Как добавить свои видеоролики в справку
Добавление видео в новый раздел
Если вы хотите добавить в справку новый раздел, в котором будет содержаться ваше видео в формате MP4:
-
- Скопируйте файл myvideo.htm из вложенного архива и переименуйте его. Название должно быть написано латиницей, без пробелов и апострофов.
- Откройте файл через редактор, найдите строку и замените слово «myvideo» на имя вашего HTM-файла:
currP: "myvideo.htm"
Значение будет отображаться в адресной строке браузера.
-
- Найдите строку и замените слово «myvideo» на название вашего топика:
<h1 class="par46"><span class="fnt90">myvideo</span></h1>
Название будет отображаться в заголовке страницы.
-
- Найдите комментарий «Вставка видео MP4»:
- измените имя видеофайла testvideo.mp4 на имя своего видеоролика;
- измените значения width и height на высоту и ширину своего видеоролика в пикселях;
- в атрибуте poster укажите изображение-заставку к видео.
- Скопируйте видеофайл, HTM-файл и изображение-превью в папку со справочной системой на веб-сервере. Имя сервера хранится в установке системы HelpServerName.
- В папке со справочной системой найдите файл TOC.js и сделайте его резервную копию. Необходимо помнить о том, что после обновления веб-справки на следующую версию, изменения файла TOC.js будут потеряны.
- В папке со справочной системой откройте файл TOC.js.
- Найдите строчку:
"3":{"level":1,"url":"collection_videoroliki.htm","text":"Видеоролики","child":null} - Найдите комментарий «Вставка видео MP4»:
-
- Вместо этой строки добавьте код:
"3":{"level":1,"url":"collection_videoroliki.htm","text":"Видеоролики","child":{"id":"ul3","elements":{"3.1":{"level":2,"url":"myvideo.htm","text":"Работа с документами","child":null}}}}
-
- Укажите имя вашего HTM-файла и его заголовок.
- Сохраните изменения файлов.
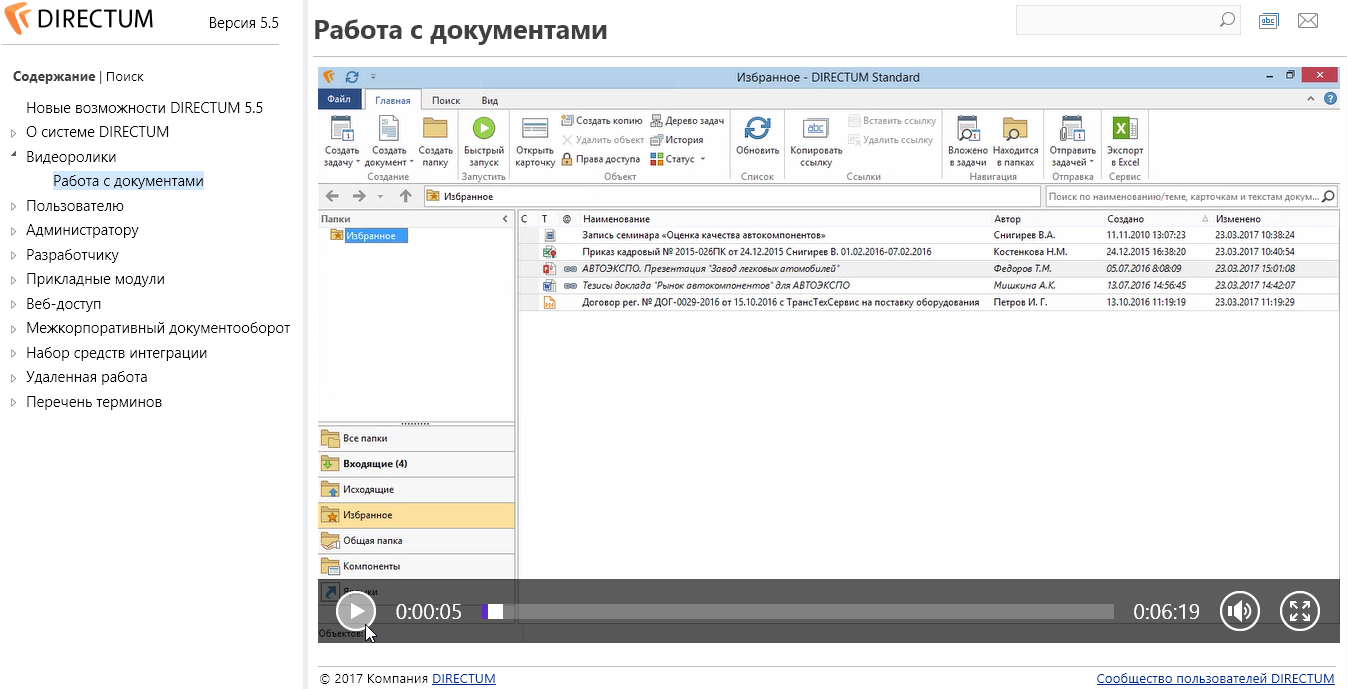
В результате в главу «Видеоролики» будет добавлен топик с указанным вами заголовком, например, «Работа с документами»:

Добавление видео в плейлист
Если вы хотите добавить свое видео в формате MP4 в общий плейлист:
-
- Скопируйте файл myvideo.js из вложенного архива и откройте его через редактор.
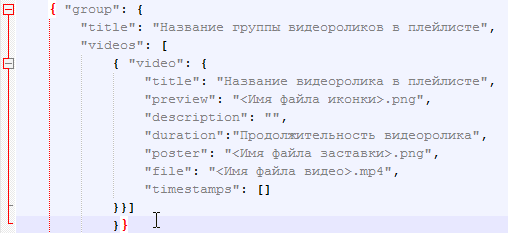
- Для удобства навигации по плейлисту добавляйте свои видеоролики в новую группу, например, с названием вашей организации. Для этого в блоке group в параметре title укажите название для группы роликов:

-
- В блоке videos заполните параметры:
-
-
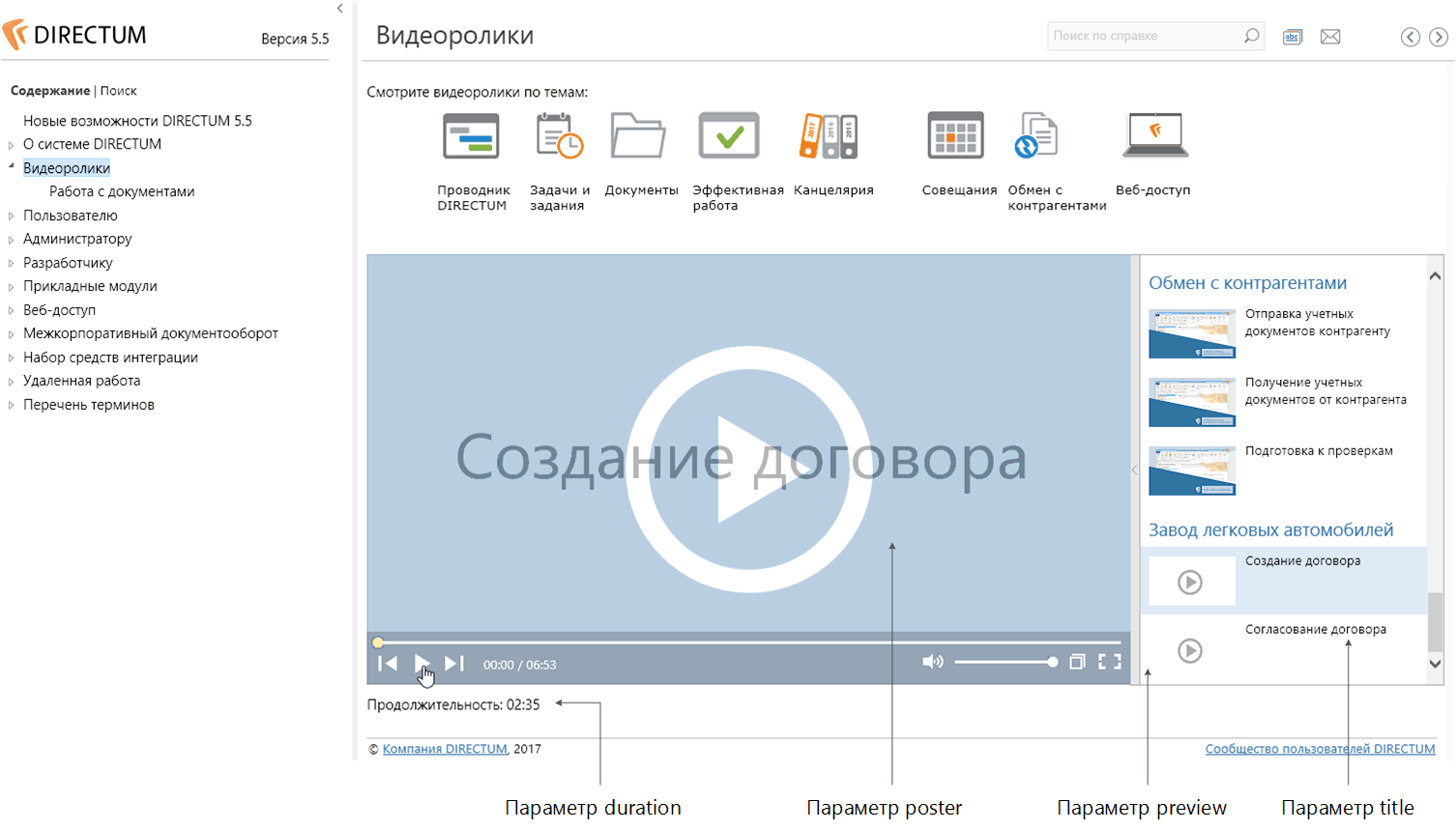
- title – название добавляемого видео. Отображается в плейлисте;
- preview – иконка в формате PNG, размер 90*51 пикселей. Отображается в плейлисте рядом с названием видео. Можете использовать стандартную иконку play_preview.png
 или подготовить свою;
или подготовить свою; - duration – продолжительность видеоролика в формате MM:СС. Отображается под окном плеера при включении ролика;
