Google API Calendar для Directum RX
В статье описаны работы по созданию библиотеки с подключением к “Google API Calendar”, для создания событий в Google-календарь. Этапы:
1. создание проекта в консоли разработчиков Google;
2. регистрация проекта на площадке Oauthplayground;
3. cоздание библиотеки для дальнейшего использования в системе Directum RX.
Можно использовать метод представленный в статье на событии, действии или скриптом в схеме задач, реализация зависит от поставленной задачи. Входные данные могут быть получены через свойства карточки, как статические (адрес электронной почты) так и динамические (список сотрудников для создания события). После выполнения определенного действия в системе, можно переходить в Google Calendar и просмотреть созданное событие. Код представленный в статье можно модифицировать для изменения цвета, темы и т.д., то есть используем все преимущества Google Calendar.
Создание проекта
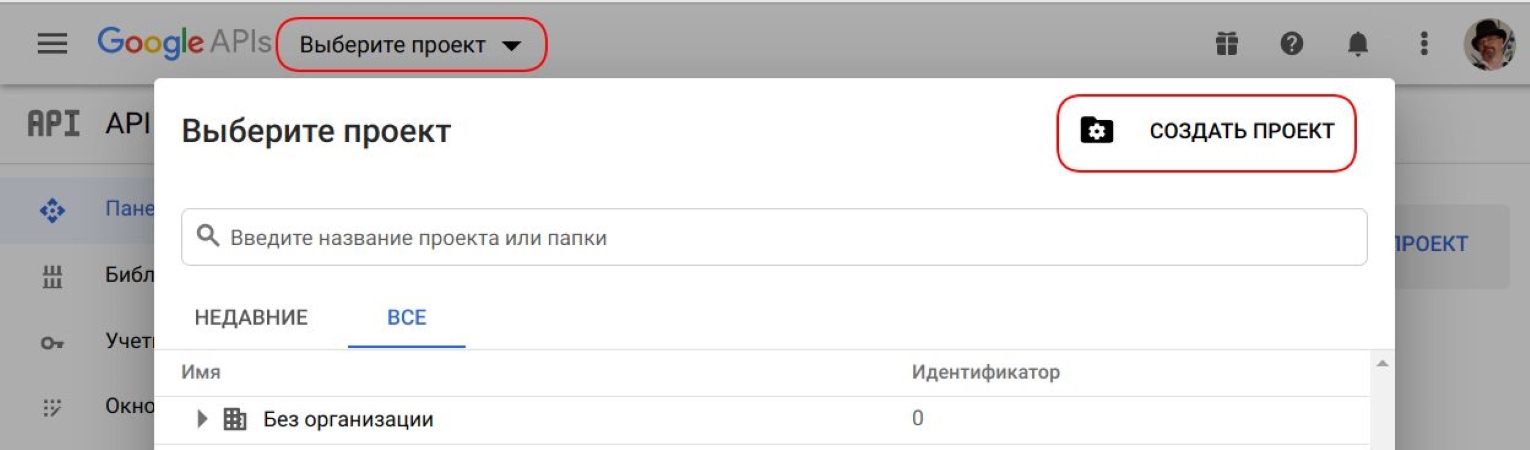
Для выполнения работ по созданию библиотеки с подключением к “Google API Calendar”, потребуется выполнить проект на сайте https://console.cloud.google.com/, подробнее о проекте, заполнение данных для старта можно найти на сайте https://habr.com/ru/post/524240/ в разделе «Регистрация приложения в Google», также вся информация по регистрации есть на сайтах «Google».
Примечание: проект выполнен для локальной сети, и зарегистрирован в консоли разработчика "Google" как веб-приложение (веб-клиент), что дает возможность выполнять создание событий при дистанционном подключении к системе.
