Разработка ленты. Обмен опытом
Вслед за платформой, прикладная часть обзавелась лентой. В течение многих бессонных дней разработчики изменяли карточки записей справочников и документов стандартной прикладной разработки. И теперь, я спешу поделиться опытом разработки оных в данной статье, дабы конвертация карточек, производимых другими разработчиками, происходила легче и качественнее.
Все стандартные элементы разработки при обновлении на версию 5.0 будут с лентой. Если Вы разрабатываете или разрабатывали ранее свои карточки, после обновления Вам нужно будет произвести с этими формами следующие манипуляции самостоятельно:
- сконвертировать существующую карточку на новый формат. При создании новых элементов разработки лента будет по умолчанию;
- перенести нужные действия на ленту;
- скорректировать при необходимости размеры формы;
- скорректировать при необходимости расположения полей, размеры и заголовки.
Все это позволит привести разработку к единому виду.
Все действия в карточках справочников и документов добавляются на ленту с помощью редактора форм посредством закладки «Лента». Сам процесс добавления интуитивно понятен и описан в соответствующих инструкциях. Поэтому в статье рассмотрим лишь некоторые особенности и приемы работы с лентой.
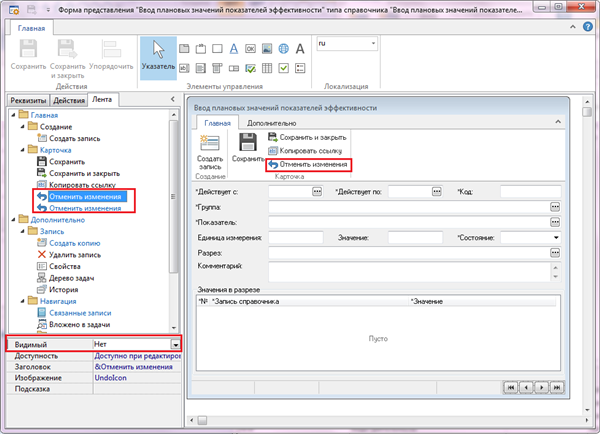
При конвертации карточки на новый формат, на ленте уже будут автоматически добавлены стандартные кнопки: например, Сохранить, Дерево задач. Для стандартных кнопок нельзя назначить прикладное действие. Однако в тех редких ситуациях, когда возникает необходимость замены, достаточно скрыть нужные действия и разместить добавленные кнопки на их месте. Желательно, чтобы кнопка с Вашим действием выглядела так же, как заменяемая стандартная: одинаковые иконка, заголовок кнопки, размер. Тогда визуально пользователь и не заметит и подмены, а при нажатии на якобы "системную" кнопку будет отрабатывать прикладное действие. Замена видна в редакторе форм:
Как можно увидеть на скриншоте выше, заменяем кнопку Отменить изменения. На закладке Лента редактора форм видно оба действия: первое из них - системное, второе - прикладное. У системного действия изменяем видимость и - вуаля - на карточке записи справочника у нас остается нужное прикладное действие.
А теперь посмотрим как делать формы, чтобы пользователям было наиболее удобно пользоваться оными. При разработке желательно руководствоваться следующими принципами интерфейса:
- Приоритетность действий.
- Учитывайте место.
- Контекст действий.
- Стремление к единообразию.
- Однозначные формулировки.
Приоритетность действий
Прикладные действия желательно располагать на ленте – ведь для этого она, собственно, и предназначена. По центру карточки располагаются наиболее важные и приоритетные для записи действия – чтобы прямо в глаза бросались при работе с карточкой. Размещать их нужно на главной вкладке. Эта маленькая деталь позволит разработчикам отвечать на вопросы наподобие «А где моя кнопка?!», лаконичным «Посередине». А вот действия, которые не пользуются популярностью при работе с карточкой, можно расположить справа на главной вкладке ленты или вообще вынести на вспомогательные вкладки, чтобы не отвлекали внимание своим наличием.
Постарайтесь располагать все кнопки на главной вкладке. А также не создавать новые вкладки на ленте. Иначе пользователь потратит уйму времени, чтобы узнать, на какой из пятидесяти вкладок находится искомая кнопочка. Придерживайтесь принципов гуманизма наряду с желанием опробовать возможность создания новой вкладки.