- poster – заставка видеоролика в формате PNG. Отображается в окне проигрывания при запуске видео. Размеры заставки в пикселях должны соответствовать ширине и высоте добавляемого видео.
- file – имя MP4-файла, написанное строчными латинскими буквами без пробелов.
-
Пример заполнения параметров для видео «Создание договора» продолжительностью 2 минуты 35 секунд:
{"group": { "title": "Завод легковых автомобилей", "videos": [ { "video": { "title": "Создание договора", "preview": "play_preview.png", "description": "", "duration":"02:35", "poster": "create_contract.png", "file": "create_contract.mp4", "timestamps": [] }} ] }}-
- Скопируйте видеофайл, файлы иконки и заставки в папку со справочной системой на веб-сервере. Имя сервера хранится в установке системы HelpServerName.
- В папке со справочной системой найдите файл videos.js и сделайте его резервную копию. Необходимо помнить о том, что после обновления веб-справки на следующую версию изменения файла videos.js будут потеряны.
-
- В папке со справочной системой откройте файл videos.js и вставьте зяпятую и доработанный код из файла myvideo.js перед последними закрывающими скобками:
] }
-
- Сохраните изменения файлов.
В результате в общий плейлист в разделе «Видеоролики» будет добавлена группа видеороликов, с указанным вами заголовком, например, «Завод легковых автомобилей»:

Прикреплен файл: add_video.zip
Авторизуйтесь, чтобы написать комментарий