'monokai')
].freeze
3. Найти в папке /opt/gitlab/embedded/service/gitlab-rails/public/assets файл application-092388d3f9bc6e23d757e40fe39c713833bc54a06b35c5d5537687ced15f86a5.css (выделенный жирным шрифтом идентификатор у вас будет свой) и заменить его содержимое на содержимое файла ..\public\assets\application-092388d3f9bc6e23d757e40fe39c713833bc54a06b35c5d5537687ced15f86a5.css из приложенного архива. Далее необходимо упаковать этот файл в архив application-092388d3f9bc6e23d757e40fe39c713833bc54a06b35c5d5537687ced15f86a5.css.gz, расположенный в этой же папке.
4. Остановить GitLab:
sudo gitlab-ctl stop
5. Очистить кэш:
sudo gitlab-rake cache:clear
sudo gitlab-rake assets:clean RAILS_ENV=production
sudo gitlab-rake assets:precompile RAILS_ENV=production
6. Запустить GitLab:
sudo gitlab-ctl start
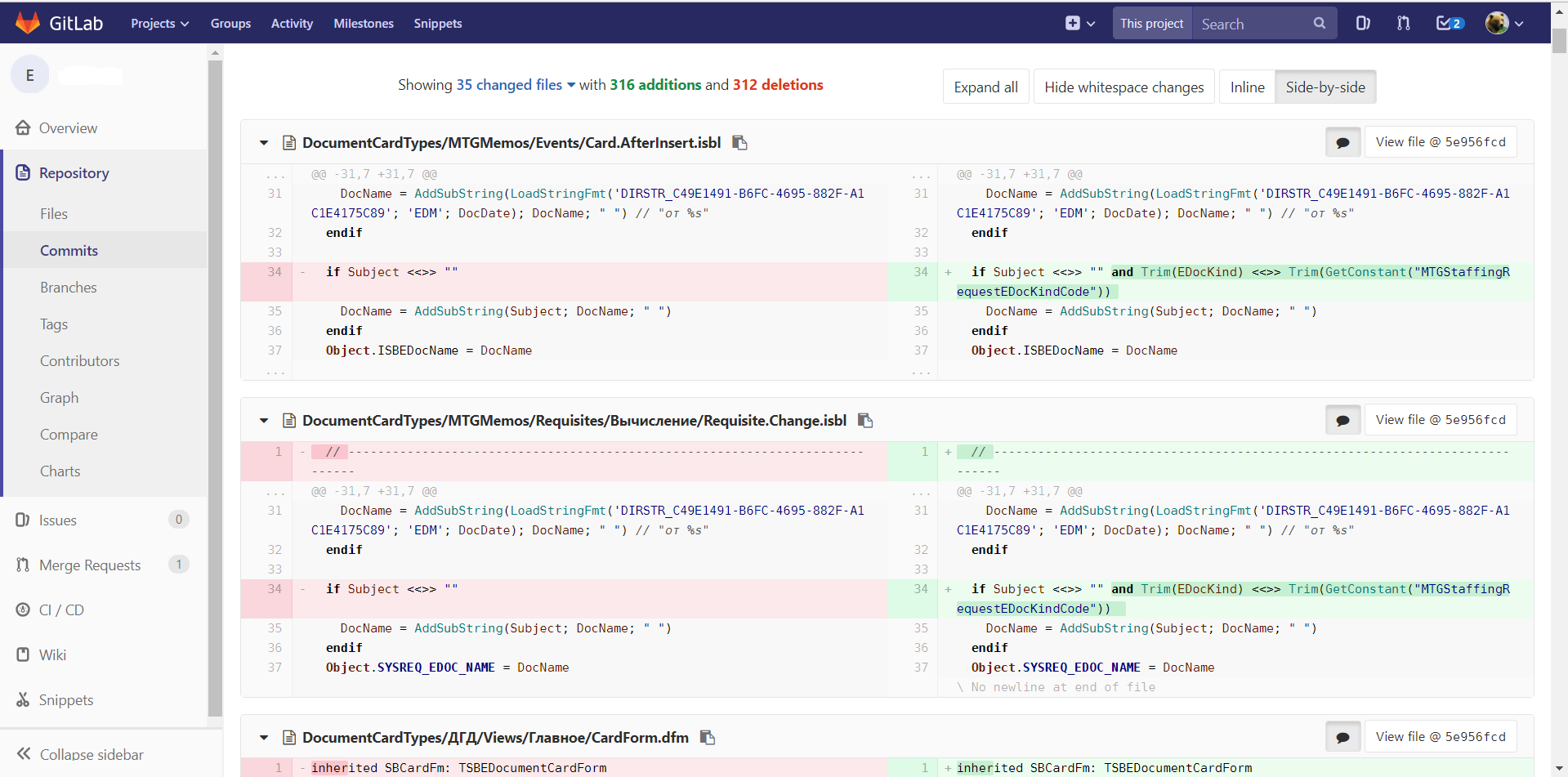
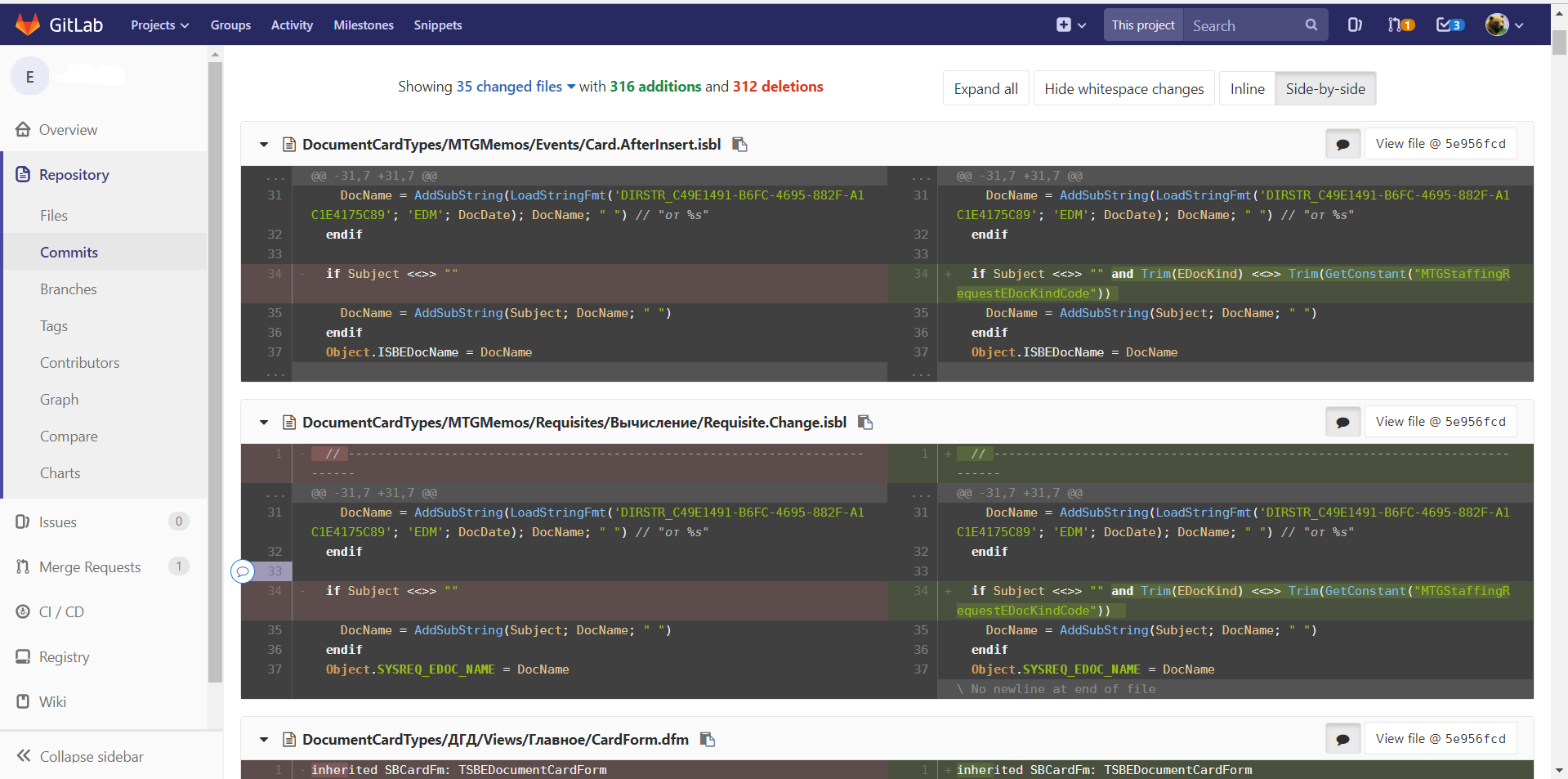
После этого можно будет использовать цветовые схемы ISBL Light или ISBL Dark для рецензирования ISBL кода:




К сожалению, настроенные подобным образом цветовые схемы слетают после каждого обновления GitLab и описанные выше действия необходимо будет выполнять после каждого обновления.
Прикреплен файл: GitLab_isbl.zip
Отличная новость!
Начиная с версии rouge 3.18.0 (данная библиотека используется для подсветки синтаксиса в системе управления репозиториями кода GitLab) вышеописанные танцы с бубнами больше не нужны, т.к. поддержка подсветки синтаксиса ISBL вошла в состав дистрибутива.
Авторизуйтесь, чтобы написать комментарий