Создать диалог легко и просто
Способы создания диалогов
Прикладной разработчик создает диалоговые окна для получения данных от пользователя. Создать их можно теперь с помощью новой компоненты Диалоги, ISBL-функций, справочника Мастера действий, редактора схем типовых маршрутов. У каждого инструмента есть свое назначение и особенности.
Разработчик при выборе механизма определяет:
- как будет использоваться диалог и какие функциональные возможности он будет включать;
- будет ли пользователь вводить данные в веб-доступе;
- много ли данных запрашиваем у пользователя, насколько сложная форма потребуется.
|
Способ |
Назначение |
Потребности при создании диалога |
Примеры использования |
|
Разработка сложных форм ввода с визуальной настройкой. Для передачи данных, необходимых для запуска процесса (формирование отчета, выполнения сценария), для задания настроек, установок |
Много полей, разные элементы форм |
||
|
Группировка данных по вкладкам, в рамки |
|||
|
Табличные части |
|||
|
Визуальная настройка (расположение полей) |
|||
|
Вычисление на реквизите |
|||
|
Прикладные действия |
|||
|
Многократное использование диалога |
|||
|
Функции (InputDialog и др.) |
Разработка простых форм ввода программно без визуальной настройки |
Минимум полей и типов элементов |
|
|
Один диалог ввода |
|||
|
Не требуется визуальная настройка |
|||
|
Хватает стандартных кнопок ОК и Отмена |
|||
|
Не требуется поддержка в веб-доступе |
|||
|
Не требуется обработка разных событий (при открытии, вводе, завершении) |
|||
|
Разработка форм ввода с пошаговым заполнением для выполнения определенной операции, создания объектов в системе, с использованием визуальной настройки |
Ввод данных в несколько этапов (несколько диалогов). |
||
|
Создание объекта в системе, старт задачи с ним |
|||
|
Заполнение документа с помощью макетов |
|||
|
Не требуется сложная обработка ввода параметров |
|||
|
Простая визуальная настройка |
|||
|
Запрос параметров маршрута при создании задачи или выполнении задания |
Содержит минимум параметров для ввода |
||
|
Типовой маршрут используется в веб-доступе |
|||
|
Хватает стандартных кнопок ОК и Отмена |
Новые инструменты
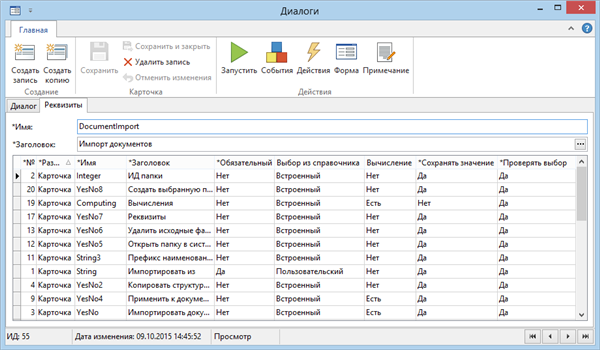
Теперь поговорим о компонентах Диалоги и Реквизиты диалогов, которые появились в DIRECTUM 5.2. Они позволяют:

Для удобства разработки и тестирования можно открыть текущий диалог с помощью кнопки
 Запустить.
Запустить.
Одно из преимуществ компоненты Диалоги - возможность легко настроить сохранение значений для реквизита. Сохранение настраивается с помощью колонки
Сохранить значения на вкладке «Реквизиты». Последние введенные значения сохраняются в настройках пользователя при успешном закрытии окна диалога. При следующем открытии диалога значения полей заполнятся автоматически. Например, можно сохранить
значения реквизитов Начало периода и Конец периода, чтобы пользователи не заполняли поля повторно.
Новые диалоги
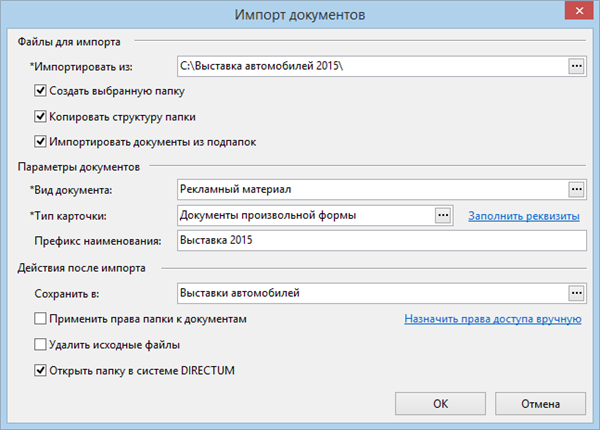
Рассмотрим на примере сценария Импорт документов, как изменились сложные диалоговые окна в DIRECTUM 5.2.
