Изменяем размер карточек записей справочников, документов и диалогов
В версии DIRECTUM 5.2 пользователи получили возможность изменять размер карточек записей справочников и документов. До этого времени размеры карточек вынужденно подбирались под минимальное поддерживаемое разрешение экрана. В новой версии мы побороли это ограничение.
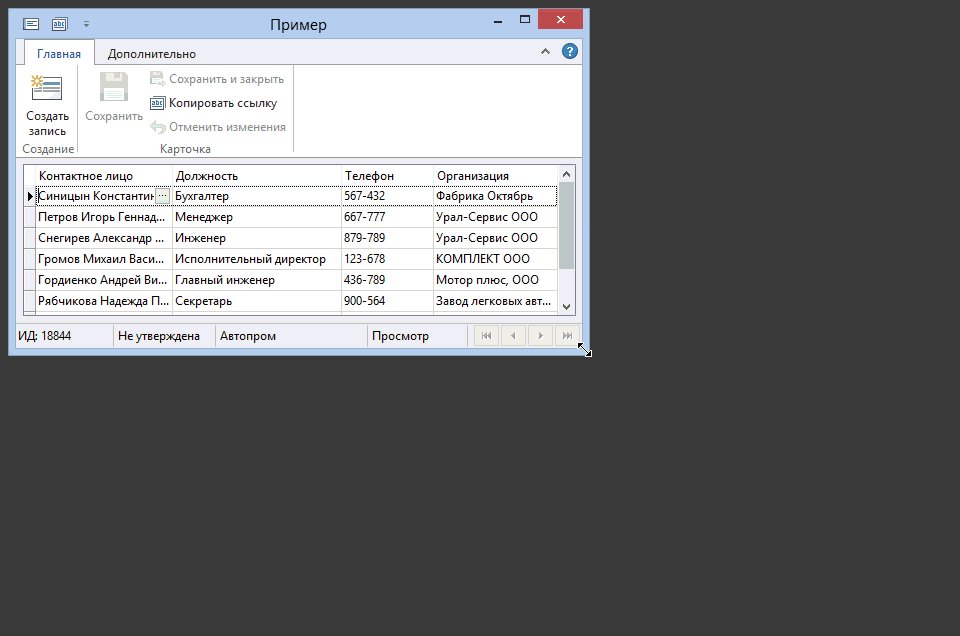
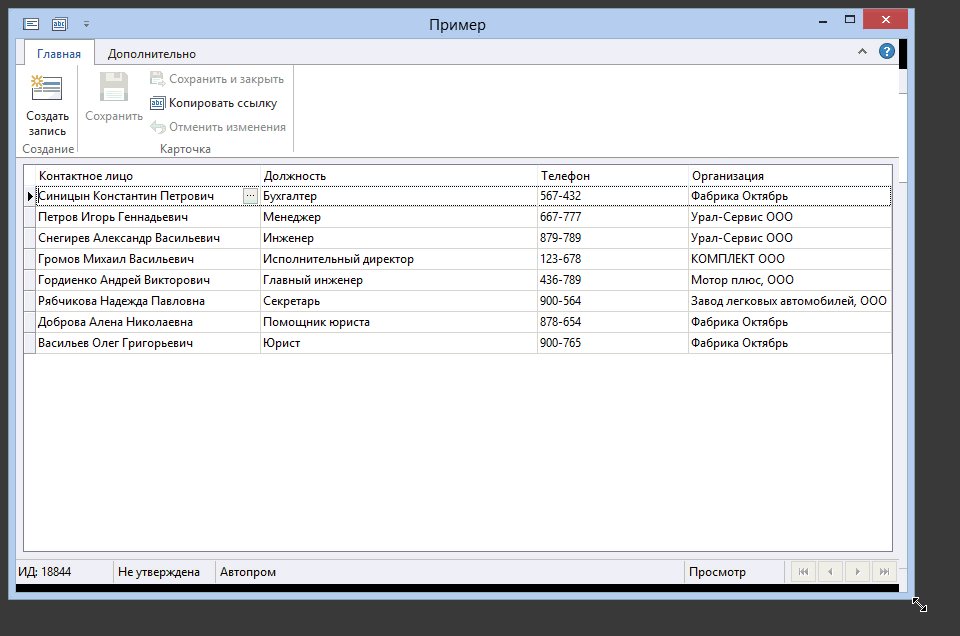
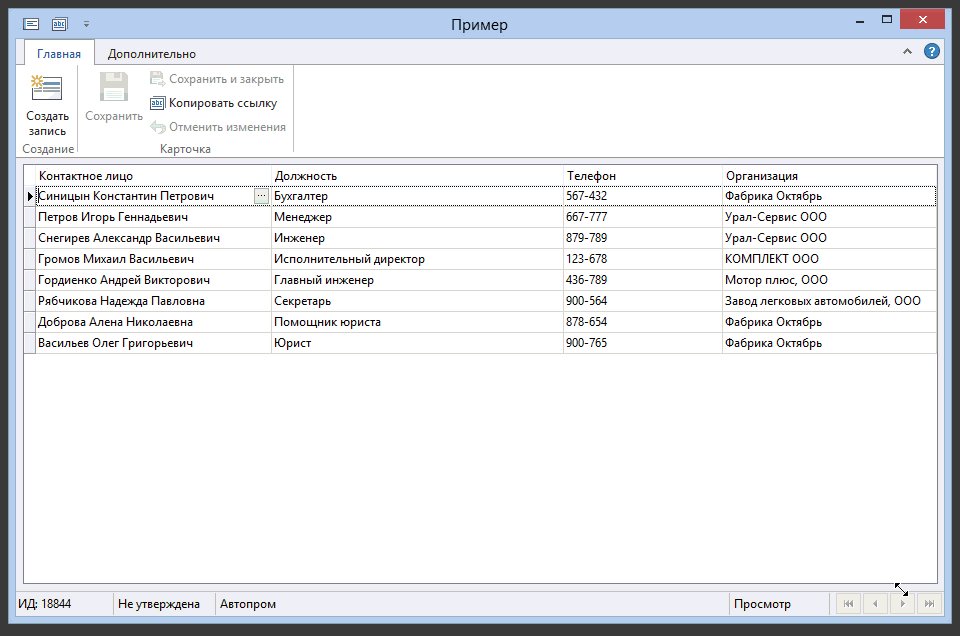
