Code Snippets: разработка веб-модуля DIRECTUM для работы с Dropbox
Продолжая рубрику Code Snippets, хочу немного выйти за рамки и описать разработку веб-модуля
DIRECTUM, реализующего интеграцию с
Dropbox, по шагам.
Данный пример реализован на версии
5.0, но вполне пригоден для использования в ранних версиях (при соответствующих доработках).
Основной идеей расширения является встраивание drop-ins в веб-доступ. Проект затрагивает следующие разделы расширения:
- Базовое конфигурирование;
- Использование клиентской ОМ 5.0 (JavaScript);
- Разработка сервиса и работа с контекстом текущего пользователя (серверная логика).
Для начала покажу, что в итоге получилось:
Подготовка
Создание приложения Dropbox
Для использования drop-ins на вашем сайте (веб-клиенте DIRECTUM) необходимо иметь ключ приложения (так называемый App key). Для того, чтобы его получить необходимо
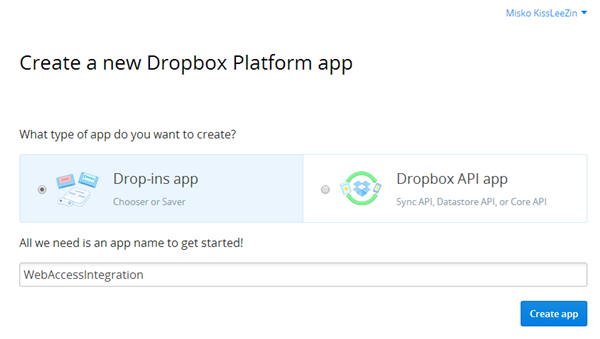
зарегистрировать новое приложение:

Так как будем использовать drop-ins, то выбираем "Drop-ins app".
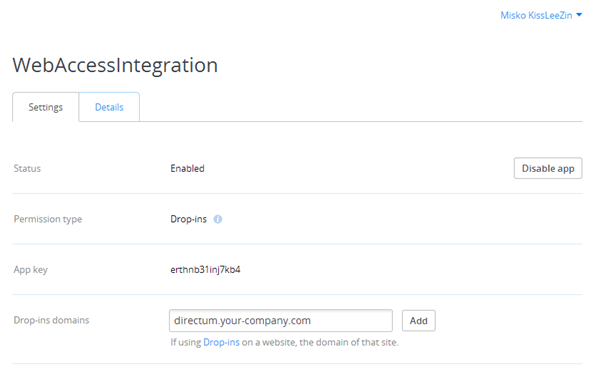
После создания приложения необходимо указать домен, с которого будет происходить общение с
Dropbox.
Далее можно указать иконку и информацию о приложении и домен
веб-клиента DIRECTUM.
Здесь важно отметить, что сервер веб-доступа должен иметь DNS-имя, по которому он доступен из Internet с анонимной аутентификацией.
Данное решение не подойдет в следующих случаях:
- Если вы пользуетесь веб-клиентом по FQDN-имени (Dropbox не находится в вашей локальной сети);
- Если у вас настроена сквозная windows-аутентификация (Dropbox является пользователем вашего домена);
- Если сервер веб-доступа развернут в кластере (запрос файла от Dropbox может прийти на другую ноду).
Подготовка конфигурации веб-модуля
- Создаем проект WebApplication с использованием .NET4;
- Подключаем в Reference сборки веб-доступа:
- App_Code.dll - для использования обертки ответа ASMX-сервиса, чтобы иметь возможность обращаться к сервису при помощи клиентского-API (WA.services.call(""))
- NpoComputer.WebAccess.API.dll – для работы с объектами ОМ веб-доступа;
- NpoComputer.WebAccess.dll – для возможности работы с текущим контекстом пользователя веб-доступа, через обертку WAAPIEntry;
- NpoComputer.Foundation.dll – использовалась, для отката имперсонации;
- Подготовливаем файловую структуру;
- Создаем файл расширения и файлы локализации:
- DIRINS.xml
- DIRINS.localization.ru.xml
- DIRINS.localization.en.xml
- Ищем красивые бесплатные иконки на https://www.iconfinder.com/ и добавляем в проект;
- Так как заранее известно, что потребуется серверная логика, добавляем в проект ASMX-файл, в котором необходимо определить атрибут ScriptService для возможности обращения из JS-кода;
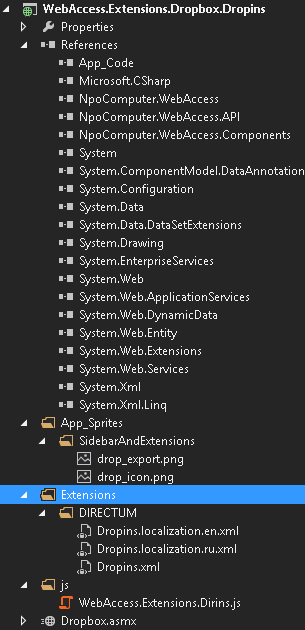
Итогом будет красивый полноценный проект:
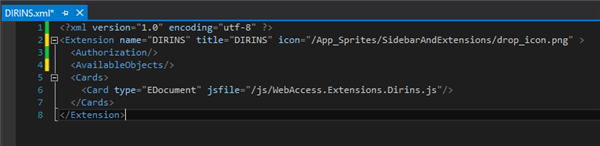
В файле расширения необходимо создать корневую запись:
Подробнее о конфигурировании файле можно прочесть в справке.
Saver
Saver реализует экспорт файла из веб-клента в Dropbox, именно он накладывает большинство ограничений, описанных выше. Причиной является то, что для загрузки файла мы должны предоставить сервису Dropbox прямую ссылку, по которой он сможет загрузить файл.
N.B. Ссылка для скачивания файла прямая и без аутентификации. Для использования в продакшн среде необходимо продумать обеспечение безопасности использования решения!!
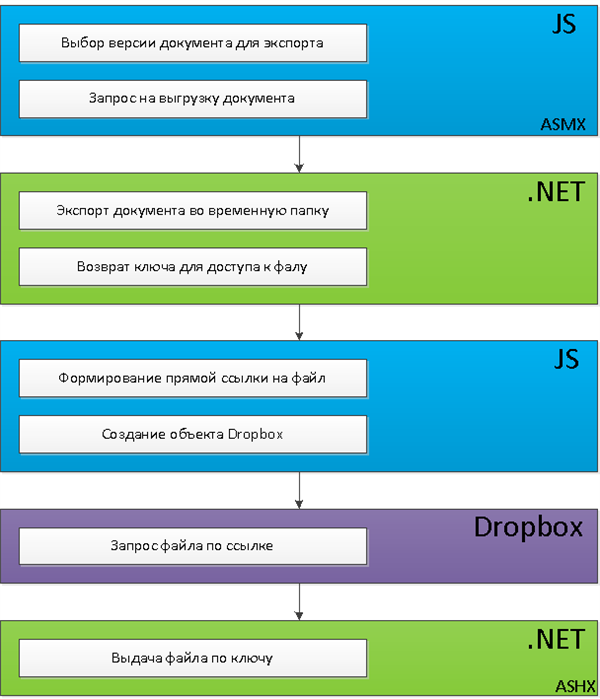
Все взаимодействие разделено на следующие шаги:
В целях безопасности реализовано следующее:
- Для запроса файла используется случайный идентификатор, все пути к файлам хранятся на сервере;
- Запрос файла по одному идентификатору возможен только один раз;
- Время жизни идентификатора – 5 минут;
- Выгрузка файлов производится во временную папку пользователя веб-доступа, которая имеет оответствующие настройки по правам и очищается при перезагрузке.
Так же необходимо использовать HTTPS соединение.
Конфигурация веб-модуля
Для возможности использовать свой JS-файл во всех карточках документов, в файле расширения добавлено:
Card type="EDocument" jsfile="/js/WebAccess.Extensions.Dirins.js"
Создание кнопки экспорта документа будет производиться в JS-файле, для этого используется клиентская ОМ веб-клиента 5.0:
// Создание новой группы в тулбаре и добавление кнопки
//var group = WA.CR.toolBar.groups.create("DIRDROP");
// Или использование имеющейся
var group = WA.CR.toolBar.groups["TOOLBAR_SEND_GROUP"];
var button = group.createButton("DROPEXPORT");
button.setLabel(L("DROPINS_EXPORT"))
.setTooltip(L("DROPINS_EXPORT"))
.setIcon("/App_Sprites/SidebarAndExtensions/drop_export.png");
button.click(DropIns.ExportFile);
Chooser
Реализует механизм создания новой версии документа DIRECTUM путем импорта файла из
Dropbox.
Для загрузки файла из Dropbox также понадобится собственный сервис и возможность внешних запросов с сервера веб-доступа к DIRECTUM.
Установка
Для начала разработки и компиляции необходимо добавить в References проекта следующие сборки сервера веб-доступа:
- App_Code.dll
- NpoComputer.WebAccess.API.dll
- NpoComputer.WebAccess.Components.dll
- NpoComputer.WebAccess.dll
И заменить appKey в файле WebAccess.Extensions.Dirins.js на ваш
//Ключ приложения Dropbox var appKey = '0qcflj2scrg6p6o';
Установка веб-модуля:
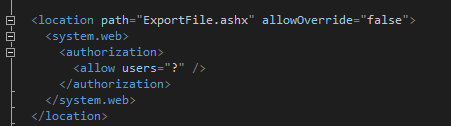
- Добавить в web.config веб-доступа разрешение анонимного обращения к хендлеру выдачи файла:

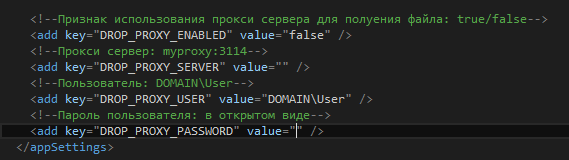
- При необходимости добавить параметры конфигурации прокси-сервера (для импорта)

- Опубликовать проект (надеюсь с этим проблем не будет) и скопировать все содержимое публикации в корневую папку веб-доступа.
Благодаря прекрасной новой возможности работы VisualStudio с Git исходники выкладываю по человечески, а не приложенным zip-архивом. Надеюсь, что данный подход предоставления исходного кода позволит развить его.
P.S. Исходя из прошлого опыта, хочу отметить, что данное решение НЕ является готовым решением для использования в продакшн-среде, может содержать ошибки и неудовлетворять требованиям безопасности.
Репка на bitbucket: https://bitbucket.org/Kiss_Lee_Zin/webaccess.extensions.dropbox.dropins/wiki/Home




Авторизуйтесь, чтобы написать комментарий