Разработка в HR Pro 2.1. Часть 1
Статья описывается процесс создания своего решения для HR Pro. Информация поделена на несколько частей, каждая из которых будет описывать отдельные этапы разработки. В рассмотренном случае для решения не используется локализация.
Определим цель - например, решение для создания удостоверений сотрудников.
Для реализации нам потребуются установленные версии Directum RX 4.8 и HR Pro 2.1.
Шаг 1: Создание решения
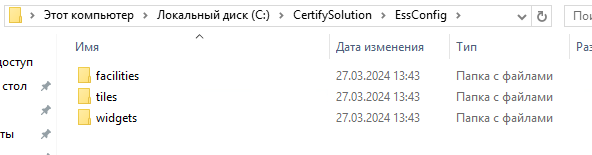
Создаем новое решение. Сначала создаем локальную папку "CertifySolution". Затем внутри нее создаем подпапки "AdapterConfig" и "EssConfig" (названия подпапок могут быть произвольными, но для единообразия рекомендуется использовать указанные). В папке "EssConfig" создаем дополнительные подпапки: "facilities", "tiles", "widgets". Получаем следующий вид:
Далее необходимо использовать утилиту ess и команду:
ess new <ИмяРешения> [-o|--Output <ИмяФайлаКонфигурацииРешения>]
В нашем случае она будет выглядеть так:
ess new CertifySolution --Output "C:\CertifySolution\CertifySolution.xml"
Открываем файл созданного решения. Для удобного редактирования можно использовать "Notepad++", "VSCode" или другие.
Шаг 2: Разработка группы услуг
Файл решения в данный момент выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization />
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<startPage />
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups />
<widgets />
<tiles />
<usageAgreements />
<localizedStringValues />
<notificationTemplates />
<objectCards />
<projections />
<scripts />
<extensions />
<pages />
<roles />
<valueConverters />
</solution>
О всех узлах можно узнать в справке.
Приведем файл к следующему виду:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization />
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups />
<objectCards />
<extensions />
</solution>
Для доступа к решению сотрудников дополним узел <authorization> ролью сотрудник:
<authorization>
<allow roles="Employee" />
</authorization>
Далее создадим группу услуг, для этого добавляем в узел <facilityGroups> следующее:
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
Добавив группу услуг в решение, мы создали отдельный раздел на сайте, где будет размещаться весь последующий функционал. Если новая группа услуг добавлена вручную, то необходимо изменить идентификатор (id) и имя (name) на уникальные.
Описание каждого узла подробно описано здесь. Особое внимание следует уделить узлу bounds. Группа услуг формирует раздел на сайте, в этом разделе конфигурируются представления со слотами (bound'ы), в которых могут быть размещены виджеты.
О виджетах поговорим позже. Поэтому в узел bounds добавлен bound с атрибутом widgetName="CreatedCertify". Здесь необходимо указать имя виджета, который мы создадим позже.
Заметим, что узел view повторяется дважды: один раз для мобильных устройств и еще раз для десктопов. Если в вашем решении нет различий в отображении для разных устройств, то эти поля можно просто продублировать.
Пора посмотреть, как это выглядит. Для добавления решения снова воспользуемся утилитой ess и командой:
ess install <ПутьДоФайлаКонфигурацииРешения> [-a|--activate] [-q|--quiet]
В нашем случае она будет выглядеть так:
ess install C:\CertifySolution\CertifySolution.xml -a
Указываем: "-a", чтоб сразу активировать решение.
Для активации нашего решения необходимо просто подождать и перезагрузить страницу сайта, длительность ожидания зависит от настройки в конфигурационном файле: "appsettings.json" EssService`а, а именно этой:
“CacheValidationService": {
“ProcessDelayMs": 60000
},
Настройку можно изменить под себя. Иной способ - это перезагрузка пула приложения "EssService".