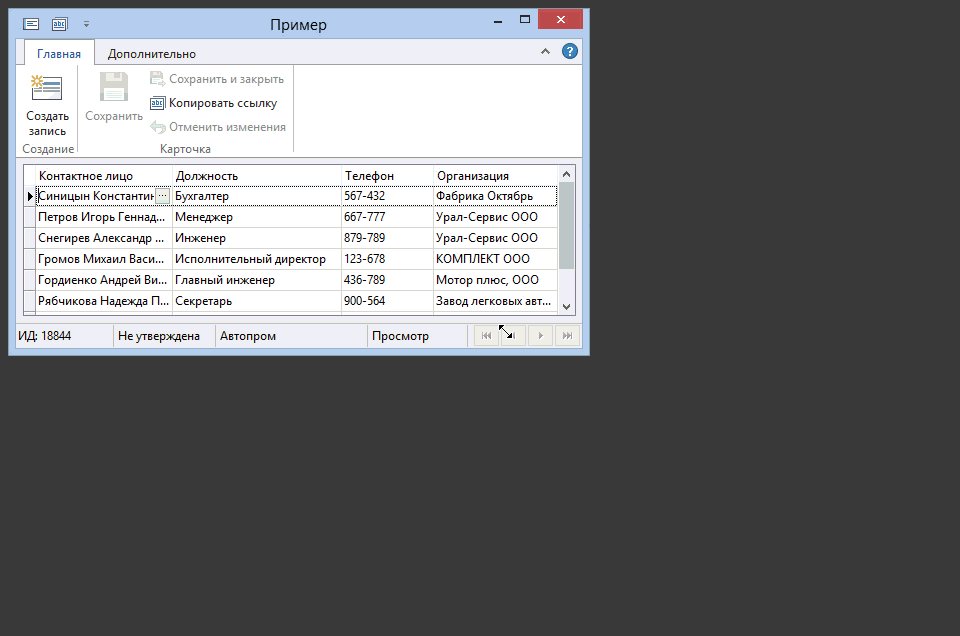
Теперь любую карточку записи справочника, документа или диалога можно сделать растягиваемой. Пользователю останется только потянуть за границу или угол карточки, чтобы изменить ее размер. Уже сейчас растягиваться могут карточки всех типов документов и некоторые карточки записей стандартных справочников, таких как: Регистрационно-контрольные карточки, Обращения граждан и организаций, Персоны, Работники и другие.