Для продолжения работы нам нужно:
1. Создать проект;

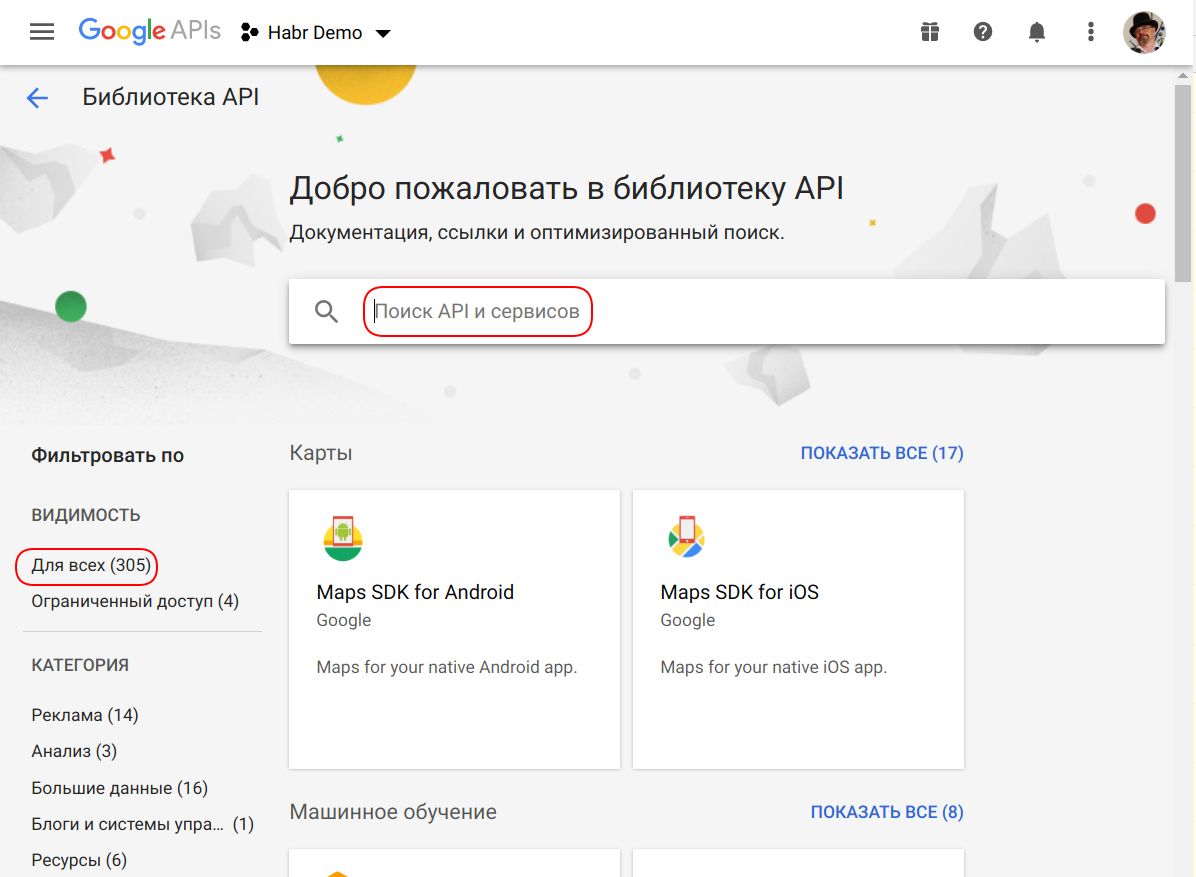
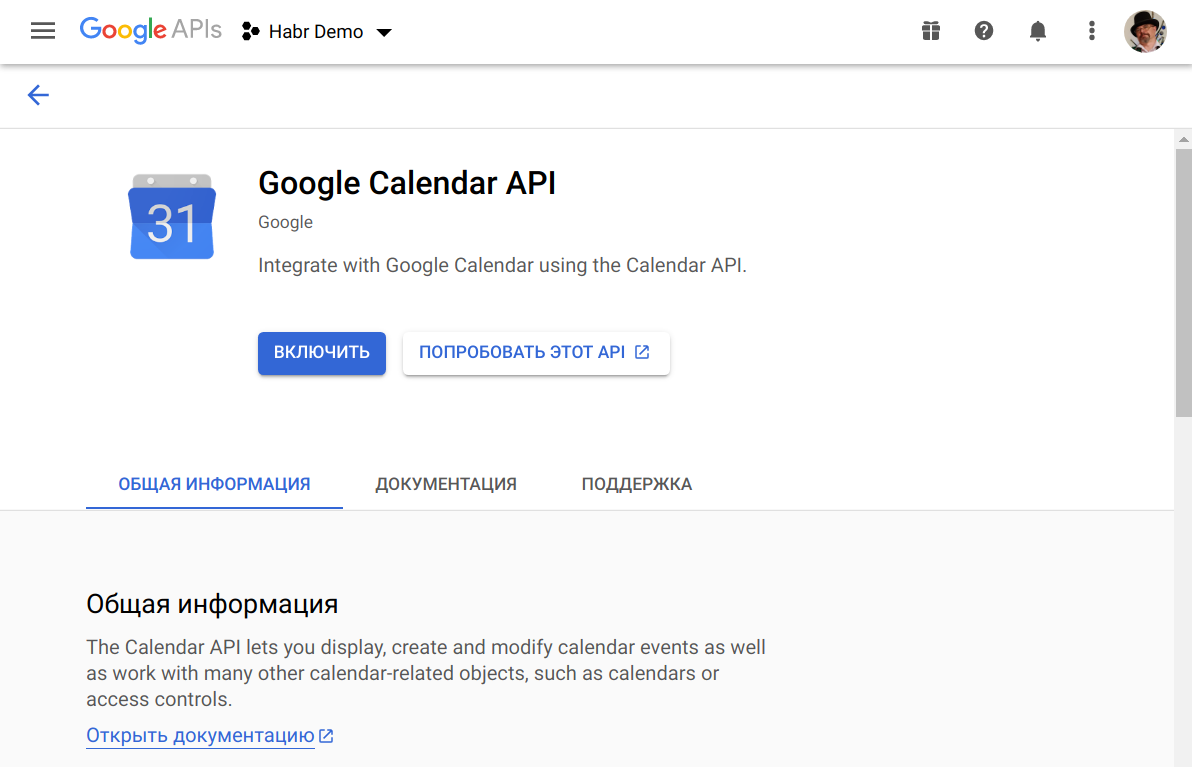
2. Включить Calendar API;

*Сюда вводим calendar.