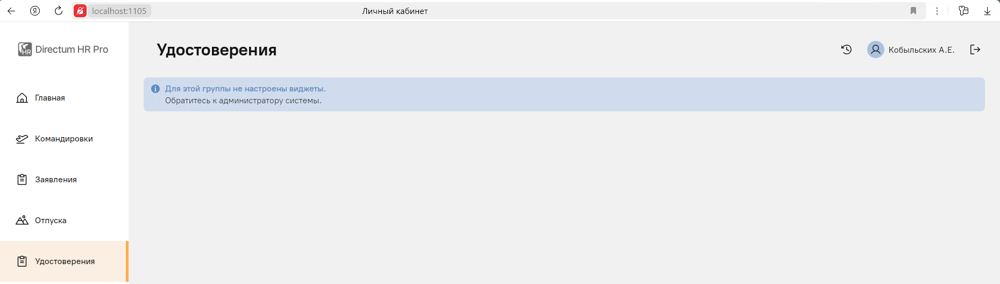
Теперь можно открывать главную страницу HR Pro. Видим следующую картину: 
Группа услуг появилась, а при нажатии на нее видим, что теперь необходим какой-либо виджет.
Шаг 3. Создание виджета
Для добавления виджета перейдем в папку "widgets" и создадим в ней файл CertifyWidgets.xml. Откроем и добавим в него следующее:
<?xml version="1.0" encoding="utf-8"?>
<widgets>
<widget name="CreatedCertify" type="tableCard">
<title>Созданные удостоверения</title>
<dataSourceUrl></dataSourceUrl>
<properties>
<controls>
</controls>
</properties>
</widget>
</widgets>
Вы можете найти информацию обо всех узлах здесь. Особое внимание следует уделить атрибуту "type". В зависимости от этого атрибута определяется структура данных. Для нашей задачи, пока что, оставим заглушку, которая будет просто ссылаться на YouTube. Необходимый виджет пока останется закомментированным.
<?xml version="1.0" encoding="utf-8"?>
<widgets>
<!-- <widget name="CreatedCertify" type="tableCard">
<title>Созданные удостоверения</title>
<dataSourceUrl></dataSourceUrl>
<properties>
<controls>
</controls>
</properties>
</widget> -->
<widget name="CreatedCertify" type="embedded">
<title>Видео файл</title>
<dataSourceUrl>https://www.youtube.com/embed/WNESW8hu_-o</dataSourceUrl>
</widget>
</widgets>
Так-как виджет находится в отдельном файле от решения, то необходимо указать путь к нему, для этого переходим в файл решения и добавляем в него данную строчку:
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
Разместим в самом конце нашего файла, в итоге у получится следующее:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization>
