Глаза боятся - руки делают. Создаем обложку в Directum 5.8 (Инструкция для ленивых)
В ходе работы иногда наступает момент, когда надо сделать обложку для той или иной разработки - исправить имеющиеся или добавить что-то свое. Однако нормального материала для разработки мало, времени и затрат на разбирательства уходит много. Я предлагаю вариант не уникальный и не универсальный, я предлагаю рассмотреть вариант для Лентяев.
Обложка. Обложка в папке - Архив.ZIP где содержатся папки и файлы с картинками. Разбираться в этих каталогах и морально готовиться в изучению CSS или HTML - доводит до дрожи. Однако, для Лентяев типа меня, все уже давно сделано, осталось только освоить. Для этого нам понадобиться браузер (именно браузер, а не программа для скачивания браузеров), модуль типа Договоры или Канцелярия как основа и час-два на решение нашего вопроса. Приступим же... Но сначала узнаем про первоисточник javaScript для Directum. И начнем...
Шаг 1. Подготовка
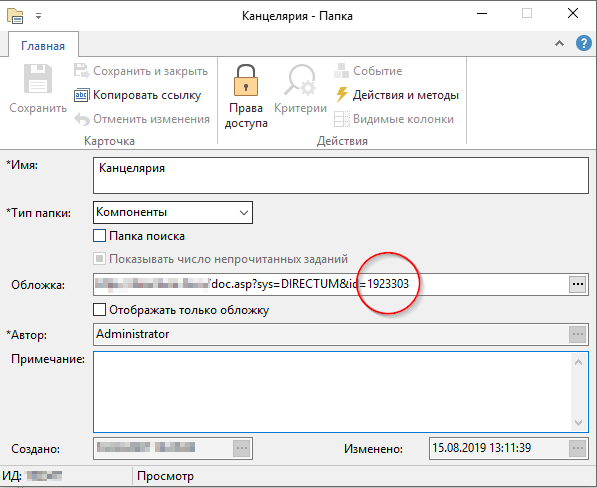
Открываем каталог модуля, где есть обложка, и находим исходный документ:

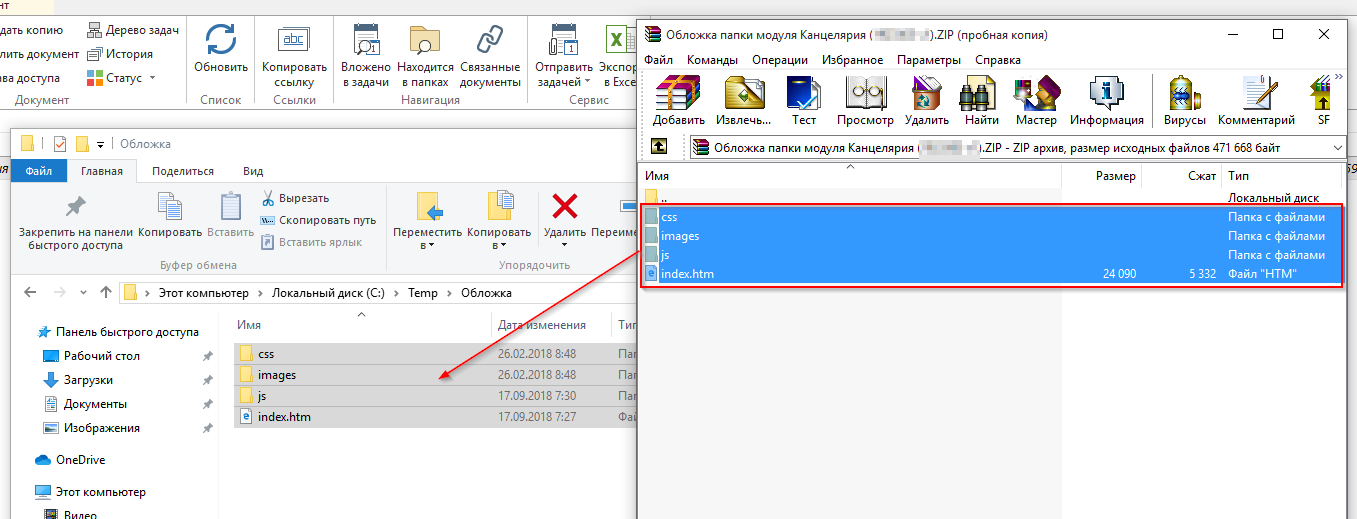
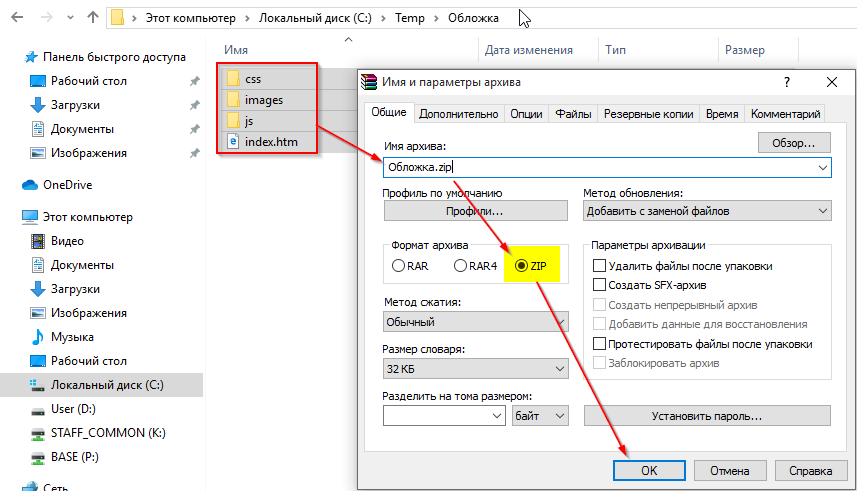
Далее открываем его и выносим на наш ПК:

Итак, это наша база. Для работы у нас все есть - начнем же.
Шаг 2. Исследуем элементы и конструируем обложку
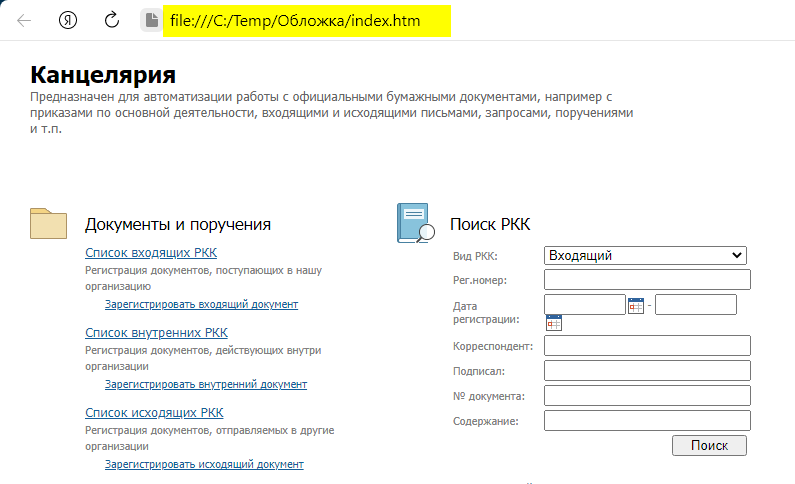
Открываем файл index.htm браузером.