3. Создать веб-клиента;
4. Занести данные по веб-приложению;
- В строку JS (URIs) вводим: http://127.0.0.1
- В строку Authorized redirect URIs вводим: http://127.0.0.1/authorize/
После создания проекта и веб-клиента нам необходимо два параметра, они находятся в созданном веб-клиенте, на основной странице в правом верхнем углу, это “Client ID” и “Client secret”.
Работа с oauthplayground
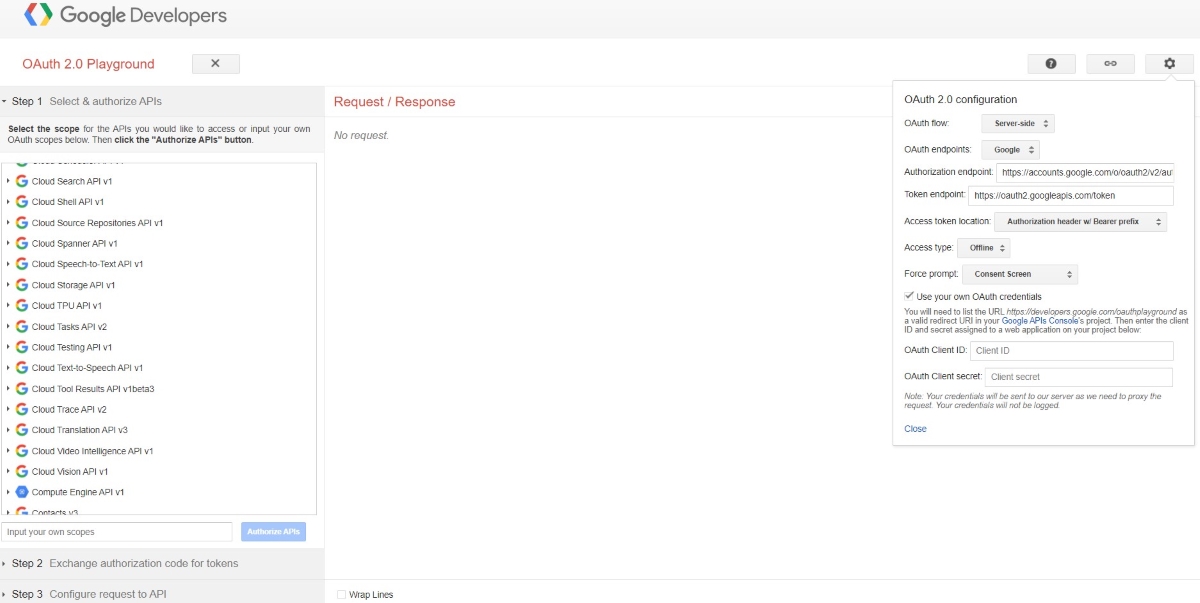
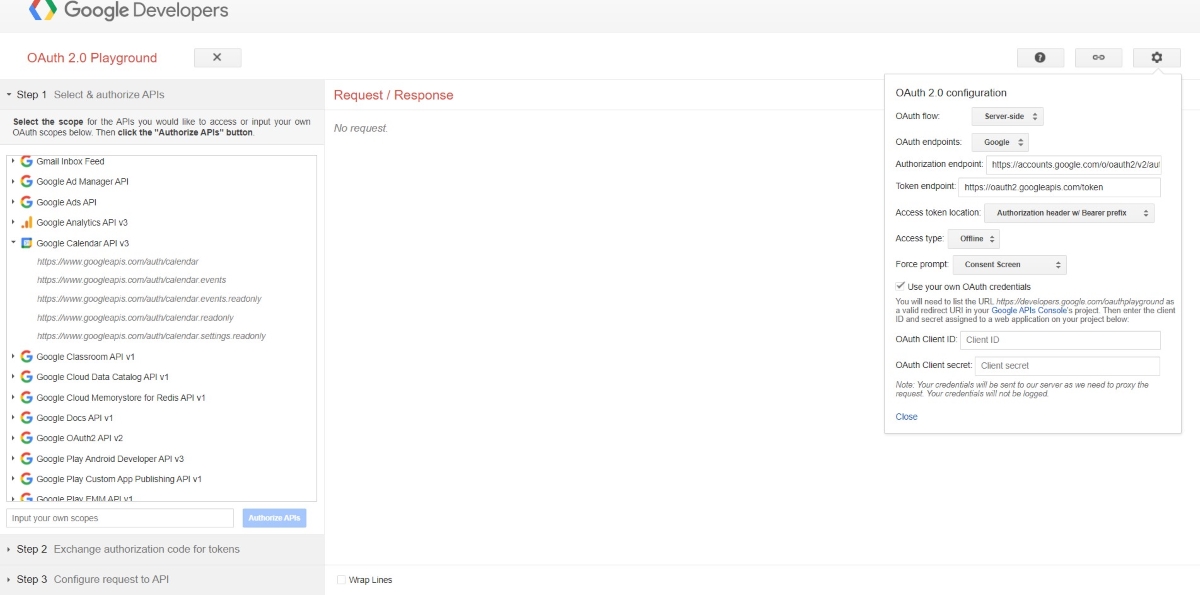
Переходим на сайт: https://developers.google.com/oauthplayground , на данном сайте требуется зарегистрировать проект. На основной странице в правом верхнем углу нажимаем на символ шестеренки в открывшемся окне ставим галочку напротив *Use your own