<allow roles="Employee" />
</authorization>
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
<objectCards />
<extensions />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
</solution>
Этим действием мы показали решению где оно может найти виджет с именем "CreatedCertify"
Теперь можно переходить к обновлению решения, для этого используем утилиту ess и команду:
ess update <ИмяФайлаКонфигурацииРешения> [-a|--activate] [-q|--quiet]
В нашем случае она будет выглядеть так:
ess update C:\CertifySolution\CertifySolution.xml -a
Указываем: "-a", чтоб сразу активировать решение.
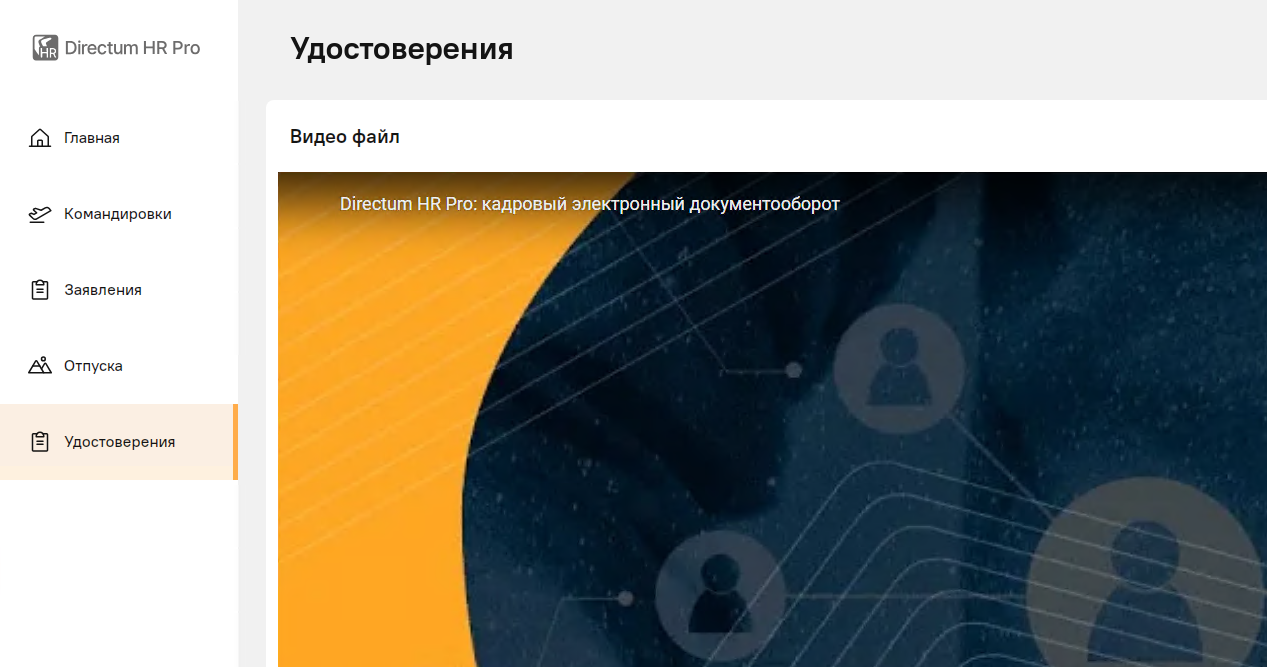
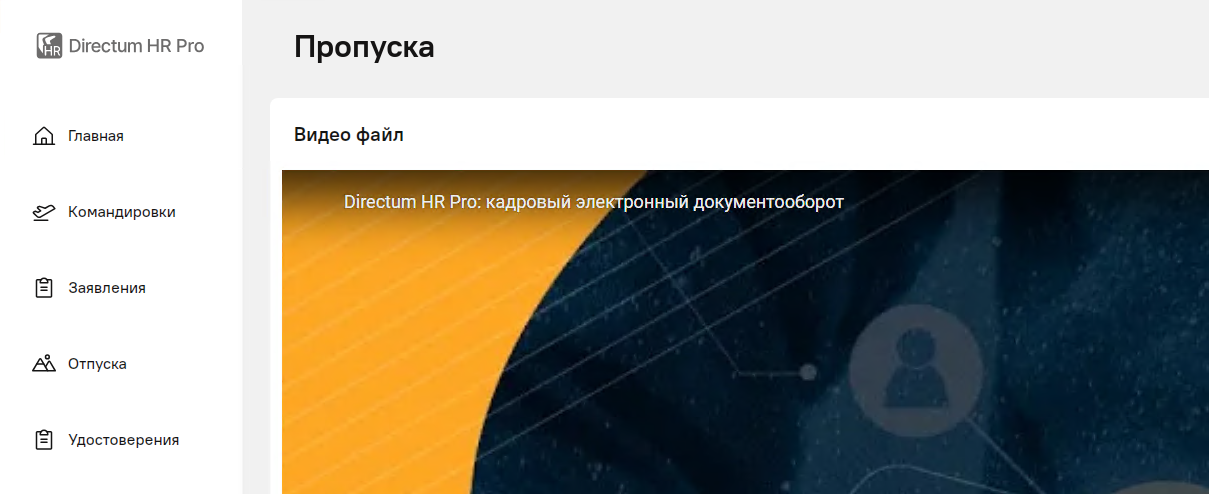
После перезагрузки пулов можем увидеть виджет с видео:

Когда у нас появился виджет, можно заняться разработкой плиток быстрых действий:
Шаг 4: Создание плиток быстрых действий
Предположим, что мы хотим разделять удостоверения на различные группы. Поэтому сейчас добавим плитку "Пропуска".
Для этого создадим в папке "tiles" файл с названием "CertifyTiles.xml" и заполним его следующими узлами:
<tiles>
<tile name="Passes" index="1">
<backgroundColor>#5CA2FC</backgroundColor>
<foregroundColor>#FFFFFF</foregroundColor>
<title></title>
<icon>statements</icon>
<navigationTargetUrl>facilityGroups/CertifyCore</navigationTargetUrl>
<contentTemplate>Пропуска</contentTemplate>
</tile>
</tiles>
Поскольку плитка представляет собой кнопку, мы можем добавить действие при ее нажатии. Например, мы можем разместить ссылку на YouTube в узле <navigationTargetUrl>. Таким образом, при нажатии на плитку, мы будем переходить на указанный сайт.