Без особой необходимости можно не дублировать системные действия прикладными. Например, для большинства справочников кнопка Отправить задачей с дополнительной вкладки полностью покрывает функциональность прикладной кнопки Задача. Такие действия обычно не дублируем. Хотя ради удобства пользователей можно и отойти от подобного правила.
Учитывайте место
Никто не любит свернутые кнопки, многоточия и сокращения, особенно если это не очевидно для понимания простым пользователям. Поэтому при разработке ленты учитываем следующее:
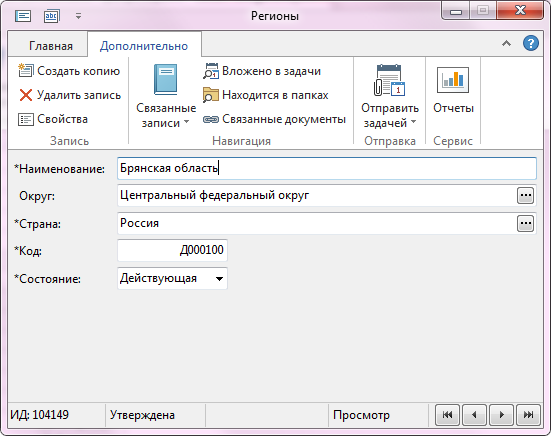
● Группы на ленте не должны сворачиваться ни на какой вкладке. Во избежание этого можно перенести наименее приоритетные действия на вкладку Дополнительно или иную вкладку. Допускается скрытие системных кнопок с наименьшей значимостью. Например, справочник Регионы не блещет изобилием полей и кнопок. И получилась ситуация, когда из-за размера формы группы на дополнительной вкладке свернулись. Поэтому мы скрыли кнопки История и Дерево задач с вкладки Дополнительно:

● Название кнопок влияет на ширину ленты. Например, у маленьких кнопок заголовок всегда будет отображаться в одну строку. Поэтому не рекомендуется использовать кнопки с названием из 4-5 слов. Да и пользователь устанет это читать. Но если все-таки существует острейшая необходимость сделать длинный заголовок, уменьшить его занимаемое место можно за счет использования большой кнопки. В этом случае сработает автоматический перенос слов:

![]()
● Как можно заметить на скриншоте выше, одна маленькая кнопка в группе смотрится не так красиво, как несколько маленьких или одна большая. При использовании маленьких кнопок желательно, чтобы заголовки в одном столбце не сильно отличались по длине.

![]()
● По возможности не используем сокращения в заголовках всех элементов карточки. Это ухудшает внешний вид, а также позволяет допускать неточности при интерпретации формулировок пользователями. Если уж совсем нет места для полной формулировки, допускается использование очевидных сокращений: «рег.» в значении «регистрационный», «план.» в значении «плановый», «факт.» в значении «фактический» и некоторые другие.
Наличие ленты может повлиять на ширину карточки: для маленьких карточек она зачастую увеличилась. И раз уж мы можем не экономить на пикселях, то при выборе размера формы можно учесть следующее:
●Размеры полей на форме выбираем таким образом, чтобы значения полностью влезали и отображались в карточке.
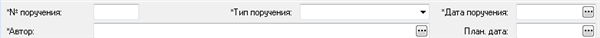
●Не желательно располагать в одну линию три и более поля. Визуально должно быть впечатление двух столбцов. Если все-таки в одной линии три поля, то в таких случаях два поля выравниваются под одно. Например, поля *№ поручения и *Тип поручения выравнены под поле Автор:

![]() Эффект
хаотичности создают поля, не выравненные под какое-либо другое. Это не всегда возможно сделать, но с такими вещами надо проявлять особую осторожность.
Эффект
хаотичности создают поля, не выравненные под какое-либо другое. Это не всегда возможно сделать, но с такими вещами надо проявлять особую осторожность.
Контекст действий
Элементы управления нужно располагать как можно ближе к объекту, которым мы управляем. Поэтому, исключительно ради упрощения жизни пользователям, действие можно, а иногда и нужно, оставлять на форме в виде гиперссылки. Например, для автоматического заполнения таблицы пользователю будет проще нажать на ссылку, если она находится за пять пикселей выше самой таблицы, нежели старательно тащить курсор наверх карточки на ленту и искать нужную кнопку.
