Code Snippets: Веб-доступ команда "Выполнить" и создание файлов Drag'n'Drop
Решил не дожидаться реализации
идеи по CodeSnippets и оформить в виде материала.
Вашему вниманию хочу представить пару фишек для веб-доступа, которые могут упростить жизнь.
Создание документов методом Drag'n'Drop
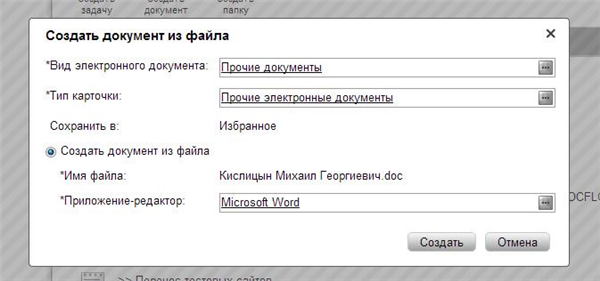
Берем файлик мышкой, кидаем в окно браузера и видим:
Появляется сокращенный диалог создания файла (только необходимые поля), жмем «Создать» — документ создан.
Весь процесс создания аналогичен классическому варианту: определяется текущая папка для размещения файла, приложение-редактор по расширению и отображается имя брошенного файла.
Работа проверена в прекрасном Chrome и ужасном IE10, ФФ думаю тоже справится.
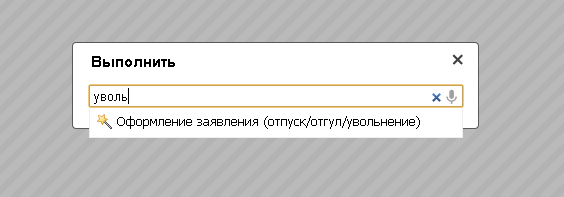
Диалог «Выполнить»
Лично мне очень не хватало данного диалога при работе с веб-доступом. Правда откликается этот малыш на горячие клавиши "Alt+R", потому что "Ctrl+R" зарезервирован под другие важные дела.
А в дополнении, под Chrome он может вас услышать.

Сниппеты представленны в виде двух JS файлов в архиве: cmd_run.zip (3,53 Кб)
Воспользоваться ими можно либо вставив код в свое расширение (как это сделал я), либо добавить код догрузки в стандартные JS вебдоступа.
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'js/dragndrop.js';
head.appendChild(script);
И, конечно же, решение as is, использовать на свой страх и риск.
Отредактировал
Mikhail Kislitsyn, 23.07.2013 в 23:04
Отредактировал Елена Питомцева, 24.07.2013 в 16:55

Так блок "Выполнить" в веб-доступе был ещё с версии 4.8, если не ошибаюсь, или дело в горячих клавишах?
Он и используется, только в виде диалога, почти в любом месте и по горячим клавишам - попытка повысить юзабилити.
Авторизуйтесь, чтобы написать комментарий