<navigationTargetUrl>https://www.youtube.com/</navigationTargetUrl>
В нашем случае мы указали, что плитка будет переходить на страницу группы услуг, которую мы создали в файле решения в узле <facilityGroup>.
Теперь нам нужно сообщить решению, где находится наша плитка. Для этого, аналогично виджетам, добавим строку подключения.
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\tiles\CertifyTiles.xml" />
Осталось указать имя плитки в группе услуг, для этого в узел <tileslots> следующие строки:
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
Добавляем сразу для мобильного и десктопного вида. Подробнее можно узнать здесь.
В итоге получаем следующее решение:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization>
<allow roles="Employee" />
</authorization>
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
<objectCards />
<extensions />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\tiles\CertifyTiles.xml" />
</solution>
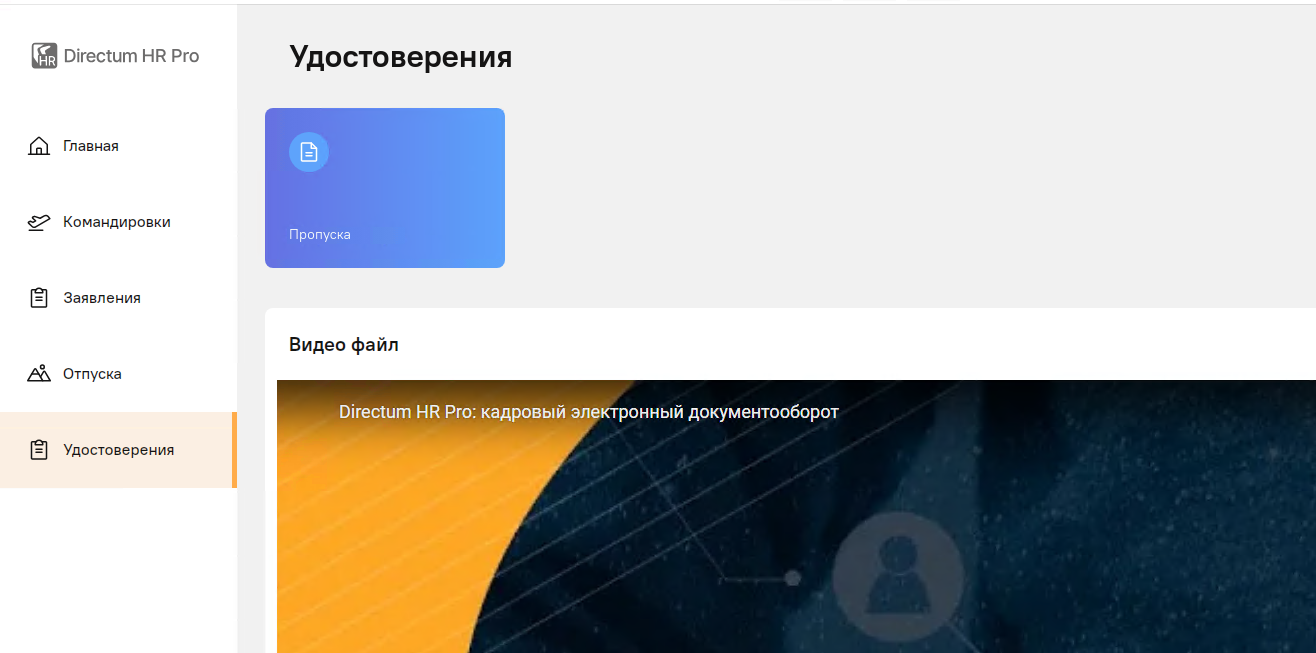
Обновляем решение, перезагружаем пулы и смотрим результат:

Шаг 5: Создание дополнительной группы услуг
Отлично, плитка появилась, но при нажатии на нее страница просто обновляется. Давайте обратим внимание на адресную строку:
Мы указали этот путь в нашей плитке, за исключением адреса сайта. Чтобы перейти на новую страницу с пропусками, создадим новую группу услуг. Для этого скопируем уже готовую, но изменим название и id. Получаем следующий результат:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization>
<allow roles="Employee" />
</authorization>
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
<facilityGroup id="23a3b93e-5292-47db-af2c-4af1f0949712" name="CertifyPasses">
<icon>applications</icon>
<title>Пропуска</title>
<priority>1</priority>
<isVisible>false</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
<objectCards />
