Клиентская объектная модель веб-доступа 5.0
Веб-доступ развивается. Поначалу это был просто сайт, недоступный для изменений. В версии 4.8 появилось средство для его модификации – механизм веб-модулей. Сегодня веб-доступ уже не просто странички для отображения данных DIRECTUM. Сегодня веб-доступ – это платформа для разработки. На его основе можно решать многие задачи.
Любая платформа требует наличия инструментов для работы с ней. На серверной стороне уже есть один такой инструмент – это WebAcces API, плюс широкий выбор мест, которые можно настроить с помощью конфигурационных файлов. Любой, кто сталкивался с разработкой веб-модулей, в курсе, что без JavaScript почти невозможно сделать что-то полезное. Так, например, добавив свою кнопку, мы даже не сможем обработать нажатие на неё. Таких инструментов, как WebAccess API, для JavaScript не было.
Хотя клиентская ОМ появилась совсем недавно, она уже предоставляет вам возможность работы с лентой, группами кнопок, кнопками, закладками, самой панелью закладок, элементами карточки, такими как ссылки и таблицы, списками объектов, веб-модулями, агентом веб-доступа, сервисами веб-доступа, шаблонами и многим другим. Она создана для упрощения разработки сторонних веб-модулей для унификации работы с элементами страниц веб-доступа, а также для предоставления дополнительных функций, необходимость которых нарастала по мере разработки существующих веб-модулей. Все перечисленное представлено в клиентской ОМ в виде дочерних пространств имен WebAccess:
WebAccess ├───agent ├───components │ ├───dialogs │ ├───forms │ │ └───requisites │ ├───menus │ ├───notifications │ └───wrappers │ ├───details │ ├───form │ ├───objectList │ ├───sideBar │ └───toolBar ├───current │ ├───details │ ├───form │ │ └───controls │ ├───objectList │ ├───sideBar │ └───toolBar ├───environment ├───extensions ├───models ├───services │ ├───document │ ├───entity │ ├───folder │ ├───reference │ ├───script │ ├───session │ └───task └───templates
В JavaScript нет встроенного понятия пространства имен, зато есть очень гибкие объекты. На их основе в клиентской ОМ эмулируются пространства имен, чтобы можно было удобно структурировать и отделять логику. Как уже было сказано выше, начинается все с объекта WebAccess, в справке он будет отмечен как “пространство имен”, так и я его буду называть далее. Все, что относится к клиентской ОМ, все находится внутри него.
На сегодняшний день объектная модель потихонечку покрывается авто-тестами и дополняется новыми методами и пространствами имен. Она все еще растет и будет расти, но 5.0 – это первый релиз, в котором вы сможете её найти.
Примеры
Лучшее объяснение принципа работы – это примеры. Поэтому начну сразу с них:
WebAccess.ready(function() {
WebAccess.current.toolBar.buttons[“CrtTask”].disable();
});
Данный код при выполнении отключит стандартную кнопку “Создать задачу” на любой странице, где этот код был вызван и где существует данная кнопка. Если у вас есть возможность открыть сейчас веб-доступ, то вы можете сами попробовать. Откройте и доберитесь до консоли JavaScript, просто скопируйте код заключенный в блоке WebAccess.ready, запустите, и он сработает немедленно.
WebAccess.ready – в эту функцию передается функция обратного вызова, которая получит управление сразу после того, как клиентская объектная модель была проинициализирована.
WebAccess.current – пространство имен, которое в зависимости от текущего контекста может содержать различную информацию. Например, на страницах проводника current предоставляет функции для работы с лентой, закладками, а на страницах задачи он, помимо перечисленного, будет также включать подробную информацию о текущей задаче и будет иметь такие атрибуты, как Subject, AuthorID, WorkflowBlockID и прочие.
А вот еще один пример, но чуточку сложнее:
WebAccess.ready(function() {
//Создаем форму
var form = new WebAccess.components.forms.FormBuilder('myForm');
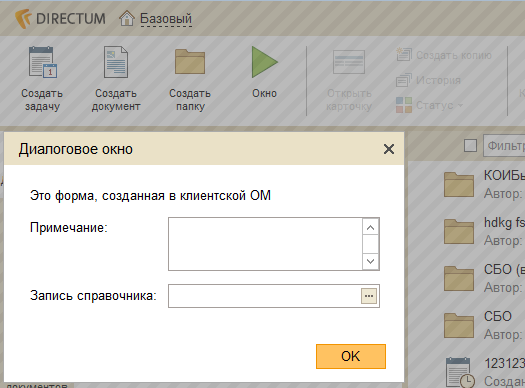
form.addText('Это форма, созданная в клиентской ОМ')
form.addTextArea('NOTE')
form.addReferenceSelect('RECORD','ОРГ');
//Создаем диалоговое окно
var dialog = new WebAccess.components.dialogs.BaseDialog();
dialog.setHtml(form.render());
//Создаем кнопку
var button = WebAccess.current.toolBar.groups['TOOLBAR_DOC_FOLDER_TASK_GROUP'].createButton("myButton")
button.setIcon('ToolbarAndTab/Run.png');
button.setLabel('Окно');
button.click(function() { dialog.show(); });
});

Здесь уже помимо current используется пространство имен components, в котором, собственно, и находятся какие-то компоненты, которые мы можем строить динамически. Конкретно в данном примере при нажатии на кнопку «Окно» на ленте отобразится модальное окно с формой.