Создание растягиваемой формы
Растягиваемость карточек записей справочников, диалогов и документов настраивается в редакторе форм.
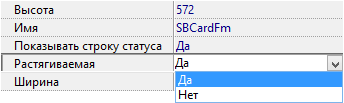
Первым делом, для формы, нужно задать свойство Растягиваемая:

Установив значение Да, размеры карточки уже можно изменять. Чтобы посмотреть результат, нужно открыть карточку объекта, потому что в самом редакторе форм вы можете изменять размер карточки независимо от того задано свойство Растягиваемая или нет.
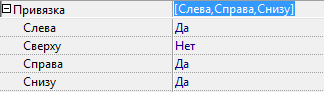
Теперь наша форма изменяет размер, но элементы формы по-прежнему остаются на своих местах и тех размеров, которые мы задали изначально. Чтобы элементы растягивались вместе с контейнером, в котором мы их разместили, для них нужно задать значения группы свойств Привязка:

Используя различные комбинации, можно получить разные результаты. Например, поля, которые занимают всю ширину карточки, обычно привязывают к границам контейнера по трем сторонам: Сверху, Слева и Справа. В результате при изменении ширины формы поле будет расширяться или уменьшаться, а при изменении высоты – оставаться на своем месте, не наезжая на верхние элементы.