<extensions />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\tiles\CertifyTiles.xml" />
</solution>
В новой группе услуг уберем плитку, а виджет пока оставим. Чтобы группа услуг не отображалась в списке услуг на сайте, сделаем следующее:
<isVisible>false</isVisible>
Осталось поменять плитку, укажем в ней имя новой группы услуг:
<tiles>
<tile name="Passes" index="1">
<backgroundColor>#5CA2FC</backgroundColor>
<foregroundColor>#FFFFFF</foregroundColor>
<title></title>
<icon>statements</icon>
<navigationTargetUrl>facilityGroups/CertifyPasses</navigationTargetUrl>
<contentTemplate>Пропуска</contentTemplate>
</tile>
</tiles>
Обновляемся и проверяем, при нажатии на плитку переходим на следующую страницу:

Шаг 6: Создание виджета для пропусков
Отлично, теперь мы можем создать виджет для пропусков. Для этого добавим новый файл с виджетами и заполним его следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<widgets>
<!-- <widget name="CreatedCertify" type="tableCard">
<title>Созданные удостоверения</title>
<dataSourceUrl></dataSourceUrl>
<properties>
<controls>
</controls>
</properties>
</widget> -->
<widget name="CreatedCertify" type="embedded">
<title>Видео файл</title>
<dataSourceUrl>https://www.youtube.com/embed/WNESW8hu_-o</dataSourceUrl>
</widget>
<widget name="CreatePasses" type="facilityShortcuts">
<title>Создание пропусков</title>
<dataSourceUrl></dataSourceUrl>
</widget>
</widgets>
Теперь необходимо заполнить виджет, для этого будем использовать тип "facilityShortcuts". Для заполнения воспользуемся базовыми функциями, это можно перенести и в новый модуль, но для демонстрации будет достаточно.
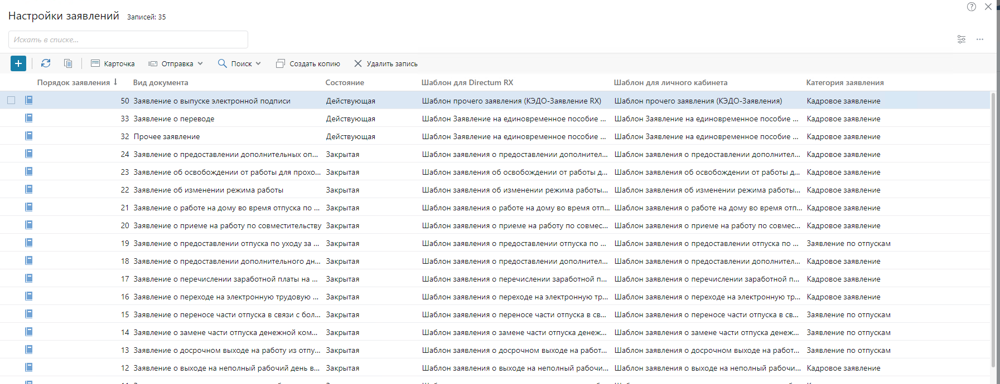
Переходим во вкладку "Настройки" модуля "Кадровый ЭДО":
Смело создаем новое заявление, для этого заявления заполним поля любой доступной информацией, для демонстрации нам это не важно, здесь интересно только поле "ПАРАМЕТРЫ ЗАЯВЛЕНИЯ".