Благодаря возможностям компоненты Диалоги теперь окно импорта выглядит так:

- один диалог для задания типовых параметров импорта документов в систему вместо четырех;
- привычный способ выбора папок. Ранее кнопка находилась внизу окна, а поле – вверху;
- удобное расположение параметров для импорта: откуда, что и куда импортируем;
- сохранение последних введенных значений для полей диалога. Особенно удобно, когда часто заносятся документы в систему в одну и ту же папку с одним и тем же видом и типом.
Готовы ответить на ваши вопросы!
Веб-контролы на форме нового диалога можно будет использовать?
А еще при указании различных CallID (ИД вызова) при создании диалога можно настроить отдельное сохранение последних значений реквизитов для одного и того же диалога. Актуально, если один диалог используется в нескольких различных местах, например, отчетах.
Да. Палитра компонент та же, что и для карточек справочников / документов, кроме использования лент.
А вот это хорошая новость!
Если бы ещё ленту можно было настраивать, было бы ещё круче! Хорошо, что система в том числе развивается по части инструментов разработки, это позволяет реализовать больше новых фич в удобном для пользователя формате.
Прошу пояснить данную фразу.
На презентации 5.2 было заявлено, что диалоги поддерживаются в веб-доступе, тут Вы тоже пишите: "InputDialog и др например messaj... - Не требуется поддержка в веб-доступе" по факту данный тип диалогов как не поддерживался так и не поддерживается в веб...
Тоже первым делом об этом подумал. Сделать диалог растягиваемым и забабахать на всю ширину и высоту WebBrowserControl... И инструмент по генерации пользовательских интерфейсов по сути, почти любой сложности готов...
По этой фишке, вроде бы решается эта идея.
Как я понял, поддерживается ограниченно. Для сценариев и отчетов (и вроде ещё чего-то) можно указать диалог, вызываемый при запуске для заполнения начальных параметров. В этом случае он отобразится в Web. Если же диалог запускать из ISBL, то в Web вероятно, он работать не будет. Оно и понятно. Процесс отображения диалога, ввода данных и обработки введенных данных разносится на разные машины...
В таблице описываются критерии по которым можно выбрать способ создания диалога, который нужен в конкретном случае. Для диалогов, созданных функцией InputDialog и проч., нет поддержки в веб-доступе. Поэтому если вам все-таки нужно использовать диалог в веб-доступе, то от InputDialog-ов придется отказаться.
Речь шла про диалоги, разработанные в новой компоненте Диалоги.
WebBrowserControl до сих пор не поддерживается в веб-доступе (ни в карточках, ни в прикладных диалогах).
Вы, когда WebBrowserControl используете, то в ISBL прописываете генерацию HTML (или источник...) и передачу его в контрол, при том не напрямую, а через файл (или Web сервис, но это реже...)
Как вы себе представляете обеспечение работы WebBrowserControl'а в вебе через ISBL?
По этой причине его нет и, вероятно, не будет. По крайней мере рассчитывать на это не стоит...
Но, Web контент вы можете разместить в нужном вам месте на форме Web доступа, написав простенький скрипт на JS.
В недавней разработке мы так и делаем. У нас есть карточка на которой Web компонент. Работает и в Web и в Desctop клиентах. При этом, HTML для компонента генерируется в одном месте (в одной ISBL функции)... Просто, в Web доступе работает JS, который запрашивает этот HTML с сервера через вызов сценария и встраивает в нужное место на странице
Это замедляет открытие карточки, если при открытии сразу отображать веб-контрол. Поэтому получение тела HTML делать лучше в самом веб-контроле(JS и остальные вычисления работают при этом параллельно), вызовом сценария DIRECTUM и подменой содержимого на результат сценария. В веб-доступе это будет замечательно работать.