Для многострочных полей и таблиц чаще всего нужно растягивать элемент и в ширину, и в высоту. Поэтому нужно установить привязку по всем четырем сторонам:
Для коротких полей, которые располагаются друг за другом, можно задать привязку так, чтобы одно поле расширялось и становилось длиннее, а другое – смещалось освобождая место для расширяющегося поля.
В предыдущем случае мы не можем настроить привязки так, чтобы расширялись оба поля. Иначе одно поле будет наезжать на другое. Чтобы решить эту задачу, нужно использовать новый элемент формы Группа панелей. Группа панелей является контейнером для других элементов и позволяет настроить растягивание элементов, размеры и расположение которых зависят друг от друга. Использовав группу панелей в нашем последнем примере, мы сможем пропорционально расширять оба элемента:
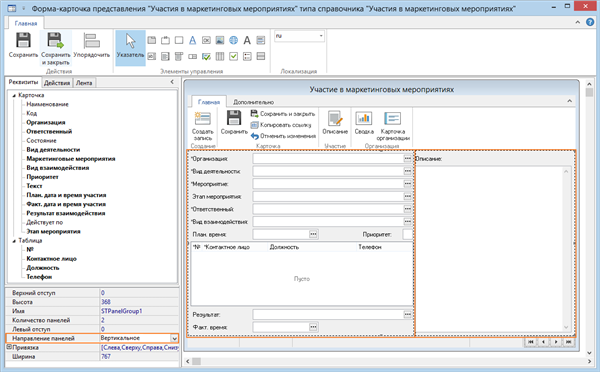
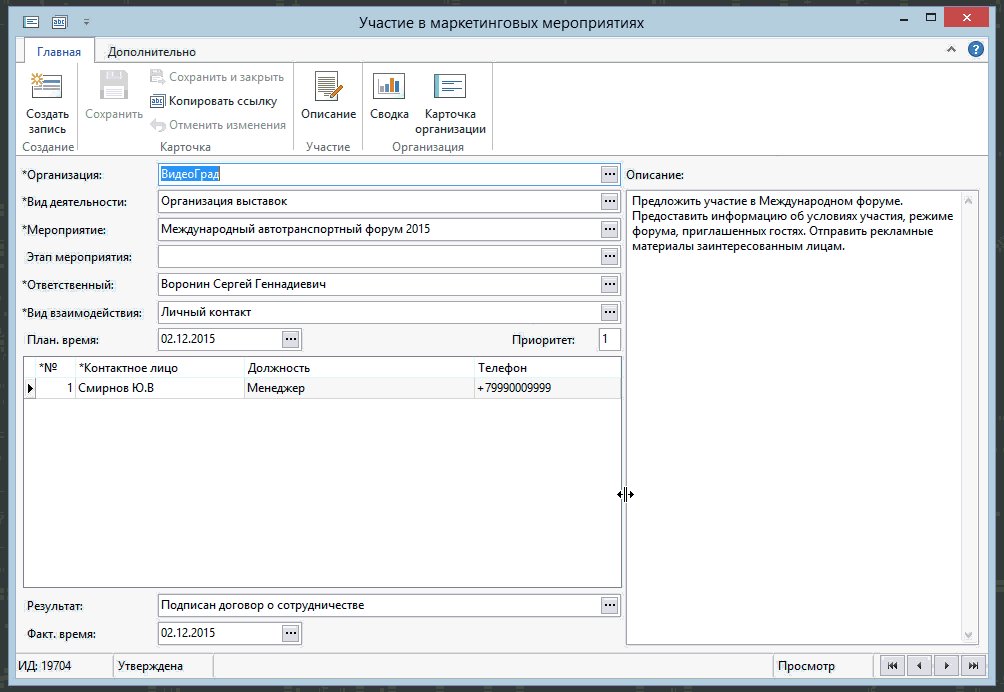