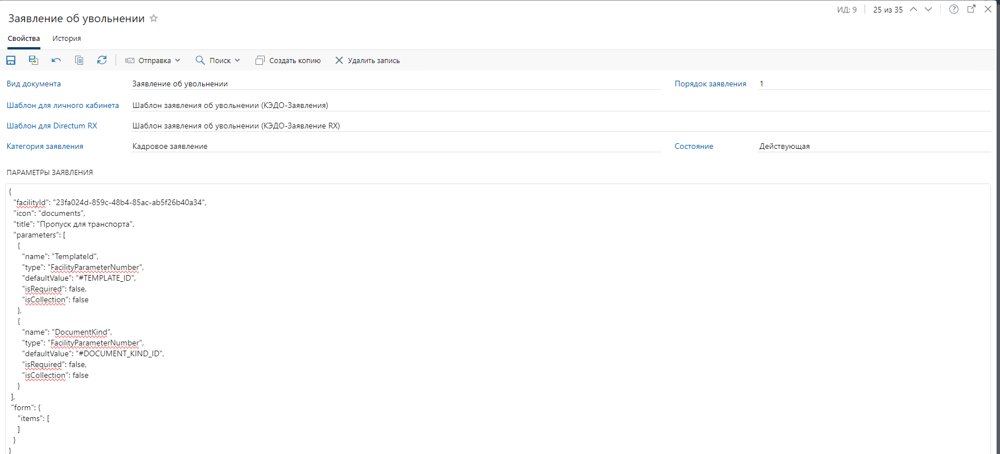
Получаем подобный вид:
Обратим внимание на параметры заявления, подробное описание их можно узнать здесь, для работы достаточно только "facilityId" и "title", а параметры пригодятся уже в услуге, но об этом дальше, вставляем уникальный facilityId, сохраняем и делаем состояние: "Действующая". У остальных заявлений делаем состояние "Закрытая", чтоб не мешали.
Параметры в текстовом виде для удобства:
{
"facilityId": "23fa024d-859c-48b4-85ac-ab5f26b40a34",
"icon": "documents",
"title": "Пропуск для транспорта",
"parameters": [
{
"name": "TemplateId",
"type": "FacilityParameterNumber",
"defaultValue": "#TEMPLATE_ID",
"isRequired": false,
"isCollection": false
},
{
"name": "DocumentKind",
"type": "FacilityParameterNumber",
"defaultValue": "#DOCUMENT_KIND_ID",
"isRequired": false,
"isCollection": false
}
],
"form": {
"items": [
]
}
}
Время переходить к коду, создаем новый модуль и переходим в его серверные функции и пишем следующий метод:
using System;
using System.Collections.Generic;
using System.Linq;
using Sungero.Core;
using Sungero.CoreEntities;
namespace rosa.Certify.Server
{
public class ModuleFunctions
{
/// <summary>
/// Сборка JSON для виджета "Пропуска".
/// </summary>
/// <returns>Строка с JSON для виджета "Пропуска".</returns>
[Public(WebApiRequestType = RequestType.Get)]
public string GetPassesJSONForWidget()
{
var outputString = "[";
outputString += string.Join(",", HRPro.HRDocFlow.StatementsSettings.GetAll()
.Where(p => p.Status == Sungero.CoreEntities.DatabookEntry.Status.Active)
.OrderBy(s => s.Priority)
.ThenBy(s => s.DocumentKind.Name)
.Select(s => s.ConfigSettings
.Replace("#DOCUMENT_KIND_ID", s.DocumentKind.Id.ToString())
.Replace("#TEMPLATE_ID", s.TemplateESS.Id.ToString())
)
.ToList());
outputString += "]";
return outputString;
}
}
}
Как видно мы просто получаем все настройки заявлений и фильтруем их, а текст параметров шаблона и вида документа заменяем на их id. Это нужно, чтоб мы смогли работать с их id.
Данный json можно формировать где угодно, важна лишь его структура.
Шаг 6: Создание точки подключения
Теперь используем созданный метод, для этого нужно создать новую точку подключения к целевой системе. Создаем новый файл "CertifyAdapterConfig.json"в папке "AdapterConfig". Заполняем его следующим:
{
"Name": "CertifySolution",
"Title": "Конфигурация адаптера к системе MTSSolution",
"AdapterType": "Directum.SelfServiceOffice.Infrastructure.RxIntegrationClient.RxSystem, Directum.SelfServiceOffice.Infrastructure.RxIntegrationClient, Version=1.0.0.0, Culture=neutral, PublicKeyToken=427ba5252f628cb0",
"UserIdentity": "DirectumRX",
"Configuration": {
"AppServerConnection": {
"Endpoint": "http://localhost/Integration/odata/",
"UserName": "",
"Password": ""
},
"ServerVersion": "4.8"
}
}
Здесь нужно дополнить данными пользователя и URL к сервису интеграции, по желанию поменять имя, с помощью этих данных HRPro будет получать данные из RX.