Предпосылки, послужившие толчком для создания объектной модели
Веб-доступ – это продукт, и как у любого продукта на него накладывается масса ограничений, в том числе ограничение на время разработки. При реализации тех или иных задач было написано множество JavaScript-функций. Функции писались и для работы с объектами системы, и для реализации каких-то специфичных нужд веб-доступа, и для работы компонент, и для прочего-прочего функционала. Функционала, который требовался веб-доступу, только ему, исключительно ему. Так JavaScript-код, под давлением времени, писался без прицела на то, что его будут использовать в будущем разработчики веб-модулей.
Несмотря на обилие огромного кол-ва функций, которые доступны в глобальном пространстве имен, эти функции не были готовы, чтобы их использовали извне, и они не давали гарантии, что завтра, с новой версией веб-доступа, они не пропадут или не станут работать по-другому. Они просто не были разработаны для разработки, они хорошо справлялись со своими функциями, но их невозможно было найти без блуждания по коду, для них не существовало документации, у них не было никакой организации.
После того, как разработкой веб-модулей начинает заниматься все больше людей, остро встает вопрос, откуда им брать информацию о том, как эти функции работают, да и чем вообще можно оперировать, решая те или иные задачи. У нас была попытка описать хотя бы часть существующих функций в формате Wiki, но количество их огромное, времени на это потребовалось много, а результаты были невпечатляющие, да и желание продолжать в том же духе очень быстро пропало.
Во многих веб-модулях для реализации каких-то обычных задач приходилось привязываться к верстке веб-доступа. Версия 5.0 доказала, что привязываться к интерфейсу – не лучшее решение, так как он был основательно переработан. После опыта разработки нескольких крупных веб-модулей стало понятно, что на клиентской стороне необходимо что-то менять. К тому же, несмотря на разношерстность заказных решений, часто в разных модулях требовался подобный функционал. Мы собрали список из начальных требований в одном документе, проанализировали и решили начать писать. Так появилась на свет клиентская объектная модель веб-доступа.

Вот это уже что - то действительно хорошее...
Если я правильно оцениваю возможности, то это уже позволяет решать многие задачи в Web'e на том же уровне, что и в клиентской части без написания стороннего расширения серверной части.
Насколько полна сейчас документация по текущей реализации клиентской ОМ? http://club.directum.ru/webhelp/list.aspx?om_wa_clientom.htm
Денис, сейчас документация не полна в отношении пространств имен - описаны WebAccess.current и WebAccess.extensions. Остальные обязательно появятся в ближайшем обновлении версии.
Недавно только столкнулась с разработкой веб-модулей и была весьма впечатлена. Очень клево, что объектная модель веб доступа не стоит на месте, а активно стремится к совершенству по части удобства. Наверное с использованием всего вышеописанного разработка будет быстрее :)
Спасибо, статья очень помогла разобраться в разработке в веб-доступе.
Возник один вопрос: кнопка, добавленная следующим кодом:
if (refcode == 'CitizensAndOrganizationsClaims') { //Создаем кнопку var button = WebAccess.current.toolBar.groups['TOOLBAR_SEND_GROUP'].createButton("myButton") button.setIcon('ToolbarAndTab/Run.png'); button.setLabel('Окно'); button.click(function() { }); });появляется на ленте, но после нажатия кнопки "Сохранить" или просто обновления страницы исчезает. Что я делаю неправильно? И есть ли другой способ добавления кнопки на ленту?
А вы куда этот код вставили? Можете весь код показать?
Подразумевается что этот код - это часть произвольного веб-модуля и загружается на каждой странице вместе с соответствующим js-файлом. Консоль браузера поможет вам быстро спрототипировать что-то, но жизнь такого прототипа ограничена временем жизни одной страницы.
Веб-модули - это единственный стандартный механизм модификации веб-доступа под свои нужды. Создавайте веб-модуль, подключайте к нему свои JavaScript файлы и тогда эта кнопка будет всегда там где задумывалось.
Дмитрий, этот код вставил в файл JS\BaseWebAccess.js. И в файле Extensions\DIRECTUM\BaseWebAccess.xml в раздел добавил строку:
Павел, спасибо.
BaseWebAccess.js лучше не трогать и создавать свой веб-модуль. Посмотрите как сделано в веб-модуле "Канцелярия".
Авторизуйтесь, чтобы написать комментарий