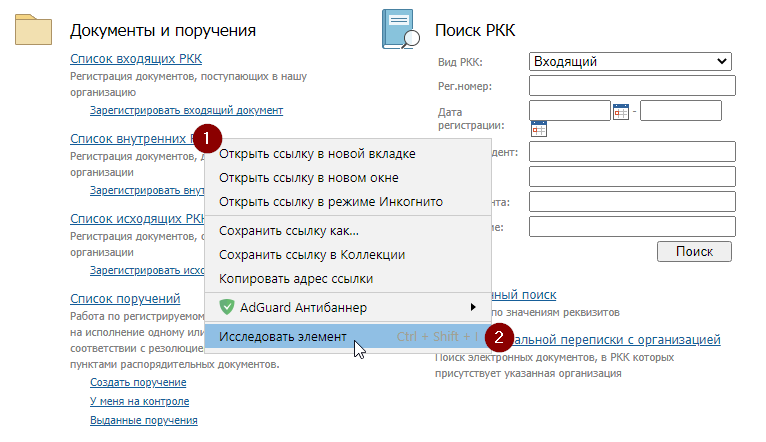
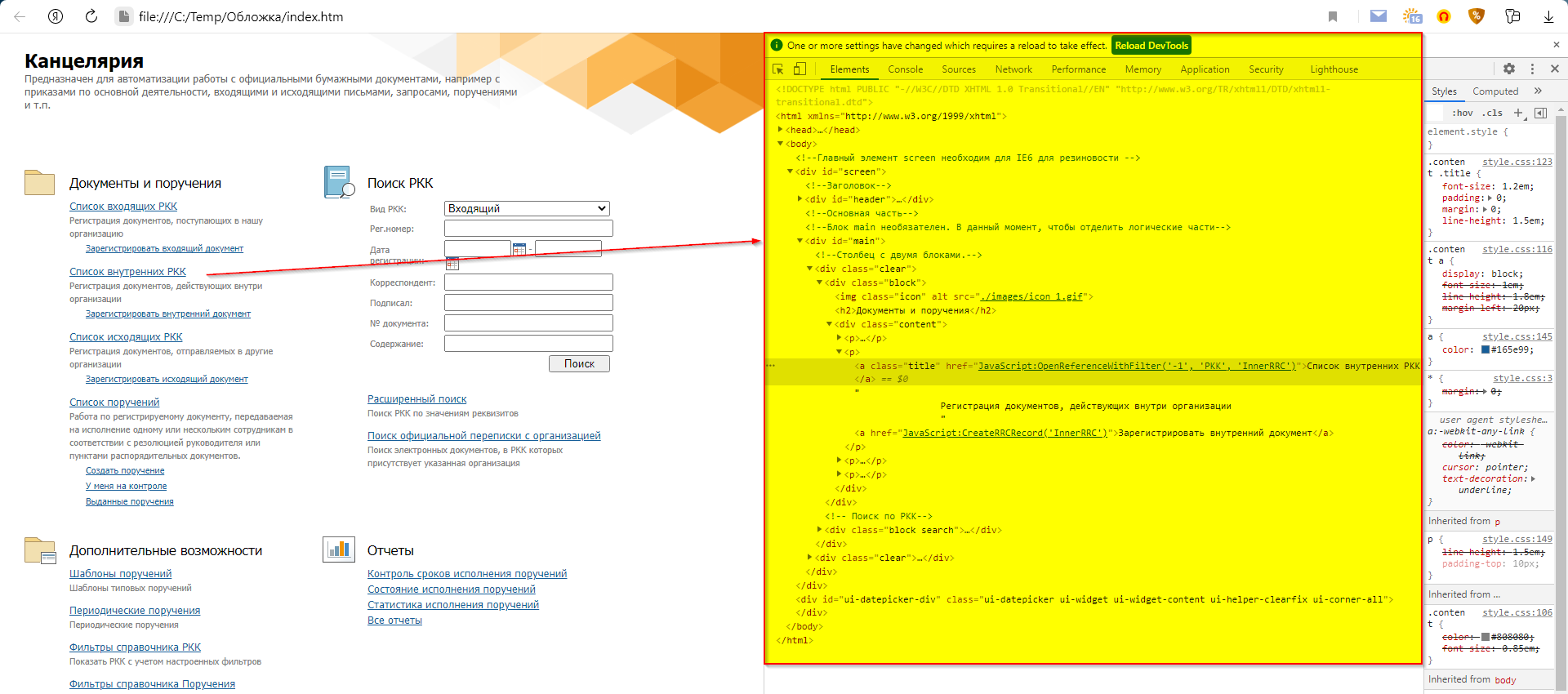
Прекрасно. Теперь используем встроенные инструменты браузера, обычно это заложено прямо в выпадающее меню. Пробуем:


Справа открылась панель с уже расшифрованными данными HTML, но мы пока не будем бояться и ужасаться виду этого кода. Вместо этого приглядимся к тому, что нам видно, а именно - названия блоков и кнопок:

и справа:

Вполне себе узнаваемые слова и их значения. Именно их мы и будем рассматривать для создания "Ленивой обложки", причем я не призываю изучать все тонкости JavaScript, а использовать только одну лазейку на все случаи ленивой жизни. А именно:
ScriptExecute('CreateRecord','ReferenceName=РКК|ViewName=РККВх|SetOurOrgContext=-1')
Этого нам будет достаточно для всего. Как же это использовать по-ленивому?
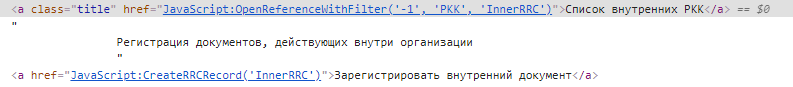
Да очень просто - создаем Сценарий с условным именем "OBLOJKA" и на этом пока остановимся. Теперь в нашем коде выпишем кусочек кода html:
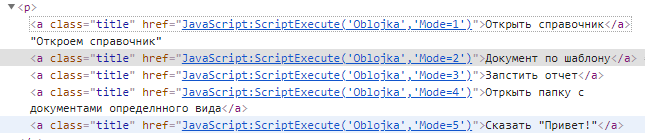
href="JavaScript:ScriptExecute('Oblojka','Mode=1')"
Согласитесь - незамысловато.
Что дальше? Строим конструктор, не забывая менять значение Mode:

а слева:

Уже можно сохранять на ПК и загружать в нашу новую обложку:

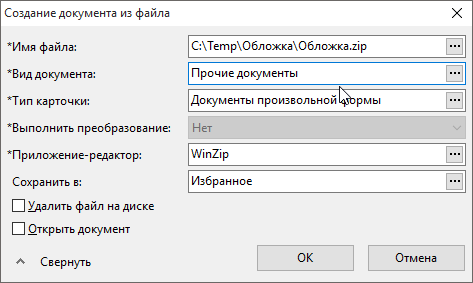
Помещаем документ в СЭД и прикрепляем к папке:

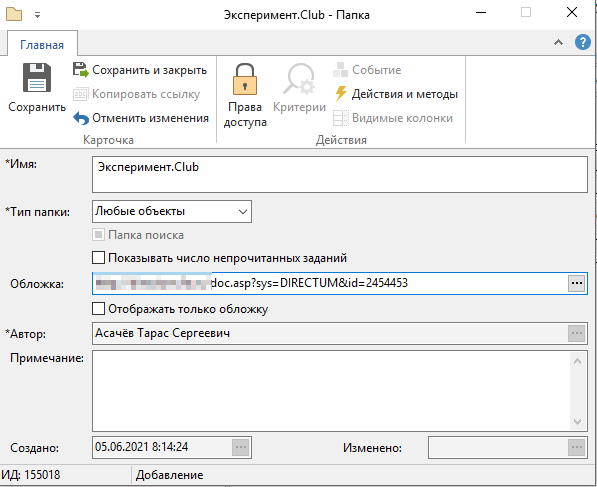
И в папку:

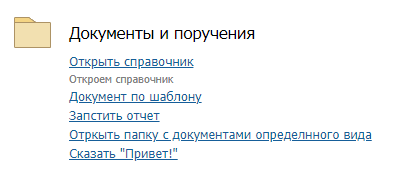
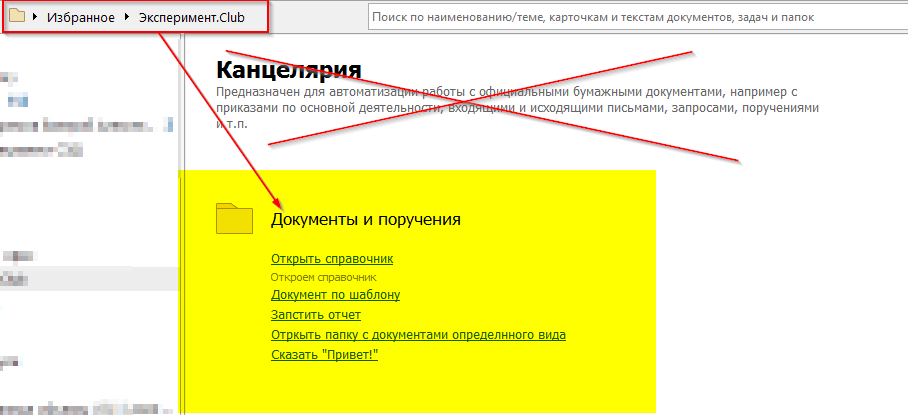
Сохраняем, смотрим:

То что надо, и совсем без потери сил и времени. Однако что мы по факту получили? Кнопки есть, а толку нет! С этим надо что-то делать.
Шаг 3. Запуск и проверка обложки
Идем в Сценарии, в тот самый Oblojka, открываем его и пишем:
Mode = Object.Params.FindItem('Mode')
if Mode == '1' // Открыть справочник
ORG = References.ОРГ.GetComponent
View = ORG.CreateView('Главное')
View.ViewMode = vmView
View.MainForm.Show
endif
if Mode == '2' // Документ по шаблону
EDOC = EDocuments.CreateNewFromTemplate('TKED';'VED';'Д000453')
EDOC.Form.Show
endif
if Mode == '3' // Запустить отчет
Report = reports.GetObjectByName('NameReport')
Report.Execute
endif
if Mode == '4' // Отркыть папку с документами определнного вида
Search = Searches.CreateNew(ckEdocument)
Criterion = Search.SearchCriteria.Add('ISBEDocKind')
Criterion.Add('Д000344')
Criterion = Search.SearchCriteria.Add('ISBEDocAuthor')
Criterion.Add(tasks.CurrentUser.Code)
Search.Show(ssmBrowse; FALSE)
endif
if Mode == '5' // Сказать "Привет!"
ShowMessage("Привет!")
endif
И теперь - попробуйте сделать выбор на вашей обложке - все работает.
Суммарные затраты на все проделанное в этой статье не беря в расчет текст и правку опечаток = 30 минут. Согласитесь - крайне ленивый вариант, который тем не менее работает. А сэкономленное время можно потратить на изучение стилистики обложки, функционированию браузера и прочим элементам для украшательства выходного материала.
В общем - идея понятна: не обязательно быть Гуру в CSS, JavaScript и HTM, чтобы создать обложку под ваши нужды. Надо немного времени, браузер и сценарий, который воплотит все ваши желания в реальность.
Доброго дня. Продолжайте тему!
На самом деле очень интересная тема в части интеграции и отображения материала. В архив ведь можно засунуть и jquery, и плагины и создавать неплохие динамические страницы.
Омрачает только то, что отображение завязано на системном iexplorer, со всеми вытекающими...
Вот бы вместо него отрисовкой занимался движок Firefox...
Юрий, я этим вопросом занялся от силы месяц назад, да и то - не по своей воле. Так что угнаться за реально крутыми интеграторами мне не удастся, но что будет для использования - выложу, не проблема.
Хороший материал.
Ещё б понять, можно ли обложку сделать вообще безбраузерной (чисто десктопной формой, а ля ТКД).
А то сборная солянка из разных технологий рисования интерфейса пользователя несколько неудобна. Компонент, отрисовывающий обложку, бывает отваливается. Да и поиск по введённым критериям идёт без "бублика" - т.е. длительное время на экране ничего не происходит, а потом вываливается окно результатов поиска (неинформативно, особенно для пользователей-новичков, они начинают тыркать кнопку "Поиск" ещё раз).
Павел, обложку сделать по технологии основного клиента можно. Но в RX =) там и обложки и панель фильтрации и прочее (кроме отчетов) делается одними и теми же инструментами.
Антон, так мы за регресс :)
Просто веб-технологии в какомто смысле усложняют поддержку решения на местах, т.к. ни оттрассировать находу на продуктиве невозможно, ни код проанализировать/подправить. Да к тому же вместе с браузером в качестве компонента-контейнера визуализации клиент получает букет проблем и глюков самого браузера, плюс настроек политик безопасности домена (если на предприятии Служба корпоративной защиты не зря свой хлеб ест, то политики они периодически пересматривают в сторону ужесточения, и бывает так, что вчера в браузере скрипты работали, а сегодня с утра половина заблокирована, и отрисовка интерфейса на такой обложке - ломается иногда причудливым образом).
Авторизуйтесь, чтобы написать комментарий