Подключаем систему с помощью команды:
ess connect "<ПутьДоФайлаКонфигурации>.json" [-p|--property <Название>=<Значение>] [-q|--quiet]
В нашем случае она будет выглядеть так:
ess connect C:\CertifySolution\AdapterConfig\CertifyAdapterConfig.json
Шаг 7: Получение данных из RX
Теперь укажем наш метод в виджете:
<?xml version="1.0" encoding="utf-8"?>
<widgets>
<!-- <widget name="CreatedCertify" type="tableCard">
<title>Созданные удостоверения</title>
<dataSourceUrl></dataSourceUrl>
<properties>
<controls>
</controls>
</properties>
</widget> -->
<widget name="CreatedCertify" type="embedded">
<title>Видео файл</title>
<dataSourceUrl>https://www.youtube.com/embed/WNESW8hu_-o</dataSourceUrl>
</widget>
<widget name="CreatePasses" type="facilityShortcuts">
<title>Создание пропусков</title>
<dataSourceUrl>/api/functions/CertifySolution/Certify.GetPassesJSONForWidget</dataSourceUrl>
</widget>
</widgets>
Здесь необходимо указать в формате:
<dataSourceUrl>/api/functions/*Имя системы*/*Название модуля*.*Название метода из серверных функций с параметром GET*</dataSourceUrl>
Укажем имя виджета в группе услуг "Пропуска". Решение целиком:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization>
<allow roles="Employee" />
</authorization>
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
</facilityGroup>
<facilityGroup id="23a3b93e-5292-47db-af2c-4af1f0949712" name="CertifyPasses">
<icon>applications</icon>
<title>Пропуска</title>
<priority>1</priority>
<isVisible>false</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatePasses" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatePasses" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
<objectCards />
<extensions />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\tiles\CertifyTiles.xml" />
</solution>
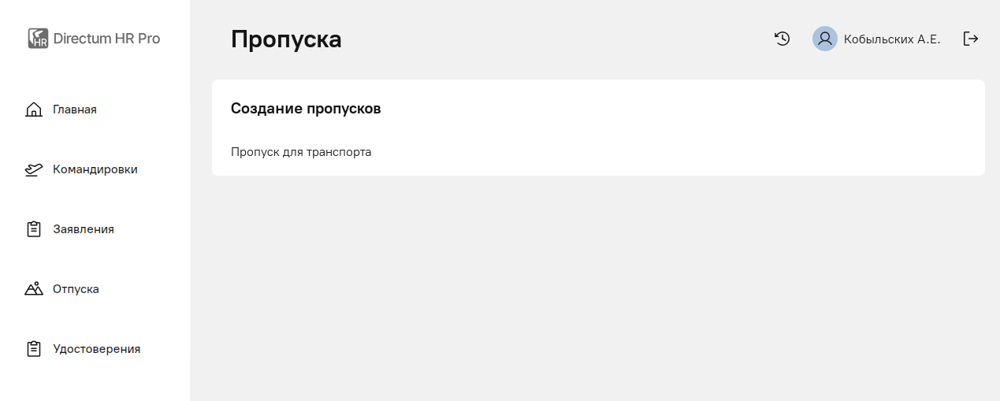
Обновляем решение и смотрим результат:
Теперь можно добавлять сколько угодно записей в этот виджет по аналогии.
Шаг 8: Создание услуги
При нажатии на "Пропуск для транспорта" возникает ошибка, нам необходимо создать услугу для этого действия.
В папке facilities создадим файл "TransportPass.xml" и вставим в нее следующие узлы:
<?xml version="1.0" encoding="utf-8"?>
<facility id="23fa024d-859c-48b4-85ac-ab5f26b40a34" name="TransportPass">
<authorization>
<allowedRoles>Employee</allowedRoles>
</authorization>
<title>Создать пропуск для транспорта</title>
<description></description>
<facilityParameters>
</facilityParameters>
<facilityFormItems>
</facilityFormItems>
<facilityFlowScheme firstStepIndex="0" lastStepIndex="-1">
<flowSteps>
<flowStep index="0" name="ApplicationGeneration" title="Сгенерировать заявление" type="DocumentGenerationStep">
<property name="NextStepIndex">-1</property>
<property name="TargetSystem">HRPro</property>
<property name="DocumentId" type="Int" binding="TemplateId" />
<property name="DocumentFormat">pdfa</property>
<property name="DocumentGroup">IElectronicDocuments</property>
<property name="DocumentFields" binding="Field_*" type="KeyValue[]" />
<property name="DocumentName"><Название будет сформировано автоматически></property>
<property name="GenerationValue" binding="StoredDocumentParam,Mode=PropertyToParameter" type="StoredDocument" />
</flowStep>
</flowSteps>
</facilityFlowScheme>
<openedEventHandler><![CDATA[]]></openedEventHandler>
</facility>
Разбор услуг будет в следующей части данной статьи. Пока со всеми узлами можно ознакомиться тут.