Browser = Object.Form.Controls.FindControl("ControlName")
if Assigned(Browser)
if VarIsClear(Browser.Document)
Browser.Navigate('about:blank')
endif
Browser.Document.Write("")
Browser.Refresh
Browser = nil
endif
Загрузка содержимого в веб-контрол через файл на диске это дыра в безопасности.
Не вижу причин почему нельзя поддерживать веб-контролы в веб-доступе.
Александр, ок, постараюсь объяснить, почему обеспечить работу веб контрола в вебе "из коробки" сложно.
1. Для загрузки в WebBrowserControl чего бы то ни было нужно выполнение какого-то скрипта. И так как мы хотим, что бы этот контрол работал "из коробки", то скрипт этот будет на ISBL в одном из событий: "Форма: Показ", "Запись: Открытие" или даже по нажатию какой либо кнопки.
Ок, генерить HTML на ISBL долго и эту задачу можно переложить на JS в самом контроле. Но начальную загрузку скрипта всё равно надо делать. А кроме того, обеспечивая "работу из коробки" нужно обеспечить любой вариант Desctop работы контрола в Web'е.
Исходя из этого, следует, что при открытии карточки, следует выполнять события "Форма: Показ", "Запись: Открытие". Иначе, получить данные о том, что же всё таки грузить, не выйдет (помним про "из коробки")
При этом, следует понять, в какой момент их выполнять. После отправки HTML страницы на клиент (и заморачиваться клиент-серверным взаимодействием) или во время её генерации (и ждать, пока события отработают)?
При выполнении событий могут вызываться всякие там ShowMessage и прочие диалоги... Что с ними делать, тоже не ясно, когда код выполняется на сервере...
Если мы всё таки выполняем события, то при его выполнении именно на сервере вызывать IE компонент как бы смысла особого не имеет. И поэтому, наверное, следует подменять его объектом с теми же методами, но не работающий визуально, а только накапливающий данные, для отправки их на клиент. А с теми же методами - это значит нужно реализовать копию методов работы с DOM (Что бы в вашем коде у вас работал вызов Browser.Document.Write("")). Если же не подменять, то IE на сервере будет есть память и процессор...
Далее, ваша страница рассчитана на выполнение в окружении IE и клиентского Directum'а. А именно: работает с объектом window.external. На странице клиента в Web доступе этот интерфейс не реализован...
А теперь посмотрим, что делать, если мы отказываемся от концепции "из коробки".
Начальный скрипт загрузки всё так же нужен, но он может быть как на JS, так и на ISBL (на ISBL в событии, а JS в конфигурации Web доступа на карточку...). При этом, реализованы должны быть оба и по сути делают почти одно и то же: Генерируют начальный HTML и помещают его в контейнер.
Но контейнеры у них разные и они могут закладывать общие интерфейсы с разной реализацией для работы с этими контейнерами...
Можно ли реализовать "Из коробки"? Можно, но костылей навтыкать придется... И решение получится не очень то предсказуемое... А если "из коробки" не реализовывать? То работать с Web'ом всё равно можно. Требует дублирование кода в 2х языках и перекладывает на прикладных разработчиков работу по реализации интерфейсов взаимодействия, но всё же можно и при этом, на вопрос "как это работает?" ответ всегда найдется...
Михаил, как вариант можно в свойства веб-контрола добавить "Сценарий по генерации содержимого" и на уровне платформы при показе карточки выполнять его и в содержимое записывать результат выполнения сценария. Для статических веб-контролов разницы в генерации страницы не будет, для интерактивных можно учитывать для веб-доступа или для толстого клиента генерим.
А как передать параметры в такой сценарий?
Это уже детали реализации.
Например, на платформенном уровне туда либо надо передавать ИД объекта, либо сам объект, на карточке которого расположен веб-контрол.
И в объектной модели (как веб-доступа, так и в толстом клиенте) у IWebBrowserControl сделать соответствующее свойство с параметрами, которые надо заполнить если содержимое веб-контрола необходимо отображать/обновлять не при открытии карточки, а по действию.
Тогда, надо оформлять идею с предложением такой (или иной) реализации.
Авторизуйтесь, чтобы написать комментарий