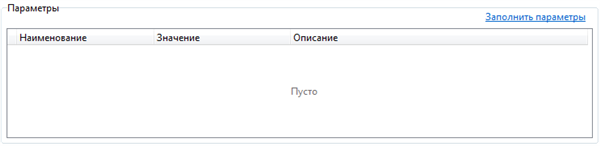
Гиперссылки, зависимые от таблицы, рекомендуется располагать в верхнем правом углу от таблицы. На скриншоте ниже таблица заполняется параметрами, поэтому гиперссылку назовем конкретно:
С другой стороны, такие действия, как открытие карточки записи, указанной в поле на форме, или открытие сайта, адрес которого указан в поле на форме, не переносим на ленту. В первом случае карточку записи можно легко и непринужденно открыть по CTRL+F4, поэтому нет необходимости никуда вести курсор от поля. Во втором случае понадеемся на то, что адрес сайта мы заполняем один-единственный раз, а потом открываем оный, не обращая внимания на само поле.
Стремление к единообразию
Вспоминая про гуманность, напомним о том, что похожие кнопки на ленте разных справочников и типов карточек документов желательно располагать в одинаковых местах. Это позволит пользователю проще искать аналогичные действия в разных карточках. Пожалуй, этот принцип самый сложный для реализации, ибо приоритеты и количество действий в зависимости от справочника могут сильно отличаться. Поэтому одинаковое расположение менее критично, чем остальные свойства кнопки: иконка, название, подсказка.
Иконки выбирайте в зависимости от действия. Возможности загружать собственные иконки нет, есть вполне разнообразный набор существующих иконок. Это не реализовано в основном ради единообразия разработки: новая иконка может (и скорее всего будет) отличаться от общего стиля DIRECTUM, что ухудшит внешний вид разработки.
Аналогичные действия в разных элементах разработки имеют одну и ту же иконку. Например, для открытия любого списка документов используем иконку BoundDocumentsIcon не зависимо от того, какие документы попадут в этот список. Логично, что заголовки и подсказки к таким действиям могут отличаться.
Придерживайтесь выбранной терминологии. Например, использование действия Информация в справочниках имеет заголовок «Дополнительная информация», а не «Подробнее», «Подробная информация», «Полезные сведения», «Секретные данные» и прочее.
Однозначные формулировки
Заголовок кнопки должен однозначно определять действие. С учетом единообразия не стоит делать одинаковые заголовки для принципиально разных действий. Например, неприемлемо использовать название «Документы» для действия, которое предназначено для создания документа (тем паче для удаления), поскольку в большинстве случаев я бы предположила, что это открытие списка документов.
Как известно, действия могут задаваться для кнопок и гиперссылок. Если для заголовков гиперссылок длина не принципиально важна, то заголовки кнопок не стоит делать слишком длинными, что описано выше. Уточняющая информация формулируется в подсказках к ним. Подсказки задаются в редакторе форм. Подсказки должны достаточно полно и достоверно содержать информации о действии. Например, для справочника Интегрированные системы для действия Очистить кэш подсказка выглядит так: «Очистить временные таблицы, содержащие информацию о внешней интегрированной системе». Это конкретнее чем «Очистить кэш системы».
Посмотрим, как сделано
Теперь использование принципов вкратце рассмотрим на одном небольшом примере.