Сейчас для важно указать id, который мы указывали в RX.
После этого добавим услугу к нашему решению. В основную группу услуг впишем путь к нашей услуге:
<facilities>
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\facilities\TransportPass.xml" />
</facilities>
Итоговый вид решения данной статьи выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<solution id="e2e79fbe-8cd1-4062-aa6c-85df2a61d361" name="CertifySolution">
<authorization>
<allow roles="Employee" />
</authorization>
<title>CertifySolution</title>
<description />
<version>1.0.0.0</version>
<dataSchemeVersion>1.4.61</dataSchemeVersion>
<facilityGroups>
<facilityGroup id="9a8aed67-95dd-40fb-aed1-31a27bc694be" name="CertifyCore">
<icon>applications</icon>
<title>Удостоверения</title>
<priority>1</priority>
<isVisible>true</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
<tileslot tileName="Passes" size="Wide" />
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatedCertify" />
</bounds>
</view>
</views>
<facilities>
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\facilities\TransportPass.xml" />
</facilities>
</facilityGroup>
<facilityGroup id="23a3b93e-5292-47db-af2c-4af1f0949712" name="CertifyPasses">
<icon>applications</icon>
<title>Пропуска</title>
<priority>1</priority>
<isVisible>false</isVisible>
<collectAllNotifications>false</collectAllNotifications>
<views>
<view device="Web" container="StackPanel" name="statementsWeb">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatePasses" />
</bounds>
</view>
<view device="Mobile" container="StackPanel" name="statementsMobile">
<tileslots>
</tileslots>
<orientation>Vertical</orientation>
<bounds>
<bound widgetName="CreatePasses" />
</bounds>
</view>
</views>
</facilityGroup>
</facilityGroups>
<objectCards />
<extensions />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\widgets\CertifyWidgets.xml" />
<include xmlns="http://www.w3.org/2001/XInclude" href="EssConfig\tiles\CertifyTiles.xml" />
</solution>
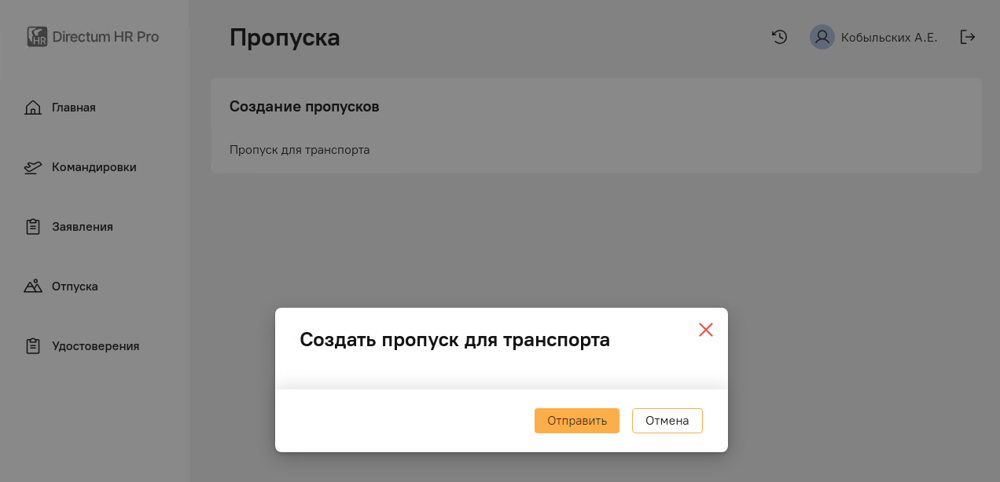
Обновляем решение и проверяем:
На этом данная статься заканчивается.
P.S. Продолжение про услуги будет в следующей части.




Авторизуйтесь, чтобы написать комментарий