OAuth credentials. , откроются дополнительные поля, в них требуется поставить значения “Client ID” и “Client secret”. Важно, “Access Type” должен находиться “offline” и также “force prompt” оставляем по умолчанию, при необходимости можно ознакомиться с данными методами на сайтах Google.

Далее после введения данных, переходим к шагу один, в списке выбираем наш APi (Calendar).

Выбираем уровень доступа (полный или частичный) и нажимаем кнопку "Authorize Apis". В итоге должны получить приглашение на выбор учетной записи и доступ нашего приложения к данным календаря.
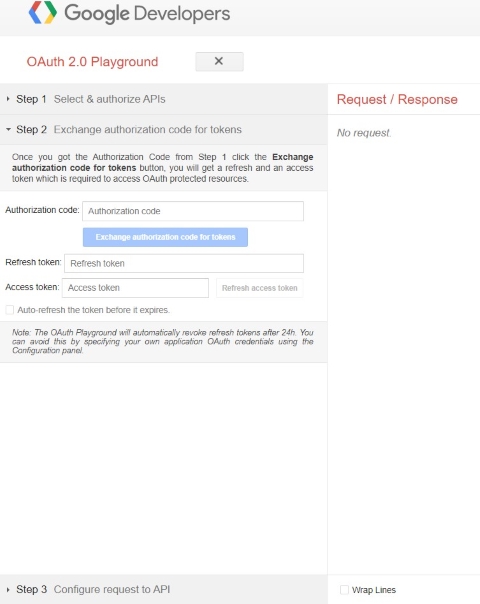
Далее открывается шаг два, самое главное, поставить галочку напротив *Auto-refresh the token before it expires.