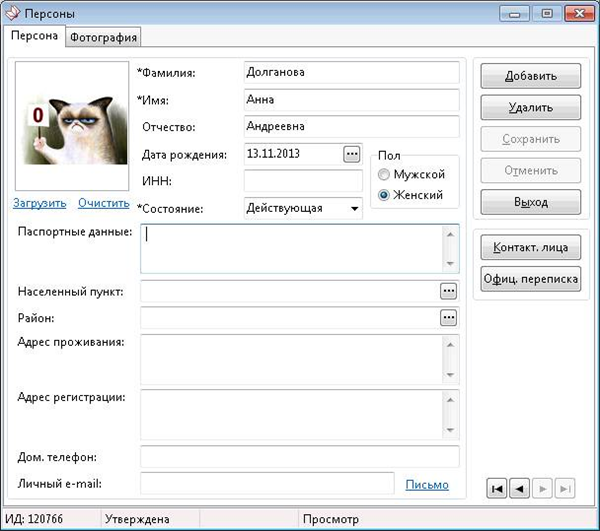
Как было:
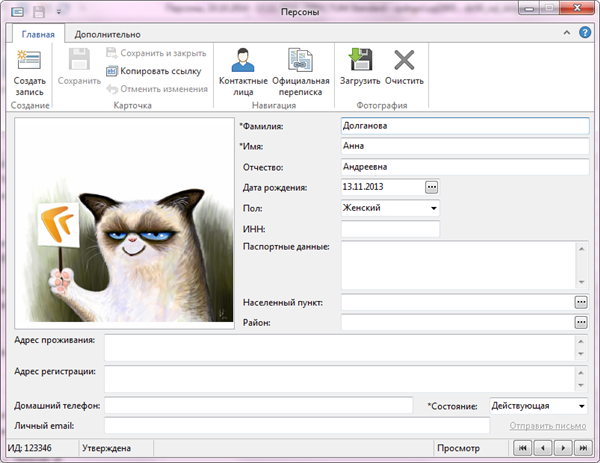
Как стало:
Итак:
1.Учитывайте место. Больше места выделили под email, адреса и паспортные данные.
2.Приоритетность действий. Все прикладные действия расположили по центру на главной вкладке, правее – работу с изображением, потому что это же DIRECTUM, а не Instagram – фотографии меняются не так часто.
3.Контекст действий. Рядом с полем Личный email оставили гиперссылку Отправить письмо, чтобы при отправке пользователь мог быстрее проверить соответствие между содержимым поля и непосредственно созданным письмом. К слову, размещение спорное, допустимым было бы и расположение на ленте. Зато на форме мы можем добавить глагол к заголовку, что сделает действие более понятным для пользователя.
4.Стремление к единообразию. Отказались от формулировок e-mail/mail/e mail и прочих в пользу email, аналогичные изменения коснулись всех упоминаний адреса почтового ящика в разработке. Иконки используем в соответствии с остальными справочниками.
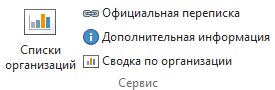
5.Однозначные формулировки. Лента широкая, поэтому не поскупились на слова и использовали «Официальная переписка» вместо «Переписка» и других коротких аналогов.
Это и многое другое Вы можете увидеть в DIRECTUM 5.0. Вышеописанные принципы, что очевидно, являются лишь рекомендацией. Ответственность за внешний вид карточек элементов разработки, не входящих в стандартную разработку, полностью ложится на непосредственных разработчиков оных. Используйте в своих работах наши рекомендации и делитесь своими предложениями. Буду рада выслушать любые аргументированные пожелания и предложения касательно внешнего вида форм справочников и электронных документов.




Сейчас буду думать над вопросом - то ли при обновлении отказаться от принятия некоторой стандартной разработки и потом самостоятельно вносить правки, изучая новые изменения, как это я обычно делаю, то ли принять всю стандартную, а потом потеть над восстановлением нужной функциональности. Первый путь пока выглядит предпочтительнее, учитывая сколько придется восстанавливать.
Если справочник маленький - то думаю удобнее будет не импортировать его, а самостоятельно привести к должному интерфейсу. А вот справочник РКК, к примеру, не так легко сконвертировать на ленту с учетом размещения кнопок/полей и прочих элементов разработки.
Сложность перевода формы на ленту зависит как от количества действий, так и от количества полей/вкладок и процесса скрытия/замены кнопок. В общем, желаю удачи на любом пути, который Вам посчастливится выбрать :)
У нас справочник РКК, к счастью, не используется. А вот справочники организаций и работников модифицирован вполовину и больше, если можно так выразиться.
Анна, у вас в статье есть подобные ссылки на рисунки, если вы еще не заметили: file:///C:/Users/DOLGAN~1/AppData/Local/Temp/1/msohtmlclip1/01/clip_image008.jpg. Они, соответственно, не загружаются :)
Сделайте возможность добавлять свои иконки. Почемуто в веб доступе вас вопрос единообразия разработки не смущает.
Я бы с удовольствием порисовала свои иконки, но пока не реализована. Ожидаем в следующей версии.
не реализована такая возможность*
Авторизуйтесь, чтобы написать комментарий