Наибольшая польза от элемента Группа панелей достигается при настройке сложных форм. Мы можем посмотреть настройки растягивания на примере карточки записи справочника Участие в маркетинговых мероприятиях. Элемент Группа панелей на форме выделен пунктирной линией:
В свойствах задается направление панелей: вертикальное или горизонтальное. В нашем случае понадобилось две вертикальные панели: одна для основных реквизитов маркетингового мероприятия, другая – для его текстового описания. Добавить новую панель или изменить свойства существующих можно в списке панелей, который открывается при двойном щелчке на группу панелей. Каждая панель имеет свой набор свойств:

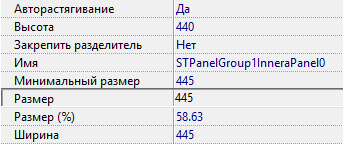
Чтобы панель изменяла свои размеры пропорционально размерам карточки, для нее задается свойство Авторастягивание. Свойство должно быть установлено хотя бы для одной панели из группы.
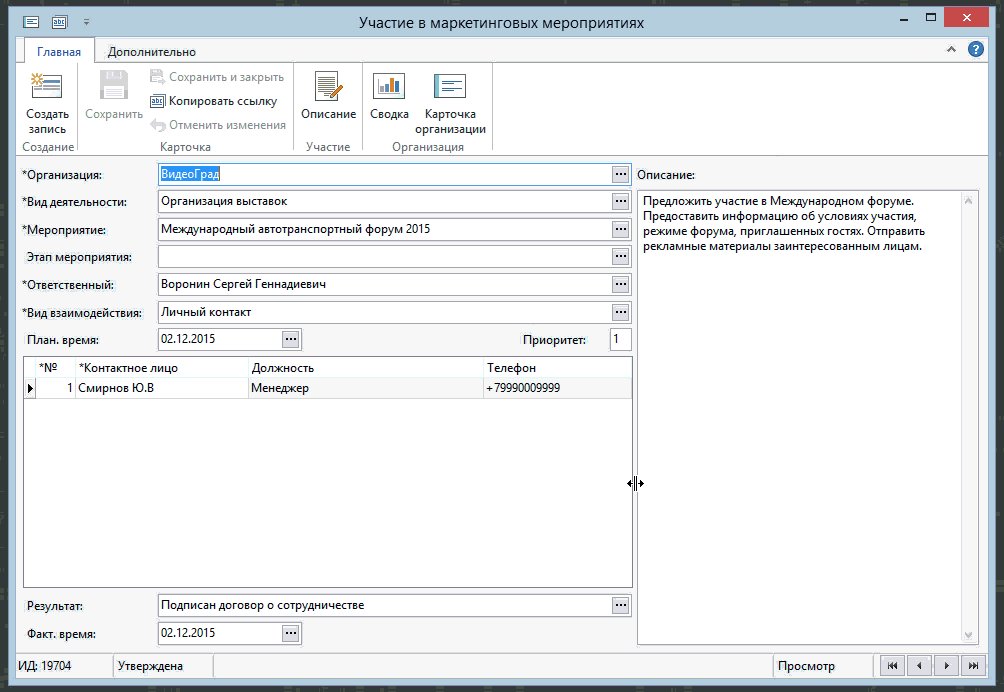
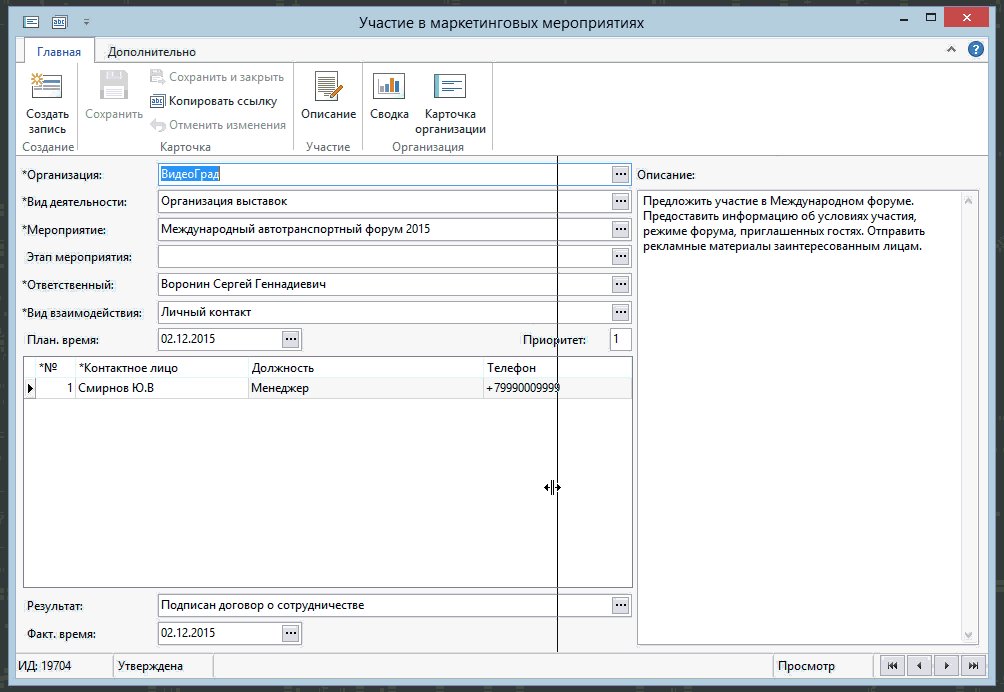
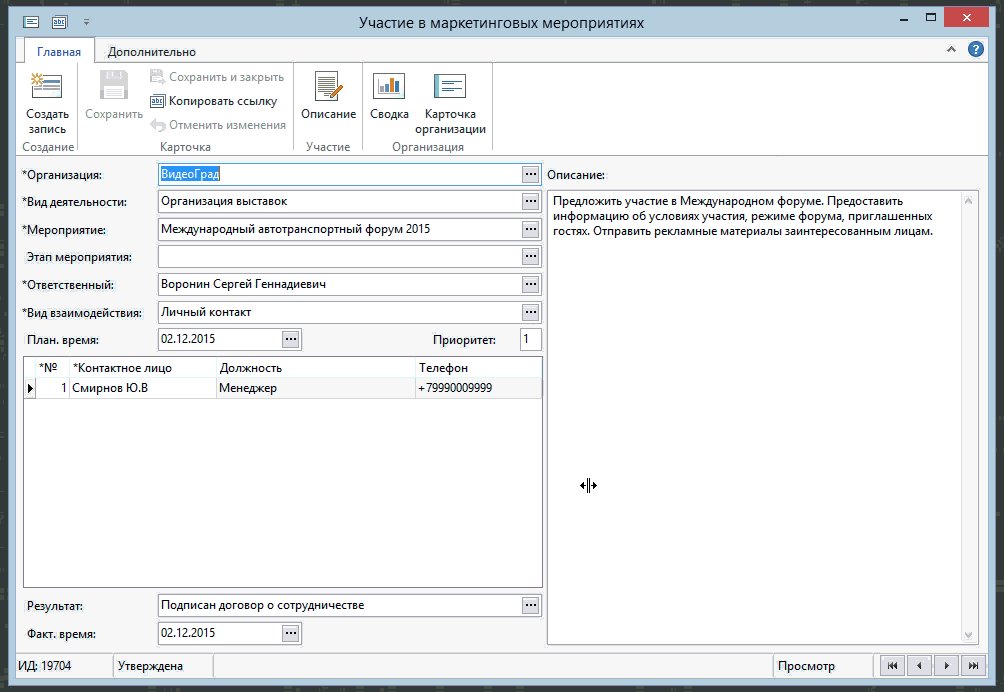
С помощью свойства Закрепить разделитель можно позволить пользователю самому изменять размеры внутренних панелей. В этом случае лучше задать минимальный размер панели, до которого пользователь сможет ее сжать.