Создание сторонней библиотеки
Далее переходим в Visual Studio, выбираем создать проект à базовый класс (.NetFrameWork) и прописываем следующий код:
using Google.Apis.Auth.OAuth2;
using Google.Apis.Calendar.v3;
using Google.Apis.Calendar.v3.Data;
using Google.Apis.Services;
using Google.Apis.Util.Store;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
namespace ApiCalendarWeb
{
public class GoogleEventCreate
{
static string[] Scopes = { CalendarService.Scope.Calendar };
static string ApplicationName = "Google Calendar API .NET Quickstart";
public static void AddEvents(string subject, string name, string email, string startDate, string endDate)
{
UserCredential credential;
credential = GoogleWebAuthorizationBroker.AuthorizeAsync(
new ClientSecrets
{
ClientId = "Client_ID",
ClientSecret = "Client_Secret",
},
Scopes,
"user",
CancellationToken.None).Result;
var service = new CalendarService(new BaseClientService.Initializer()
{
HttpClientInitializer = credential,
ApplicationName = ApplicationName,
});
Event ev = new Event()
{
Summary = subject,
Description = name,
Start = new EventDateTime()
{
DateTime = DateTime.Parse(startDate),
TimeZone = "Europe/Samara"
},
End = new EventDateTime()
{
DateTime = DateTime.Parse(endDate),
TimeZone = "Europe/Samara"
},
Attendees = new EventAttendee[]
{
new EventAttendee(){ Email = email},
}
};
Event createdEvent = service.Events.Insert(ev, "primary").Execute();
}
}
}
В модуле нам потребуется зайти (ПКМ на модуле) в «Управление пакетами NuGet», в поисковой строке вводим “Google Apis Calendar”, скачиваем данный файл, обязательно при запросе необходимо связать библиотеки «Google» с нашим проектом (при установке, в диалоговом окне необходимо поставить флажок).
Нажимаем пересобрать и получаем готовую библиотеку (dll) по созданию событий в «Google Calendar», но ее необходимо протестировать, для этого добавляем в решение еще один проект.
Создать проект –> выбираем «Консольное приложение .NET FrameWork». После добавления проекта нажимаем ПКМ на «Ссылки» (Properties) и добавляем собранную dll. Находим данный файл в bin\Debug (по умолчанию) и выбираем файл dll.
Далее в Program.cs прописываем следующий код:
class Program
{
static void Main(string[] args)
{
ApiCalendarWeb.GoogleEventCreate.AddEvents("Тема", "Описание", "Электронный адрес почты", "2021-09-25T18:30:00", "2021-09-25T19:30:00");
}
}
Запускаем, и в итоге в браузере появиться сообщение о получении токена доступа.
Последний шаг, добавить библиотеку в модуль (Сторонние библиотеки) и прописать аналогичный метод вызова в разработке.
*Примечание:
1) Работа с oauthplayground обязательна, так как мы получаем долговечный токен доступа, для возможности постоянной работы проекта, вход в учетную запись происходит на данном этапе.
2) Тестирование программы обязательна на машине где развернута система Directum RX, для получения токена доступа, после регистрации проекта на площадке oauthplayground повторного входа в учетную запись не потребуется, откроется ссылка в браузере, где будет указано, что доступ получен.
3) В ходе подключения сторонней библиотеки к системе Directum RX, выбирайте всю папку, где находится собранная библиотека (вместе с библиотеками "Google Apis").
4) В ходе тестирования, выбирайте консольное приложение как основное, для запуска.
5) Обязательно обращайте внимание чтобы библиотека и консольное приложение было ".net framework".
6) При создании события в календарях других пользователей, с их стороны потребуется также разрешение на доступ программе.
7) Закрыть доступ приложению возможно в настройках безопасности вашей учетной записи, после закрытия доступа, вся процедура должна быть выполнена с самого начала.
Андрей, правильно понимаю, что ваше решение является аналогом стд возможности только для работы с гуглом? Какие есть отличия от стд возможности?
Екатерина, добрый день, по ссылке пройти не смог (ошибка), можете описать данный проект и какая система используется в роле календаря. Спасибо
Андрей, не ту ссылку дала) под стандартной возможностью имела в виду добавление встречи в календарь: https://club.directum.ru/webhelp/directumrx/web/index.html?m_dobavlenie_vstrechi_v_kalendar.htm
Екатерина, ознакомился с решением, реализация данного проекта предполагает более автоматизированный подход. Можно использовать метод представленный выше на событии, действии или скриптом в схеме задач, реализация зависит от поставленной задачи. Входные данные могут быть получены через свойства карточки, как статические (адрес электронной почты) так и динамические (список сотрудников для создания события). После выполнения определенного действия в системе, можно переходить в Google Calendar и просмотреть созданное событие. Код представленный выше можно модифицировать для изменения цвета, темы и т.д., то есть используем все преимущества Google Calendar.
Андрей, круто, спасибо за пояснение )
Примечание к проекту: В ходе работ с oauthplayground, добавьте в секцию "Authorized redirect URIs" проекта (при создании веб-клиента) следующий redirect https://developers.google.com/oauthplayground, в противном случае будет систематически выводится ошибка 400 URL mismatch.
Авторизуйтесь, чтобы написать комментарий