После настройки свойств панелей, задаются привязки для их элементов. Привязки задаются по тем же правилам, которые были описаны выше, только работать они будут относительно границ контейнера, то есть относительно границ панели, на которую добавлены.
Стоит отметить некоторые особенности привязки элементов. Например, для элементов Поле, Выпадающий список, Поле с кнопкой, Поле выбора записей ограничен выбор привязки по вертикали. Для них в редакторе форм нельзя выбрать одновременно привязку снизу и сверху. Подробнее об элементах формы и настройке их растягивания можно почитать в справке.
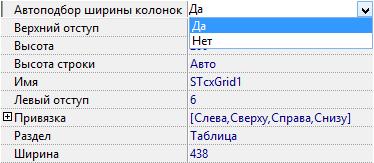
Для таблиц разработчик может настроить автоподбор ширины колонок:

При изменении размера карточки колонки такой таблицы будут автоматически подстраиваться под нужный размер.
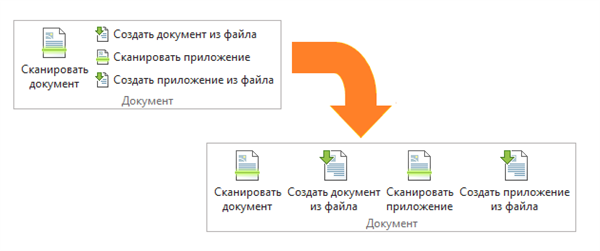
Увеличивая размер карточки, на ленте также появляется дополнительное свободное место. Для того чтобы эффективно использовать это пространство, можно размещать на ленте кнопки с авторазмером. При растягивании карточки по ширине размер кнопки будет автоматически увеличиваться или уменьшаться. Например, кнопки с авторазмером используются в представлении Исходящие РКК справочника Регистрационно-контрольные карточки:
Рекомендации
В целом следует пользоваться несколькими основными правилами при настройке растягиваемых форм:
- настраивайте растягивание для больших и сложных карточек, в таком случае вы получите наибольшую эффективность от их применения. С большой долей вероятности пользователи не будут изменять размер простых карточек. Карточки с небольшим количеством полей быстро и удобно заполнять вне зависимости от их размера;
- настраивайте растягиваемость после того, как внешний вид карточки будет полностью разработан и каждый реквизит найдет свое место;
- если справочник содержит несколько вкладок и одну из них нужно растягивать, то предусмотрите растягивание и всех остальных вкладок карточки;
- перед настройкой проанализируйте вашу карточку. Составьте список полей, которые содержат большое количество данных. Размер таких полей и следует увеличивать при растягивании. Продумайте, как будут вести себя элементы формы относительно друг друга: какие должны растягиваться, а какие просто смещаться, сохраняя свой первоначальный размер.
Настройка растягивания карточек занятие достаточно увлекательное и даже творческое, особенно если эти карточки большие. Вариантов растягивания может быть сколько угодно. Экспериментируйте, используйте новые возможности, и работа с вашими карточками станет для пользователей легкой и приятной. Удачи!






Авторизуйтесь, чтобы написать комментарий